Bootsrap表格表单及其使用方法
bootstrap的使用
- bootstrap中的js插件依赖于jQuery 因此jQuery要在bootstrap之前引入
- 参考官网标准引入方法和引入样式
排版
标题
Bootstrap和普通的HTML页面一样,定义标题都是使用标签
到
,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

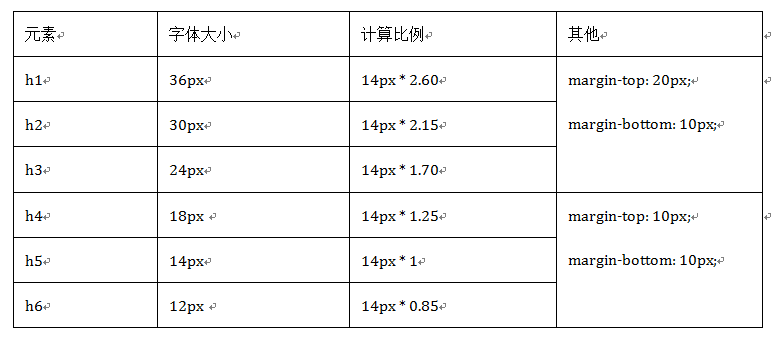
通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
1、重新设置了margin-top和margin-bottom的值, h1h3**重置后的值都是**20px**;**h4h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用
~
标签,分别表示标题一至标题六,h 后面的数字越大,表示级别越小,文本也越小。来看一个简单的效果:右侧代码编辑器中的10-16行的代码。
除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)
段落
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
/源码请查看bootstrap.css文件中第274行~280行/
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
/源码请查看bootstrap.css文件中第467行~469行/
p {
margin: 0 0 10px;
}
如果你对CSS预处理器有所了解,那么你完全可以根据Bootstrap提供的预编译版本LESS(或者Sass)进行自定义排版设置。在Bootstrap中,排版设置的默认值都存在variables.less文件中(Sass版本存在_variables.scss中)的两个变量:
LESS版本:
@font-size-base: 14px; @line-height-base: 1.428571429; // 20/14
Sass版本:
$font-size-base: 14px !default; $line-height-base: 1.428571429 !default; // 20/14
第一条语句用于设置字体大小,第二条语句用于设置行高。系统默认使用这两个值产生整个页面相应的margin、padding和line-height的值。换句话说,你只需要修改这两个变量的值,然后重新编译,就可以自定义自己的Bootstrap排版样式。(有兴趣的同学可以尝试一下,此处对于LESS或Sass版本运用不做过多阐述)。
强调相关的类
在Bootstrap中除了使用标签、等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul>
<li>…</li>
</ul>
有序列表
<ol>
<li>…</li>
</ol>
定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 普通列表
☑ 有序列表
☑ 去点列表 .list-unstyled
☑ 内联列表 .list-inline
☑ 描述列表
☑ 水平描述列表 .dl-horizontal
代码
代码风格
一般在个人博客上使用的较为频繁,用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码(使用类名.pre-scrollable控制代码区高度为340px)
3、使用<kbd></kbd>来显示用户输入代码在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、:一般是针对于单个单词或单个句子的代码
2、 :一般是针对于多行代码(也就是成块的代码)
3、:一般是表示用户要通过键盘输入的内容
表格
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括: ☑ .table:基础表格 ☑ .table-striped:斑马线表格 ☑ .table-bordered:带边框的表格 ☑ .table-hover:鼠标悬停高亮的表格 ☑ .table-condensed:紧凑型表格 ☑ .table-responsive:响应式表格表格--表格行的类
bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:
| 类名 | 描述 | 对应的颜色 |
|---|---|---|
| .active | 表示当前活动的信息 | #f5f5f5 |
| .success | 表示成功或者正确的行为 | #ddff0d8 |
| .info | 表示中立的信息或行为 | #d9edf7 |
| .warning | 表示警告,需要特别注意 | #fcf8e3 |
| .danger | 表示危险或者是错误的行为 | #f2dede |
表格--响应式表格
bootstrap提供了一个容器,并且此容器设置类名".table-responsive"<div class="table-responsive">
<table class="table table-bordered">
…
</table>
</div>
表单
基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。
同样,表单也是Bootstrap框架中的核心内容,下面向大家介绍Bootstrap框架中表单的制作。
水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。

在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在元素是使用类名“form-horizontal”。2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
在元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。2、改变“form-group”的表现形式,类似于网格系统的“row”。
内联表单
有时候我们需要将表单的控件都在一行内显示,类似这样的:

在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在元素中添加类名“form-inline”即可。
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。
/源码请查阅bootstrap.css文件第1928行~第1962行/
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中,如:
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
</div>
<div class="form-group">
<inputtype="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email">
</div>
接下来,我们还是以实例说话:
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
<button type="submit" class="btnbtn-default">进入邮箱</button>
</form>
运行效果如下或查看右侧结果窗口:(查看效果需要把结果窗口设置为全屏)

表单控件
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识。
- 单行输入框,常见的文本输入框,也就是input的type属性值为text。在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstrap框架都是通过input[type=“?”](其中?号代表type类型,比如说text类型,对应的是input[type=“text”])的形式来定义样式的。
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,如:
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>
运行效果如下或查看右侧结果窗口:

- 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。Bootstrap框架会为这些元素提供统一的样式风格。如:
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
运行效果如下或查看右侧结果窗口:

- 文本域textarea
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
表单控件(复选框checkbox和单选择按钮radio)
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
<form role="form">
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form>
运行效果如下或查看右侧结果窗口(案例1):

表单控件(复选框和单选按钮水平排列)
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
如下所示:
<form role="form">
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" value="option1">游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option2">摄影
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option3">旅游
</label>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>
运行效果如下或查看右侧结果窗口:

表单控件(按钮)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑
在Bootstrap框架中的按钮都是采用来实现。
有关于Bootstrap中按钮如何制作,在这里不做过多阐述,因为按钮也是Bootstrap框架中核心部分之一,后面我们专门有一节内容来介绍Bootstrap的按钮。
这里先让大家看看Bootstrap的按钮长成什么样:

表单控件大小
前面看到的表单控件都正常的大小。可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件,具体使用如下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
<input class="form-control" type="text" placeholder="正常大小">
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
运行效果如下或查看右侧结果窗口:

Bootsrap表格表单及其使用方法的更多相关文章
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- HTML--绝对路径, 表格,表单, 框架
URL, URI, URN URL: 统一资源定位符: Uniform Resource Locator URN: 持久可用的资源标准名称 Uniform Resource Name , 比如邮箱 U ...
- HTML表格表单综合——用户注册表
今天学习了表格和表单知识,我综合了他们添加了一些拓展知识做了一个用户注册表,以下面代码来整理表格和表单知识: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- html中form表单的使用方法和介绍
from表单的使用方法 一.表单赏析 二.了解表单功能:用于搜集不同类型的用户输入的内容 有了表单,网页的内容可以由用户自己创建,那么对于网页来说,我们既是网页创建都者,也是网页的消费者. 三.常用的 ...
- vue中的表单异步校验方法封装
在vue项目的开发中,表单的验证必不可少,在开发的过程中,用的是vue+iview的一套,我们知道iview的表单验证是基于async-validator,对于async-validator不熟悉的可 ...
- 表单提交Post方法、Get方法
表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理.那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?下面我将为大家揭开表单提交背 ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- php form表单ajax上传图片方法
form表单ajax上传图片方法 先引用jquery.form.js 前台代码<pre><form id="form1"> <input id=&qu ...
- JavaScript表单序列化的方法详解
本文介绍下,在javascript中实现表单序列化的方法,通过实例加深理解,有需要的朋友参考下吧. 在JavaScript中,可以利用表单字段的type属性,连同name和value属性一起实现对表单 ...
随机推荐
- oralce 超过1亿条数据的数据库表清理实践
2018-08-18 16:58 无腿鸟 阅读(331) 评论(0) 编辑 收藏 问题:当一个表的数据量超过一亿条,要删除其中的5000w条,如何处理. 如果直接使用delete语句,会涉及到到大量的 ...
- 【转】iPhone手机获取uuid 安装测试app
iPhone手机获取uuid 安装测试app UDID是一种iOS设备的特殊识别码.除序号之外,每台ios装置都另有一组独一无二的号码,我们就称之为识别码( Unique Device Identif ...
- c#传不确定的参数个数,比如int型
a(params int[] ) 调用时a(1,2,3,4,5,6)
- 阿里云ECS,Ubuntu Server 16.04安装图形界面远程控制
最近阿里云有新用户免费体验6个月的活动,虽说是免费体验,但是还是要买个它们的产品才行,我就花9.9买了个最便宜的,然后就获得了一个乞丐版的ECS服务器,配置是1核内存1G.系统装的是Ubuntu Se ...
- linux命令实现音频格式转换和拼接
安装FFmpeg flaceric@ray:~$ sudo apt install FFmpeg flac 安装lame faaceric@ray:~$ sudo apt install lame f ...
- SemaphoreSlim 实现
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/dz45693/article/deta ...
- Flutter 目录结构介绍、入口、自定义 Widget、MaterialApp 组件、Scaffold 组件
Flutter 目录结构介绍 文件夹 作用 android android 平台相关代码 ios ios 平台相关代码 lib flutter 相关代码,我们主要编写的代 码就在这个文件夹 test ...
- SpringBoot配置加载顺序
一般我们会将SpringBoot应用需要的配置内容放在项目工程中,然后通过spring.profiles.active或是通过Maven来实现多环境的支持.但是,当团队逐渐壮大,分工越来越细之后,往往 ...
- openresty开发系列27--openresty中封装redis操作
openresty开发系列27--openresty中封装redis操作 在关于web+lua+openresty开发中,项目中会大量操作redis, 重复创建连接-->数据操作-->关闭 ...
- Linux的桌面虚拟化技术KVM(五)——virsh常用命令
Linux的桌面虚拟化技术KVM(一)——新建KVM虚拟机 Linux的桌面虚拟化技术KVM(二)——远程桌面管理 Linux的桌面虚拟化技术KVM(三)——KVM虚拟机克隆和快照 Linux的桌面虚 ...
