Vue自定义指令和自定义过滤器
一、自定义指令:
自定义指令分为两种:全局自定义指令和局部自定义指令
全局指令指所有组件都可以使用,局部指令是只有在当前组件中才可以使用。
如,我们现在有个需求,当一个输入框获取焦点时,显示出一个div框,且可点击使之变色,当我们点击div框之外的地方,隐藏弹出的div框
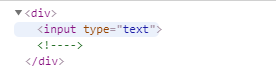
<div v-click-outside="hide">
<input type="text" @focus="show">
<div v-if="isShow" style="width: 100px; height:100px;background: red;" @click="changeColor"></div>
</div>
vue实现方式如下:
let vm = new Vue({
el:"#app",
data(){
return{
isShow:false,
}
},
methods:{
show(){
this.isShow = true;
},
changeColor(e){
let c = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F'];
let r = "#";
for(let i=0;i<c.length;i++){
r += c[Math.floor(Math.random()*c.length)];
}
e.target.style.background=r;
}
},
directives:{
'click-outside'(el,bindings,vnode){
document.addEventListener("click",function test(e){
if(!el.contains(e.target)){
vnode.context[bindings.expression]();
document.removeEventListener("click",test);
}
})
}
}
});
上面自定义了一个简单的局部指令,指令函数有三个参数
el:当前dom节点,初始化div默认是不展示的:

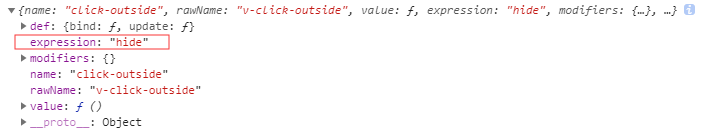
bingings:当前节点所有绑定的属性:
name:指令名字
value:指令的绑定值
expression:字符串形式的指令表达式
oldValue:指令绑定的前一个值(仅在update 和 componentUpdated 钩子中可用)
arg:传给指令的参数(可选)

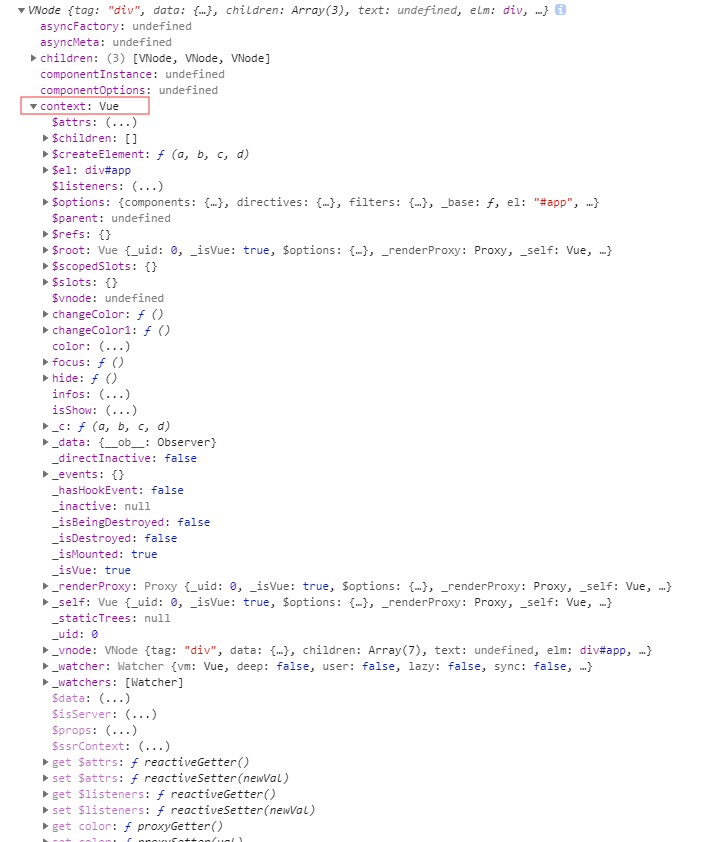
vnode:虚拟节点,它的上下文context里面有所有当前Vue对象上绑定的属性和方法

再看一个需求:有一个输入框,界面一刷新,输入框就会自动获得焦点。这个需求看起来很简单,但是这里涉及到了一个钩子的生命周期问题
<input type="text" v-focus="focus" />
Vue.directive("focus",function(el, bindings, vnode){
el.focus()
})
上面是最直观想到的方案,但是在实际执行过程中发现,这种做法是无效的。为什么呢?先看下自定义指令的生命周期:
自定义指令默认有5个生命周期:bind, inserted, update, componentUpdated, unbind
bind::在指令第一次绑定到元素时调用。只会执行一次,且此时dom元素还没有插入页面父节点
inserted:被绑定元素插入到父节点时调用
update:被绑定元素所在模板更新时调用,无论绑定值是否变化
componentUpdated:被绑定元素所在模板完成一次更新时调用
unbind:指令解绑时调用,也只会执行一次
看了上面的指令生命周期,再看说我们上面的自定义指令为何不能成功?原因是组件在初始化调用指令时,是在bind中调用的,而这时dom元素还没有插入到父节点。
正确的应该怎么实现呢?
<input type='text' v-focus="focus">
new Vue({
el:"app",
directives:{
'focus'(el, bindings, vnode){
bind(){
console.log("bind");
},
inserted(){
el.focus()
},
}
}
})
注意:自定义指令中钩子里面没有Vue实例,this指向window
二、自定义过滤器
如,我们需要将用户英文名第一个字母大写,其他小写
使用方式 :{{ name | toUpper(1) }} // | :管道符
Vue.filter("toUpper",function(value, count){
count = count?count:value.length-1
return value.substr(0,count).toUpperCase()+value.substr(count);
});
Vue自定义指令和自定义过滤器的更多相关文章
- vue.js之过滤器,自定义指令,自定义键盘信息以及监听数据变化
一.监听数据变化 1.监听数据变化有两种,深度和浅度,形式如下: vm.$watch(name,fnCb); //浅度 vm.$watch(name,fnCb,{deep:true}); //深度监视 ...
- vue.js_06_vue.js的自定义指令和自定义键盘修饰符
1.全局的自定义指令 实现:当页面刷新时,光标聚焦到搜索框中 <label> 搜索: <input type="text" class="form-co ...
- vue_简介_渐进式 js 框架_内置指令_自定义指令_自定义插件
vue 尤雨溪 华裔 Google 工程师 遵循 MVVM 模式 编码简洁,体积小,运行效率高,适合 移动 / PC 端 开发 动态构建用户界面: 异步获取后台数据,展现到页面 渐进式 js 框架 渐 ...
- freemarker实现自定义指令和自定义函数
自定义指令: 1.指令在前台实现 <#macro name param1,param2,param3...paramN> </#macro> 2.指令在后台实现 1.实现Tem ...
- vue自定义指令获取焦点及过滤器修改时间
<template id="comp3"> <div id="app"> <model :list="selectedl ...
- 从零开始学 Web 之 Vue.js(二)过滤器,按键修饰符,自定义指令
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue中自定义指令vue.direvtive,自定义过滤器vue.filter(),vue过渡transition
自定义指令 默认设置的核心指令( v-model,v-bind,v-for,v-if,v-on等 ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而 ...
- Vue.js学习使用心得(二)——自定义指令
自定义指令 除了核心功能默认内置的指令,Vue 也允许注册自定义指令. 自定义指令可以定义全局指令,也可以定义局部指令. 使用 directives 选项来自定义指令. 定义全局指令: <div ...
- Vue.js学习 Item13 – 指令系统与自定义指令
基础 除了内置指令,Vue.js 也允许注册自定义指令.自定义指令提供一种机制将数据的变化映射为 DOM 行为. 可以用 Vue.directive(id, definition) 方法注册一个全局自 ...
随机推荐
- 给Oracle字段和表加注释
给字段加注释 comment on column testtb17.AGE is '年龄';comment on column testtb17.CREATEDTIME is '创建时间';comme ...
- idea 如何新建一个Maven项目并且写第一个servlet
使用idea已经有段时间了,但是一直没有自己亲自新建一个项目,从头开始写一个Servlet,今天就来学习一下,并且记一个笔记. 一. 1.首先,打开idea new-->Project 2.选择 ...
- Comparison and difference for Default geodatabase,Current workspace,Scratch workspace,Home Folder
Comparison and difference for Default geodatabase,Current workspace,Scratch workspace,Home Folder 商务 ...
- 003 centos7中关闭防火墙
在centos7中,防火墙有了新的变化.下面是常用的几个命令. 1.查看状态 systemctl status firewalld 2.关闭防火墙 systemctl stop firewalld.s ...
- Linux_CentOS软件安装调试 源代码包编译安装和 二进制包配置
Linux 下源代码(C 语言)如何编译(安装) 1. 先安装源代码编译的软件 gcc,make,openssl 如下: yum install -y gcc make gcc-c++ openssl ...
- openresty开发系列17--lua中的正则表达式
与其他脚本语言不同的是,Lua并不使用POSIX规范的正则表达式[4](也写作regexp)来进行模式匹配.主要的原因出于程序大小方面的考虑:实现一个典型的符合POSIX标准的regexp大概需要40 ...
- openresty开发系列13--lua基础语法2常用数据类型介绍
openresty开发系列13--lua基础语法2常用数据类型介绍 一)boolean(布尔)布尔类型,可选值 true/false: Lua 中 nil 和 false 为"假" ...
- 【转载】 tf.split函数的用法
原文地址: https://blog.csdn.net/uestc_c2_403/article/details/73350457 由于tensorflow 版本更新问题 用法略有修改 ----- ...
- Qt获取时间戳作为图片名
Qt获取时间戳作为图片名 //保存图片 void SaveRealsenseImg() { QString picIndexName = dataSavePath; picIndexName.appe ...
- Qt widget中使用QML自定义电池
1.效果 2.QML 在资源里新建Mybattery.qml: import QtQuick 2.0 import QtQuick 2.12 Item { id: root property colo ...
