Web安全之CSRF基本原理与实践
阅读目录
一:CSRF是什么?及它的作用?
CSRF(Cross-site Request Forgery), 中文名字叫:跨站请求伪造。那么什么是跨站请求伪造呢?就是用户登录一个正常的网站后,由于没有退出该正常网站,cookie信息还保留,然后用户去点击一个危险的网站页面,那么这个时候危险网站就可以拿到你之前登录的cookie信息。然后使用cookie信息去做一些其他事情。
因此需要完成一次CSRF攻击,需要完成如下事情:
1. 登录受信任的网站A,并且在本地生成cookie。
2. 在不登出网站A的情况下,继续访问危险网站B。
因此CSRF基本原理是:假设A网站是一个银行网站,而我是该网站的用户,当我以受信任的身份登录了该网站的时候,这时候A网站是通过cookie保留了我们的登录状态,这个时候我去登录了恶意网站B的时候,B网站就会拿到我登录A网站的cookie信息到,因此B网站就把拿到的cookie信息去重新请求A网站的接口,但是在该接口后面的参数做一些修改,因此就这样达到攻击的目的。
二:CSRF 如何实现攻击
demo(get请求)举例:
假如A网站,它转账接口假如是get请求来完成转账操作的话,比如我本地的demo查询接口就当做转账接口来打比方吧。(http://localhost:6789/user/query2?name=&age=&sex=). 我这边的demo举例还是之前的实现用户登录查询数据那个demo来打比方哦(https://www.cnblogs.com/tugenhua0707/p/10074148.html).
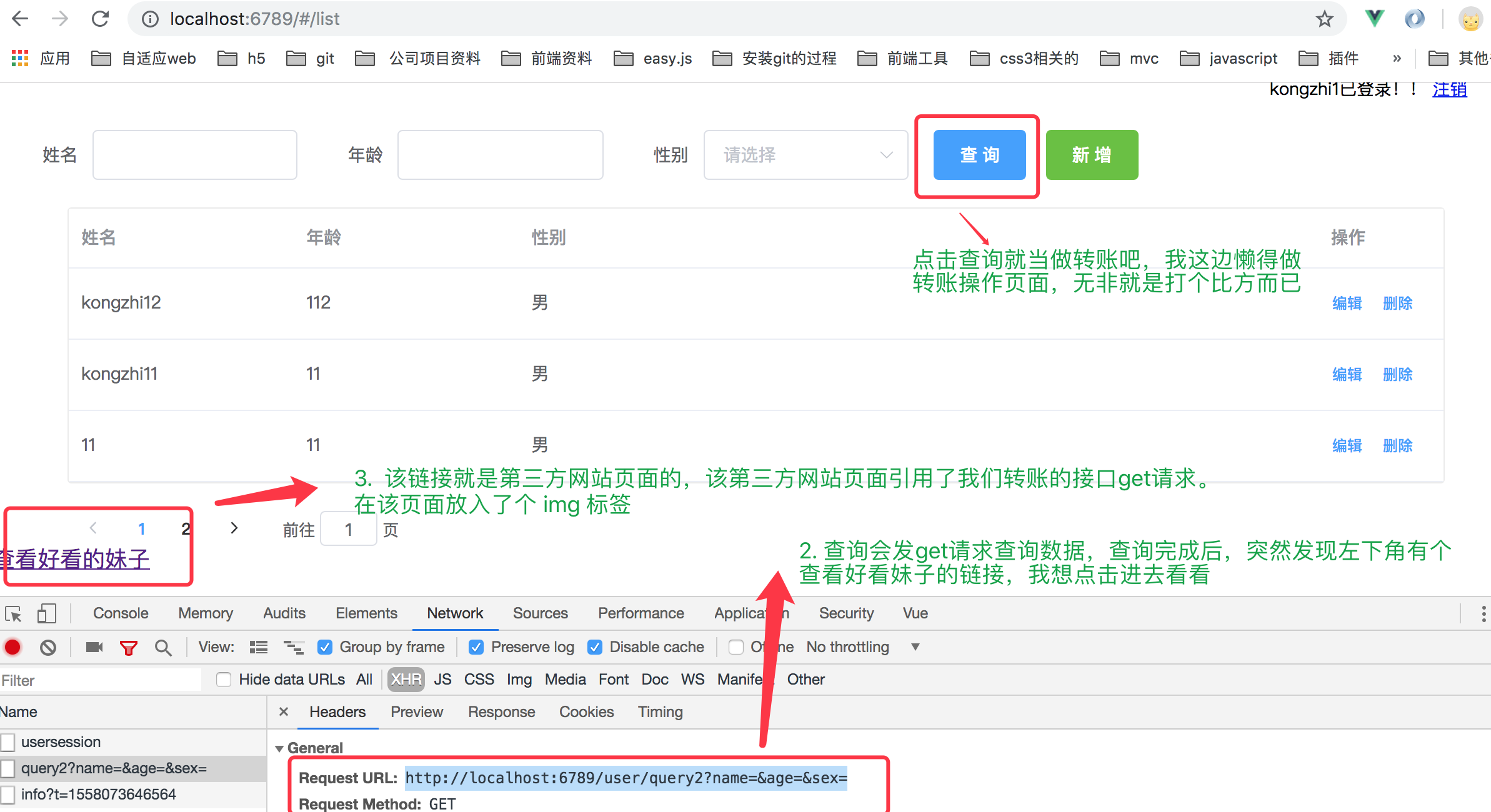
A网站查询接口是 http://localhost:6789/user/query2?name=&age=&sex= 这样的,然后当我查询(或叫转账)完成后或登录完成后,我该网站并没有退出,而是继续做其他的事情,比如说切换到其他页面去,发现其他页面有个A片网站,我发现挺有兴趣的,
突然点击进去,然后那个A片网站站点正好监听了银行转账的接口,它把该接口方法一个A网站页面上去,然后以img标签的形式去请求下该接口。如下图所示

比如上面的 查看好看的妹子的代码如下:
<div>
<a href="http://localhost:3001/" target="_blank">查看好看的妹子</a>
</div>
它会链接到我B站点上的一个服务器下,该B站点的页面有如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>csrf攻击</title>
</head>
<body>
<div>
<img src="http://localhost:6789/user/query2?name=&age=&sex=" style="display:none" />
</div>
</body>
</html>
那么只要点击进来后,那么就会请求下这个查询接口(假如这个查询接口是转账的接口的话),那么攻击者就会改下下get请求的参数,比如转账给某某后,比如转账10万给name=kongzhi, 那么kongzhi账户上就新增了10万元了,但是登录用户的账户就减少了10万了。
出现如上原因的是:使用get请求是不安全的操作,使用get请求去转账,在访问网站B站点时候,由于我们已经登录了A银行网站,而在B站点中则是以 img标签的get方式去请求第三方资源(也就是A网站中的转账接口)。因此B站点中的img中接口也会带上我网站A的cookie去请求数据,但是银行是根据cookie信息来进行判断的,只要cookie信息正确,银行就会把他们当做合法的请求,因此这样就会被攻击者利用了。
如上的demo,我使用node启动了2个服务,一个是 http://localhost:6789 服务,另外一个是 http://localhost:3001/ 服务来进行演示下。
demo(post请求)举例:
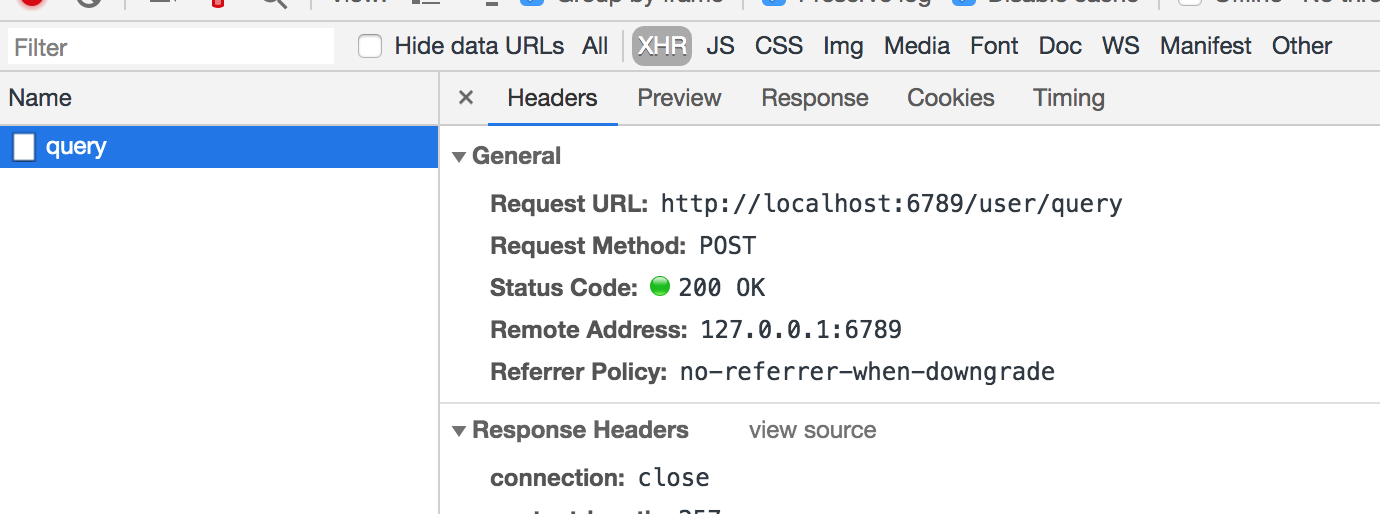
由于get请求不安全,因此银行网站决定使用post来请求接口,比如我现在查询接口改成post了,如下所示:

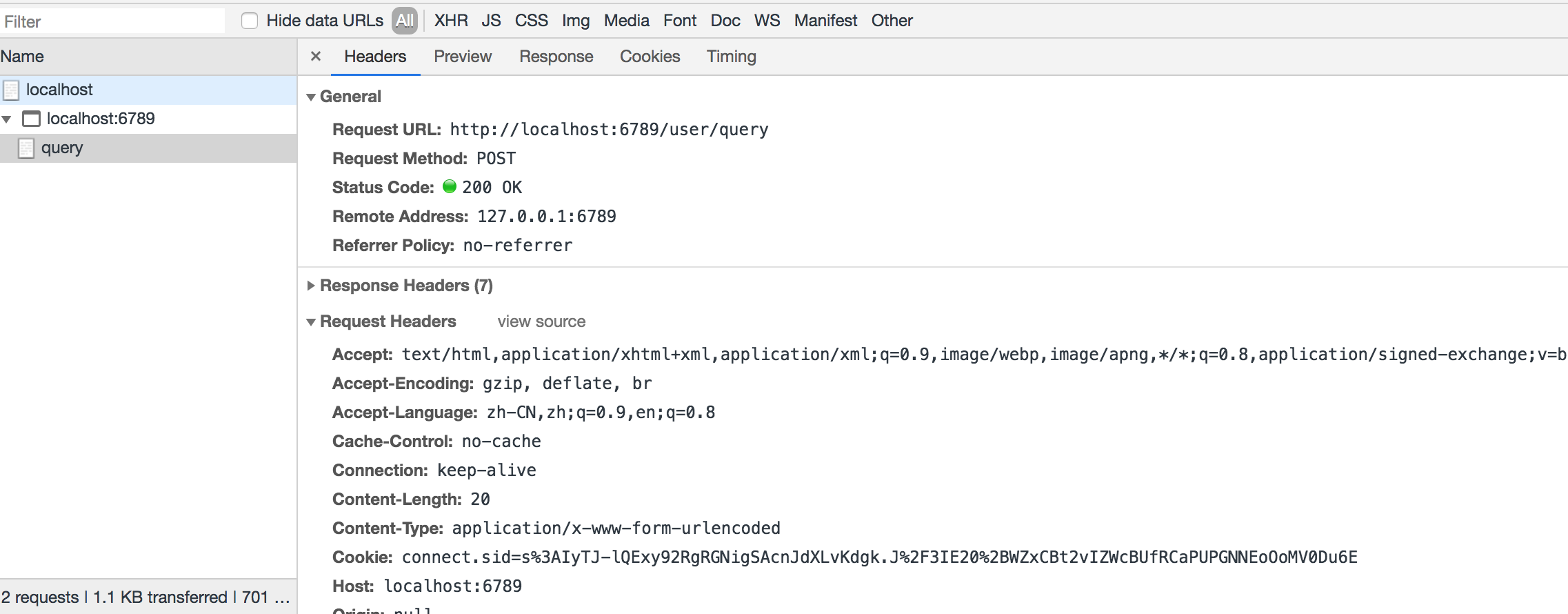
但是B站点(攻击者的服务器)也与时俱进,也使用post请求接口,它使用的是隐藏iframe + form表单进行模拟post请求,比如B 站点的提交post请求的页面代码改成如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name="referrer" content="never">
<title>csrf攻击</title>
</head>
<body>
<div>
<form method="post" action="http://localhost:6789/user/query" target="localwindow" id="formId">
<input type="hidden" name="name" value="11"/>
<input type="hidden" name="age" value="30" />
<input type="hidden" name="sex" value="1" />
</form>
<iframe style="display:none;" name="localwindow"></iframe>
</div> <script type="text/javascript">
var f = document.getElementById('formId');
f.submit();
</script>
</body>
</html>
然后当我们点击危险链接的时候,也会发出成功请求,转账也能顺利进行。如下图所示:

如上演示也可以看到,攻击者也可以使用csrf攻击成功。那么上面最主要的是演示 get/post 请求对于web安全性的内容,出现这样的情况,我们该如何防范呢?
三:CSRF 防范措施
那么防范肯定是在服务器端那边防范比较好,具体防范有如下几种:
1. 验证 HTTP Referer字段
HTTP协议中有一个访问来源的字段是Referer. 服务器端可以根据该字段进行判断,判断该来源的域名是否是本地网站,如果不是的话,可以直接认为是危险链接。拒绝访问。但是该方法还是有缺陷的,比如我把我网站页面使用微信分享出去,然后其他人从微信朋友圈点击进来,那么该referer也不是本地域名网站的。
2. 加验证码
验证码虽然可以保证安全,但是验证码需要与用户交互,感觉交互上比较麻烦点。但是由于用户体验的话,网站不可能给接口都加上验证码,但是可以对用户登录加上的,比如我们的博客园登录的时候有时候需要验证码。验证码可以作为一种手段,但是不是最好的方法。
3. 使用Token
我们常见的登录页面,都是使用token来完成,可以确保安全性。想要了解 JSON Web Token, 可以看我之前一篇文章.
比如:用户登录页面,登录成功后,服务器端会生成一个token,放在用户的session或cookie当中,以后每次客户端与服务器端交互的时候都会把该token带过去,服务器端获取该token与自己服务器端保存的token对比,如果相同的话,说明是安全的,否则的话,会拒绝该请求的。
Web安全之CSRF基本原理与实践的更多相关文章
- Redis在WEB开发中的应用与实践
Redis在WEB开发中的应用与实践 一.Redis概述: Redis是一个功能强大.性能高效的开源数据结构服务器,Redis最典型的应用是NoSQL.但事实上Redis除了作为NoSQL数据库使用之 ...
- Web安全之CSRF攻击的防御措施
Web安全之CSRF攻击的防御措施 CSRF是什么? Cross Site Request Forgery,中文是:跨站点请求伪造. CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击 ...
- Linux C语言编程基本原理与实践
Linux C语言编程基本原理与实践(2018-06-16 19:12:15) Linux C语言编程基本原理与实践 高效的学习带着目的性: 是什么 -> 干什么 -> 怎么用 重识C语言 ...
- Web安全之CSRF(跨站请求伪造)
CSRF(跨站请求伪造)概述 Cross-site request forgery 简称为"CSRF",在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺 ...
- Web安全之CSRF攻击
CSRF是什么? CSRF(Cross Site Request Forgery),中文是跨站点请求伪造.CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击页面,利用目标网站对用户的信任, ...
- Web应用程序的基本安全实践
创建安全Web应用程序的主题非常广泛.它需要研究以了解安全漏洞.您还需要熟悉Windows..NET框架和ASP.NET的安全设施.最后,有必要了解如何使用这些安全特性来对付威胁. 即使您没有安全方面 ...
- web office apps 在线预览实践
摘要 在一些项目中需要在线预览office文档,包括word,excel,ppt等.达到预览文档的目的有很多方法,可以看我之前总结,在线预览的n种方案: [Asp.net]常见word,excel,p ...
- Web 前端从入门菜鸟到实践老司机所需要的资料与指南合集
http://web.jobbole.com/89188/ 2016 – 对于未来五年内Web发展的7个预测 2015 – 我的前端之路:从命令式到响应式,以及组件化与工程化的变革 怎么成为一名优秀的 ...
- 理解JWT(JSON Web Token)认证及python实践
原文:https://segmentfault.com/a/1190000010312468?utm_source=tag-newest 几种常用的认证机制 HTTP Basic Auth HTTP ...
随机推荐
- VisualStudio更改项目文件夹名称
新建了一个空的解决方案(SolutionTest.sln),在文件夹Api中新建了一个webapi项目,物理位置为解决方案根目录下的叫Api文件夹里, 现在想把文件夹名由Api改为MyApi,需要做以 ...
- 第七节:Asp.Net Core内置日志和整合NLog(未完)
一. Asp.Net Core内置日志 1. 默认支持三种输出方式:控制台.调试(底部输出窗口).EventSource,当然也可以在Program类中通过logging.ClearProviders ...
- 不一样的LCA——luoguP1852跳跳棋
洛谷端题目链接 loj端题目链接 题目大意: 在一条数轴上进行跳跳棋游戏.棋子只能摆在整点上.每个点不能摆超过一个棋子.用跳跳棋完成:棋盘上有3颗棋子,分别在a,b,c这三个位置.我们要通过最少的跳动 ...
- 【题解】Palindrome pairs [Codeforces159D]
[题解]Palindrome pairs [Codeforces159D] 传送门:\(Palindrome\) \(pairs\) \([CF159D]\) [题目描述] 给定一个长度为 \(N\) ...
- 『7.3 NOIP模拟赛题解』
T1 gift Description 夏川的生日就要到了.作为夏川形式上的男朋友,季堂打算给夏川买一些生日礼物. 商店里一共有种礼物.夏川每得到一种礼物,就会获得相应喜悦值Wi(每种礼物的喜 ...
- SQL系列(十一)—— 函数(function)
SQL中的函数也非常多,而且不同的DBMS提供了相应的特殊函数.但是常用的共性函数大致可以分为以下几种: 函数类型 函数 数值函数 1.算术计算:+.-.*./ 2.数值处理:ABS()绝对值处理.P ...
- 简明 Java 错误处理机制
用个最简单的例子来展示为什么需要错误处理,以及怎么用. import java.io.FileInputStream; import java.io.FileNotFoundException; pu ...
- -UI调试工具 SAK 布局 MD
目录 目录 SwissArmyKnife 接入方式 自动初始化版本 支持的功能 可配置项 原理 自定义功能 Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndro ...
- .net core mvc启动顺序以及主要部件3-Startup
前面分享了.net core Program类的启动过程已经源代码介绍,这里将继续讲Startup类中的两个约定方法,一个是ConfigureServices,这个方法是用来写我们应用程序所依赖的组件 ...
- jQuery中cookie的简单操作
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie. 用NuGet安装:PM>Install-Package js-cookie -Version 官网:http ...
