Qt使用QPainter绘制矢量图并保存为svg文件
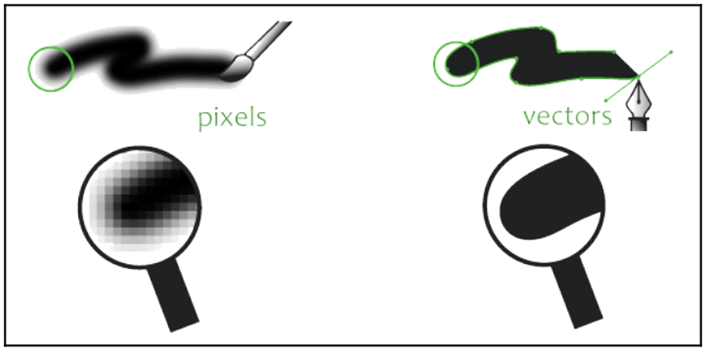
位图和矢量图:
Bitmap:
- Usually a larger file size
- Cannot be enlarged into a higher resolution as the image quality will be affected
- Used to display complex images with many colors, such as photographs
Vector:
- Very small in file size
- Graphics can be resized without affecting the image quality
- Only a limited amount of color can be applied to each shape (single color, gradient, or pattern)
- Complex shapes require high-processing power to be generated

新建基于Widget的应用程序,继承于QMainWindow
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow> class MainWindow : public QMainWindow public: virtual void paintEvent(QPaintEvent *event); public slots: private: #endif // MAINWINDOW_H |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
#include "MainWindow.h"
MainWindow::MainWindow(QWidget *parent) MainWindow::~MainWindow() } void MainWindow::paintEvent(QPaintEvent *event) void MainWindow::actionSaveAsSVG() "", "SVG files (*.svg)"); void MainWindow::paintAll(QSvgGenerator *generator) // Draw Text |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 |
#include "MainWindow.h"
#include <QApplication> int main(int argc, char *argv[]) MainWindow w; return a.exec(); |
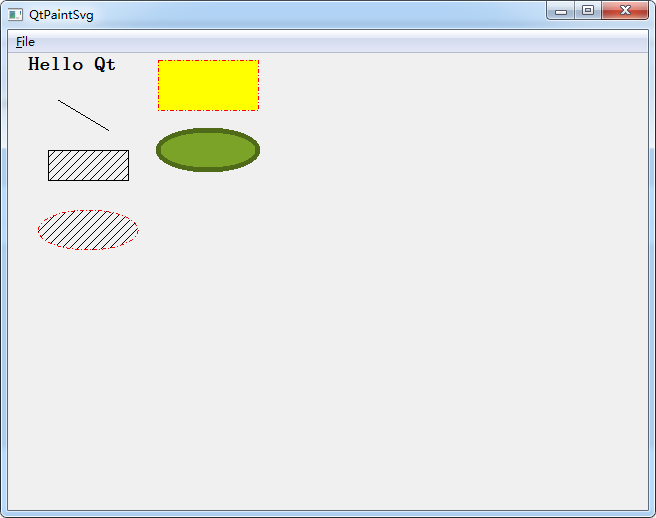
编译运行

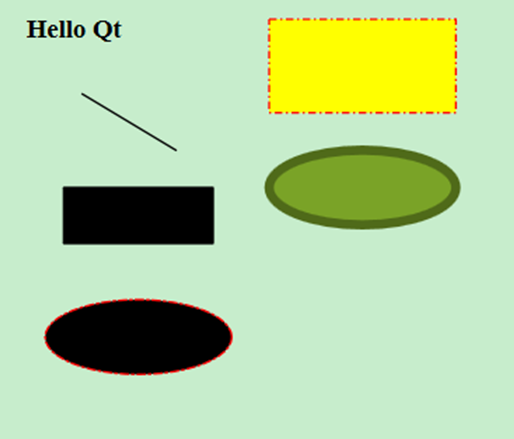
另存为svg文件

Qt使用QPainter绘制矢量图并保存为svg文件的更多相关文章
- Python游戏引擎开发(七):绘制矢量图
今天来完毕绘制矢量图形. 没有读过前几章的同学,请先阅读前几章: Python游戏引擎开发(一):序 Python游戏引擎开发(二):创建窗体以及重绘界面 Python游戏引擎开发(三):显示图片 P ...
- 【译】在Asp.Net中操作PDF - iTextSharp - 绘制矢量图
原文 [译]在Asp.Net中操作PDF - iTextSharp - 绘制矢量图 在上一篇iTextSharp文章中讲述了如何将现有的图片插入PDF中并对其进行操作.但有时,你需要在PDF中绘制不依 ...
- QT 使用QPainter 绘制图形 和 世界变换 world transform
1. 绘制椭圆 饼状型 贝塞尔曲线 绘制图像重写方法 void paintEvent(QPaintEvent *event)即可. void Widget::paintEvent(QPaintEve ...
- raphael绘制矢量图2
最近重新再次考虑了下raphael,也没办法把公司的项目给换成raphael的渲染了.大体上的效果稍微考了下其实并不难实现,难点大多集中在对路线以及子路线和方案的转换,以及位置的确定,几乎每操作一步都 ...
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
- Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图
VectorDrawable 矢量图 三部曲: Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图 Android 开发 VectorDrawabl ...
- svg矢量图绘制以及转换为Android可用的VectorDrawable资源
项目需要 要在快速设置面板里显示一个VoWiFi图标(为了能够区分出来图形,我把透明的背景填充为黑色了) 由于普通图片放大后容易失真,这里我们最好用矢量图(SVG(Scalable Vector Gr ...
- MATLAB中绘制质点轨迹动图并保存成GIF
工作需要在MATLAB中绘制质点轨迹并保存成GIF以便展示. 绘制质点轨迹动图可用comet和comet3命令,使用例子如下: t = 0:.01:2*pi;x = cos(2*t).*(cos(t) ...
- 矢量图绘制工具Svg-edit调整画布的大小
矢量图绘制工具Svg-edit调整画布的大小 ------------------------------ ------------------------
随机推荐
- 积性函数与Dirichlet卷积
转载自https://oi-wiki.org/math/mobius/ 积性函数 定义 若 $gcd(x,y)=1$ 且 $f(xy)=f(x)f(y)$,则 $f(n)$ 为积性函数. 性质 若 $ ...
- 使用 AI 绘制箭头
参考下面教程 有空再整理 https://jingyan.baidu.com/article/7082dc1cd77899e40b89bd5a.html http://www.360doc.com/c ...
- Mikrotik: Setup SSTP Server for Windows 10 Client
原文: http://www.dr0u.com/mikrotik-setup-sstp-server-for-windows-10-client/ Basic how-to on SSTP for a ...
- 每日一问:谈谈对 MeasureSpec 的理解
作为一名 Android 开发,正常情况下对 View 的绘制机制基本还是耳熟能详的,尤其对于经常需要自定义 View 实现一些特殊效果的同学. 网上也出现了大量的 Blog 讲 View 的 onM ...
- [Gamma]Scrum Meeting#7
github 本次会议项目由PM召开,时间为6月2日晚上10点30分 时长10分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客,组织例会 撰写博客,组织例会 swoip 大作业截止,请假 前 ...
- 数据对象如何定义为Java代码示例
想将数据保存为这样子: [{ "subject": { "code": "B123", "words": [{ &quo ...
- Source Insight添加新的文件类型
1.前言 Source Insight这个软件工具功能非常强大,很适合用来分析一些大型的code工程,例如Linux内核源码,本文将简单介绍如何在Source Insight工程中添加一种新的文件类型 ...
- 什么是 ZFS文件系统?ZFS概念及特点简介
什么是 ZFS? ZFS(Zettabyte File System)是由SUN公司的Jeff Bonwick领导设计的一种基于Solaris的文件系统,最初发布于20014年9月14日. SUN被O ...
- 二叉树 & 平衡二叉树 算法(Java实现)
二叉树 比如我要依次插入10.3.1.8.23.15.28.先插入10作为根节点: 然后插入3,比10小,放在左边: 再插入1,比10和3小,放在3左边: 再插入8,比10小,比3大,放在3右边: 再 ...
- Springboot Actuator之五:Springboot中的HealthAggregator、新增自定义Status
springboot的actuator内置了/health的endpoint,很方便地规范了每个服务的健康状况的api,而且HealthIndicator可以自己去扩展,增加相关依赖服务的健康状态,非 ...
