Springboot如何优雅的解决ajax+自定义headers的跨域请求[转]
1、什么是跨域
由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。),凡是发送请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。
具体可以查看下表:

2、springboot如何解决跨域问题
1.普通跨域请求解决方案:
①请求接口添加注解@CrossOrigin(origins = "http://127.0.0.1:8020", maxAge = 3600)
说明:origins = "http://127.0.0.1:8020" origins值为当前请求该接口的域
②通用配置(所有接口都允许跨域请求)
新增一个configration类 或 在Application中加入CorsFilter和CorsConfiguration方法
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
} @Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}
2.ajax自定义headers的跨域请求
$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
})
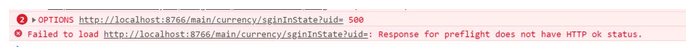
此时请求http://localhost:8766/main/currency/sginInState接口发现OPTIONS http://localhost:8766/main/currency/sginInState 500错误,普通跨域的解决方案已经无法解决这种问题,为什么会出现OPTIONS请求呢?

原因
浏览器会在发送真正请求之前,先发送一个方法为OPTIONS的预检请求 Preflighted requests 这个请求是用来验证本次请求是否安全的,但是并不是所有请求都会发送,需要符合以下条件:
请求方法不是GET/HEAD/POST
POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
请求设置了自定义的header字段
对于管理端的接口,我有对接口进行权限校验,每次请求需要在header中携带自定义的字段(token),所以浏览器会多发送一个OPTIONS请求去验证此次请求的安全性。
为何OPTIONS请求是500呢?
OPTIONS请求只会携带自定义的字段,并不会将相应的值带入进去,而后台校验token字段时 token为NULL,所以验证不通过,抛出了一个异常。
那么我们现在来解决这种问题:
① spring boot项目application.yml中添加
spring:
mvc:
dispatch-options-request: true
注意:这种解决方案可能在某些情况下并不能解决OPTIONS问题,原因可能是环境问题,也可能是复杂的自定义filter过滤器配置问题等。
②添加过滤器配置
第一步:手写RequestFilter请求过滤器配置类此类需要实现HandlerInterceptor类,HandlerInterceptor类是org.springframework.web.servlet.HandlerInterceptor下的。
具体代码实现:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}
第二步:手写MyWebConfiguration此类需要继承WebMvcConfigurationSupport。
注意:WebMvcConfigurationSupport是2.x版本以上的,1.x版本为WebMvcConfigurerAdapter 。
具体代码实现:
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}
此时我们就完美解决了ajax+自定义headers的跨域请求了,欢迎随时交流学习。
Springboot如何优雅的解决ajax+自定义headers的跨域请求[转]的更多相关文章
- Springboot如何优雅的解决ajax+自定义headers的跨域请求
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发 ...
- Ajax+Spring MVC实现跨域请求(JSONP)(转)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- Ajax+Spring MVC实现跨域请求(JSONP)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- Ajax+Spring MVC实现跨域请求(JSONP)JSONP 跨域
JSONP原理及实现 接下来,来实际模拟一个跨域请求的解决方案.后端为Spring MVC架构的,前端则通过Ajax进行跨域访问. 1.首先客户端需要注册一个callback(服务端通过该callba ...
- 20191204-使用nginx解决ajax测试调用接口跨域问题
问题描述 之前要测试一个http的接口,在postman中测试成功,但使用ajax调用却跨域.于是通过使用ngin反向代理的方式来解决ajax调用跨域问题 测试页面的内容 <html> & ...
- Ajax操作如何实现跨域请求 (JSONP和CORS实现Ajax跨域的原理)
由于浏览器存在同源策略机制,同源策略阻止ajax (XMLHttpRequest) 从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响 ...
- jQuery Ajax 简单的实现跨域请求
html 代码清单: <script type="text/javascript" src="http://www.youxiaju.com/js/jquery-1 ...
- ajax发送多个跨域请求回调不混乱
var count = 0; var codes = ""; function refreshCache(urls){ try { var url = urls.split(&qu ...
- 解决asp.net mvc的跨域请求问题
web.config中配置如下内容: <system.webServer> <httpProtocol> <customHeaders> <add name= ...
随机推荐
- SAS学习笔记57 template的管理
template查询 首先点击SAS Windows左上方查询框,输入“odst”或者“odstemplates”,如下所示: 然后点击enter键,进入查询的template文件夹,如下所示: 这里 ...
- ByteArray、16进制、字符串之间的转换
ByteArray.16进制.字符串之间的转换: package fengzi.convert { import flash.utils.ByteArray; public class ByteArr ...
- 论文笔记 XGBoost: A Scalable Tree Boosting System
XGBoost是boosting算法的其中一种.Boosting算法的思想是将许多弱分类器集成在一起形成一个强分类器,其更关注与降低基模型的偏差.XGBoost是一种提升树模型(Gradient bo ...
- C# HtmlAgilityPack爬取静态页面
最近对爬虫很感兴趣,稍微研究了一下,利用HtmlAgilityPack制作了一个十分简单的爬虫,这个简易爬虫只能获取静态页面的Html HtmlAgilityPack简介 HtmlAgilityPac ...
- winform实现图片的滑动效果
使用winform实现图片的滑动效果(类似网站首页图片滑动切换效果),结果实现了,但是效果其实不是很理想.也许有更好的方法. Timer timerSlide = null; //当前 ...
- python-django框架中使用docker和elasticsearch配合实现搜索功能
注意:系统环境为Ubuntu18 一.docker安装 0:如果之前有安装过docker使用以下命令卸载: sudo apt-get remove docker docker-engine docke ...
- 【SP1811】 LCS - Longest Common Substring(后缀自动机)
题目链接 对第一个串建出\(SAM\),然后用第二个串去匹配. 如果能往下走就往下走,不能的话就跳parent tree的父亲,直到能走为止.如果跳到\(0\)了还是不能走,重新匹配. #includ ...
- SSM框架之MyBatis入门介绍
一.什么是MyBatis? MyBatis源自Apache的iBatis开源项目, 从iBatis3.x开始正式更名为MyBatis.它是一个优秀的持久层框架. 二.为什么使用MyBatis? 为了和 ...
- Java xml出现错误 javax.xml.transform.TransformerException: java.lang.NullPointerException
转自:https://www.jb51.net/article/98644.htm Java xml出现错误 javax.xml.transform.TransformerException: jav ...
- java web编程 servlet
先从请求的信息里面获取协议,版本协议如果是1.1结尾的就报错,也就是我们常见的405报错: 405是协议请求方式错误,所以要重写doget或者dopost方法,直接调用父类的get和post方法是会报 ...
