(尚008)Vue条件渲染
1.test008.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
</head>
<body>
<!--
1.条件渲染指令
v-if
v-else
上面两个做影藏是是通过把标签移除,需要再创建一个在显示出来
v-show
通过样式来影藏,内存中对象还在
2.比较v-if与v-show
如果需要频繁切换用v-show较好
-->
<div id="demo">
<p v-if="ok">成功了</p>
<!--v-else="true"=v-else-->
<p v-else>失败了</p> <p v-show="ok">表白成功</p>
<p v-show="!ok">表白失败</p>
<!--厉害了-->
<button @click="ok=!ok"> 切换</button>
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
//需要有标识属性来标识是否成功了
ok:false
}
})
</script>
</body>
</html>
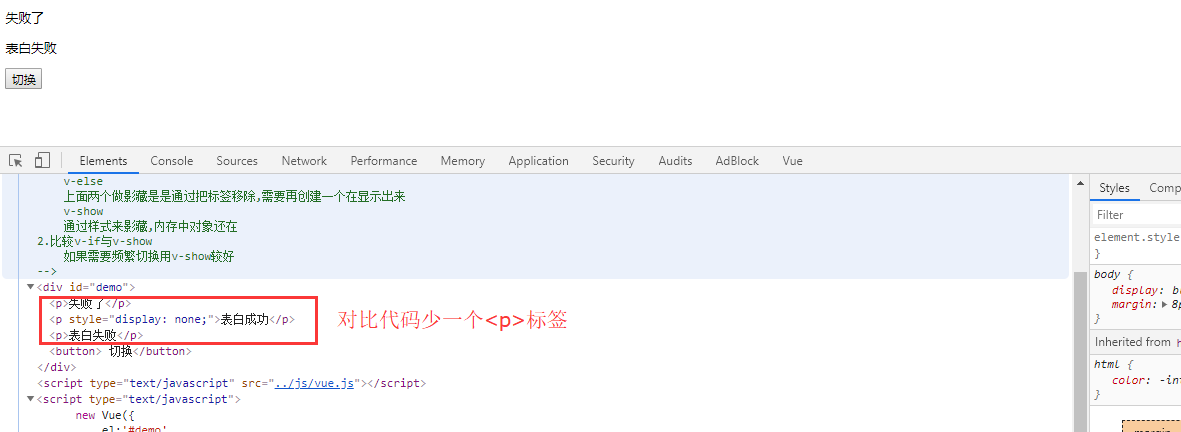
2.页面显示:

点击按钮后:

厉害了!!!
(尚008)Vue条件渲染的更多相关文章
- Vue条件渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson08 一 v-if显示单个元素 注意else只能跟在v-if或者v-s ...
- Vue#条件渲染
根据不同的条件,响应不同的事件. https://jsfiddle.net/miloer/zed5p1r3/ 可以用template来包装元素,当然浏览器的最终渲染结果不会包含它.我觉得主要用它来自定 ...
- [vue]vue条件渲染v-if(template)和自定义指令directives
条件渲染: v-if/template <div id="app"> <h1>v-show: display: none</h1> <di ...
- vue 条件渲染与列表渲染
本文是对官方文档的整理 因为 v-if 是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v ...
- vue 条件渲染 v-if v-show
1.要点 1.1 v-if 条件性地渲染一块内容 <h1 v-if="awesome">Vue is awesome!</h1> 附带 / v- ...
- vue条件渲染2
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- (尚009)Vue列表渲染
变异方法:说白了就是对原方法进行了包装,包装后实现了2个功能1:实现原方法的功能;2.更新界面. 1.test009.html <!DOCTYPE html><html lang=& ...
- vue 条件渲染v-if v-show
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 条件渲染方式
1.通过class绑定 <div :class="{'div-class': this.align == 'center'}"></div> 对应的css ...
随机推荐
- 5. JDBC/ODBC服务器
Spark SQL也提供JDBC连接支持,这对于让商业智能(BI)工具连接到Spark集群上以及在多用户间共享一个集群的场景都非常有用.JDBC服务器作为一个独立的Spark驱动器程序运行,可以在多用 ...
- AS3事件类型
Event事件类型: ACTIVATE 激活事件 DEACTIVATE 对象休眠事件 ADDED 可视对象添加事件 ADDED_TO_STAGE 可视对象添加到舞台事件 REMO ...
- Ubuntu /etc/security/limits.conf 不生效问题
一.问题描述 修改 /etc/security/limits.conf ,重启之后不生效 内容如下: * soft nofile * hard nofile root soft nofile root ...
- grafana部署安装
部署grafana 在prometheus& grafana server节点部署grafana服务. 1. 下载&安装 # 下载 [root@prometheus ~]# cd /u ...
- [LOJ#3119][Luogu5400][CTS2019]随机立方体(容斥+DP)
https://www.cnblogs.com/cjyyb/p/10900993.html #include<cstdio> #include<algorithm> #defi ...
- Spring Gateway配置使用(一)
参考文档:Spring Gateway官方文档 , 玹霖的博客 1.Spring Gateway简介 Spring Cloud Gateway是Spring官方基于Spring 5.0,Spring ...
- ubuntu 16.04 英伟达驱动安装
参考:https://blog.csdn.net/breeze5428/article/details/80013753 换了一个新的地方,得重新配置Ubuntu 16.04,在配置NVIDIA驱动的 ...
- Postman请求后台报错:Invalid character found in method name. HTTP method names must be tokens
在使用Postman请求后台时Postman出现 开发工具控制台报 信息: Error parsing HTTP request header Note: further occurrences of ...
- Bootstrap 结合 PHP ,做简单的登录以及注册界面及功能
登录实现 HTML代码 <div class="container"> <?php if (isset($error_msg)): ?> <div c ...
- c# zip写comment注释
//生成的压缩文件为test.zip using (FileStream fsOut = File.Create("test.zip")) { //ZipOutputStream类 ...
