div模拟textarea且高度自适应
需求
我们知道文本超出 textarea 高度后,textarea 就会出现滚动条,需求就是让 textarea 高度跟随文本高度变化,屏蔽滚动条,原来做过用js去监听文本行数,然后改变文本框的高度,这实在是麻烦,而且效果不佳,接下来就用简单的方法来实现。
实现
很简单,给 div 加上H5新属性 contenteditable 就行了,来看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test{
width: 200px;
min-height: 50px;
border: 1px solid #999999;
}
</style>
</head>
<body>
<div class="test" contenteditable="true"></div>
</body>
</html>
效果大概就是这样,此时高度会跟随内容变化


emmm...貌似不比textarea好看,而且 div 没有 placeholder 属性,OK优化一下,再用css模拟 placeholder 属性,请看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test{
width: 200px;
min-height: 50px;
font-size: 12px;
padding: 5px;
border: 1px solid #999999;
}
.test:empty::before{
color: #EEEEEE;
content: attr(placeholder);
}
</style>
</head>
<body>
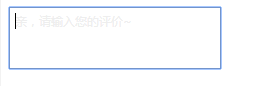
<div class="test" contenteditable="true" placeholder="亲,请输入您的评价~"></div>
</body>
</html>
效果是这样

个人觉得不错了,如果觉得丑那就再优化一下样式,比起用 js 监听高度变化,这个更实用,一个字,怎么简单怎么来!
div模拟textarea且高度自适应的更多相关文章
- div仿textarea使高度自适应
今天真的有些无语,在百度上找了很多关于textarea和input高度自适应的代码,并且考虑到了要判断textarea的滚动条,从而动态改变它的高度,直到我搜索了这个让我目瞪狗呆的办法…… <d ...
- div模拟textarea实现高度自增长
今天突然有位前端的朋友问我textarea怎么实现高度随内容自增长,我一下子懵了,首先想到的是用js改变textarea的高度,但是百度了很多参考代码效果都不是很理想. 因为之前实际项目中用的text ...
- div模拟textarea以实现高度自适应实例页面
作为多行文本域功能来讲,textarea满足了我们大部分的需求.然而,textarea有一个不足就是不能像普通div标签一样高度可以跟随内容自适应.textarea总是很自信地显摆它的滚动条,高度固执 ...
- div模拟textarea文本域轻松实现高度自适应
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- div模拟textarea文本域轻松实现高度自适应——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1362 一.关于tex ...
- div模拟textarea自适应高度
之前在公司做项目的时候,有这么一个需求,要我写一个评论框,可以随着评论的行数增加而自动扩大,最开始我想用textarea实现,但是后来尝试后发现textarea并不适合,textarea的高度不会随着 ...
- 使用contenteditable+div模拟textarea文本域实现高度自适应
使用contenteditable+div模拟textarea文本域实现高度自适应 开发过程中由于需要在发送消息的时候需要有一个可以高度自适应的文本域,一开始是使用textarea并搭配auto-si ...
- H5新增属性contenteditable(不用JS,实现div模拟textarea高度自增长)
无意中看到一篇博客介绍了contenteditable这个属性——不需用JS,只需在div里加上contenteditable="true",即可实现div模拟textrarea( ...
- textarea下高度自适应
1,背景:textarea的高度不会随内容的增加而自适应,会出现滚动条 解决方案: 1)使用div模拟textarea 使用h5的属性 <div contenteditable=&quo ...
随机推荐
- framework7 总结之前遇到的问题和踩过的坑
官网上写的案例比较简单明了,我这里就将我使用时踩过的坑做一个总结,与大家共勉! 最近使用framework,基本全靠浏览官方文档,当然,有遇到了许多的错误,开始不知道哪里出问题也很着急,到最后发现问题 ...
- Socket心跳机制-JS+PHP实现
本文是我在实际工作中用到的Socket通信,关于心跳机制的维护方式,特意总结了一下,希望对朋友们有所帮助. Socket应用:首先Socket 封装了tcp协议的,通过长连接的方式来与服务器通信,是由 ...
- Celery在Django中的使用介绍
Celery在Django中的使用介绍 Celery简介 celery是一个简单.灵活且可靠的,处理大量消息的分布式系统,并且提供维护这样一个系统的必须工具. 它是一个专注于实时处理的任务队列,同时也 ...
- ASP.NET Core 2.2在中间件内使用有作用域的服务
服务生存期 为每个注册的服务选择适当的生存期.可以使用以下生存期配置ASP.NET Core服务: 暂时 暂时生存期服务 (AddTransient) 是每次从服务容器进行请求时创建的. 这种生存期适 ...
- 从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数 Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数 React 的开发思想是 ...
- iOS之Category关联属性
Objective-C /** 原文件 */ // Person.h #import <Foundation/Foundation.h> @interface Person : NSObj ...
- Kafka Streams开发入门(4)
背景 上一篇演示了filter操作算子的用法.今天展示一下如何根据不同的条件谓词(Predicate)将一个消息流实时地进行分流,划分成多个新的消息流,即所谓的流split.有的时候我们想要对消息流中 ...
- 第一册:lesson 133.
原文: Sensational news. question:What reasons did Karen give for a wanting to retire? Have you just m ...
- windows系统将Tomcat将控制台的日志重定向到日志文件
1 . 修改startup.bat 将 56 行注释,加上一行: call "%EXECUTABLE%" run %CMD_LINE_ARGS% >> ..\logs\ ...
- IDEA创建本地Spark程序,并本地运行
1 IDEA创建maven项目进行测试 v创建一个新项目,步骤如下: 选择“Enable Auto-Import”,加载完后:选择“Enable Auto-Import”,加载完后: 添加SDK依 ...
