sublime中Vue高亮插件安装
1.准备语法高亮插件vue-syntax-highlight。
下载地址:
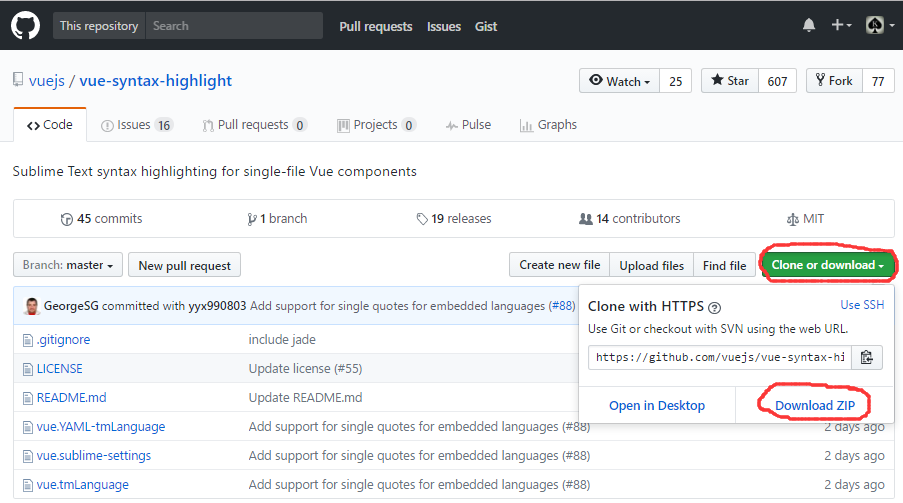
https://github.com/vuejs/vue-syntax-highlight
下载页面并下载:

解开压缩包vue-syntax-highlight-master,其内所有文件备用。
2.将vue-syntax-highlight植入sbulime。
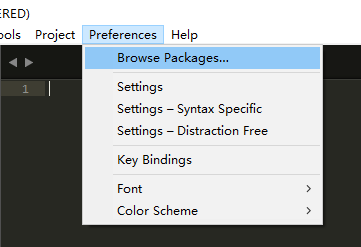
进入sublime,选择菜单项“Preferences->Browse Packages...”。

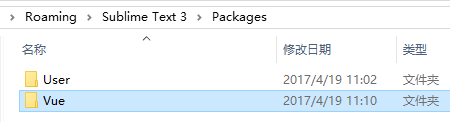
在打开的文件夹中创建“Vue”文件夹。

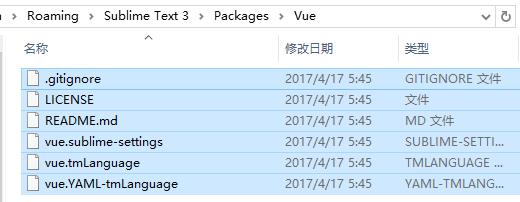
在Vue文件夹中,将vue-syntax-highlight-master压缩包解压后的所有文件考入。

3.sublime载入vue-syntax-highlight插件
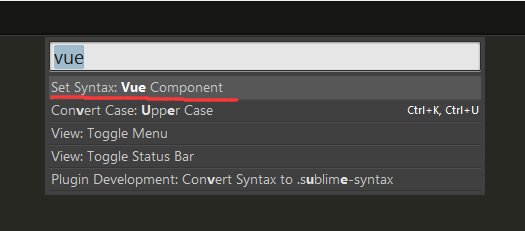
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

sublime中Vue高亮插件安装的更多相关文章
- Sublime Text 3常用插件安装
Sublime Text 3常用插件安装 PS:sublime是笔者用过的最好用的编辑器,也是最轻量级,功能最强大的编辑器.好东西应该被分享! 1.直接安装 --下载安装包解压缩到Packages目录 ...
- atom中vue高亮支持emmet语法
vue高亮插件: language-vue 支持emmet语法: 文件>用户键盘映射>keymap.cson添加: 'atom-text-editor[data-grammar~=&quo ...
- IDEA中的lombok插件安装以及各注解的详细介绍
IDEA中的lombok插件安装以及各注解的详细介绍 其实对于我们来说, 写好实体类后,直接用快捷方式生成get,set方法,还有 构造方法就行了,但是对于字段比较多的, 如果修改一个属性的话,就要再 ...
- IDEA中的常用插件安装以及使用的介绍
IDEA中的lombok插件安装以及各注解的详细介绍 Grep Console 当你密密麻麻一大片的日志,去查看起来,很容易看花眼:这个工具正好解决了这个痛点,可以说它就是 IDEA 自带 Conso ...
- sublime vue 语法高亮插件安装
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的.若要想高亮显示,需要安装插件 Vue Syntax Hightlight.安装步骤如下: 第一,在 s ...
- 3.sublime vue 语法高亮插件安装
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的.若要想高亮显示,需要安装插件 Vue Syntax Hightlight.安装步骤如下: 第一,在 s ...
- sublime的Vue语法高亮插件安装
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- sublime text3的一些插件安装方法和使用
sublime text部分插件使用方法在线安装package Control的方法: ctrl+~ 输入如下代码: import urllib2,os; pf='Package ...
- Sublime Text 快捷键及插件安装
Sublime Text是一款跨平台的编辑器,它小巧绿色且速度非常快,支持各种流行编程语言的语法高亮.代码补全等,插件非常丰富!editplus.notepad++也都是不错的工具,体积轻巧,启动迅速 ...
随机推荐
- CSRF的防御
声明 本文转自:跨站请求伪造漏洞
- R3300L Android相关的记录
在寻找高版本Android固件的过程中遇到一个Android6.0的固件, 刷上去之后发现没有Root. 因为原发布者设置了收费的QQ群, 固件开机图上就是QQ群号, 满以为交了钱之后应该能有Root ...
- 《Go语言实战》读书笔记
<Go语言实战>中文版pdf 百度网盘: https://pan.baidu.com/s/1kr-gMzaPAn8BFZG0P24Oiw 提取码: r6rt 书籍源码:https://gi ...
- zabbix使用自动发现功能批量监控服务器端口的可用性
使用自动发现脚本批量监控服务器端口的可用性 .编写自动发现脚本 # cat /usr/local/zabbix_agents_3.2.0/scripts/web_site_code_status.sh ...
- SQL优化关于or与in使用
网上有很多人都在谈论or与in的使用,有的说二者没有什么区别,其实不然,估计是测试做的不够,其实or的效率为O(n),而in的效率为O(log2n),当基数越大时,in的效率就能凸显出来了. 有人做了 ...
- 卷积神经网络概念及使用 PyTorch 简单实现
卷积神经网络 卷积神经网络(CNN)是深度学习的代表算法之一 .具有表征学习能力,能够按其阶层结构对输入信息进行平移不变分类,因此也被称为“平移不变人工神经网络”.随着深度学习理论的提出和数值计算设备 ...
- 初识RxSwift
初识Observable Observable<T> 这个类就是Rx框架的基础, 我们可以称他为可观察序列, 他的作用就是可以异步的产生一系列的Event(事件), 即一个Observab ...
- GenTree:基因进化和功能分析
欢迎来到"bio生物信息"的世界 GenTree是一个集合多种数据的在线数据库. 总共涉及的基因有63152个,蛋白质编码基因有20300个. 评估基因年龄用的是UCSC数据库的1 ...
- 大数据 -- Cloudera Manager(简称CM)+CDH构建大数据平台
一.Cloudera Manager介绍 Cloudera Manager(简称CM)是Cloudera公司开发的一款大数据集群安装部署利器,这款利器具有集群自动化安装.中心化管理.集群监控.报警等功 ...
- [转载]schtasks命令使用实例介绍
Schtasks /Query /s "XXX" /V /FO /CSV > XXX.csv 原文出处:http://www.dzwebs.net/2969.html sch ...
