Vue项目引入百度地图
先去百度开放平台申请ak。http://lbsyun.baidu.com/

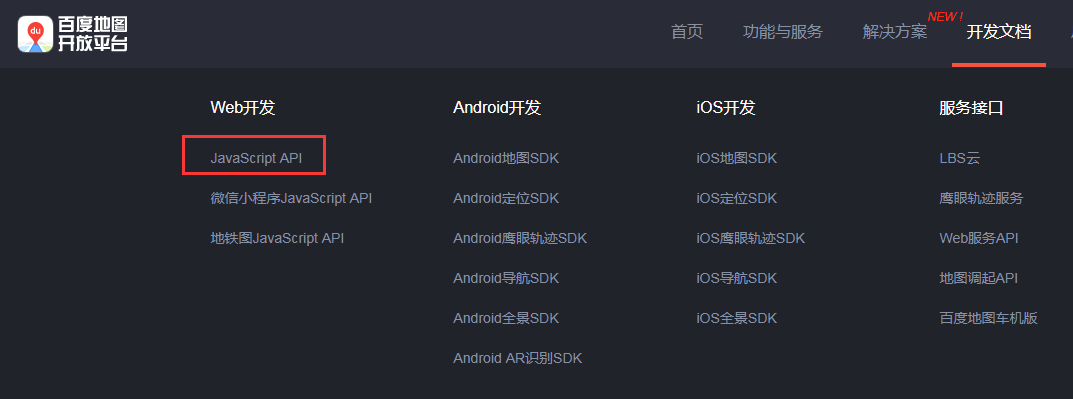
进来之后

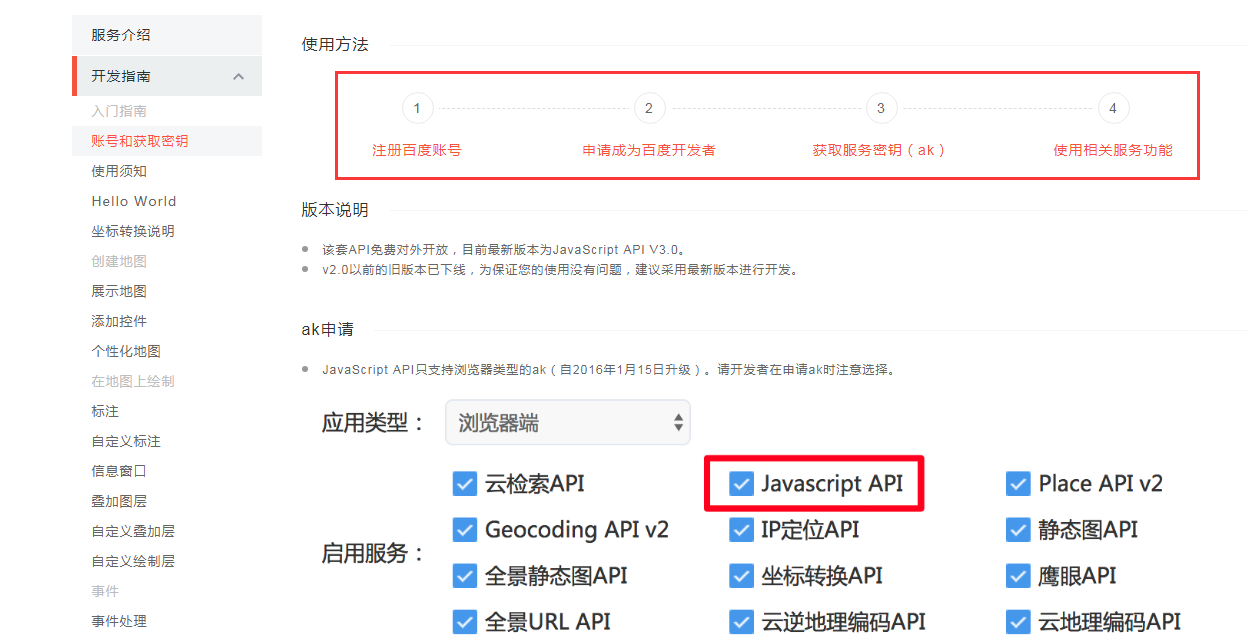
按照步骤走,先登录百度账号,然后申请成为开发者,然后申请ak密钥

填写完毕后提交,会给你邮箱发个激活邮件

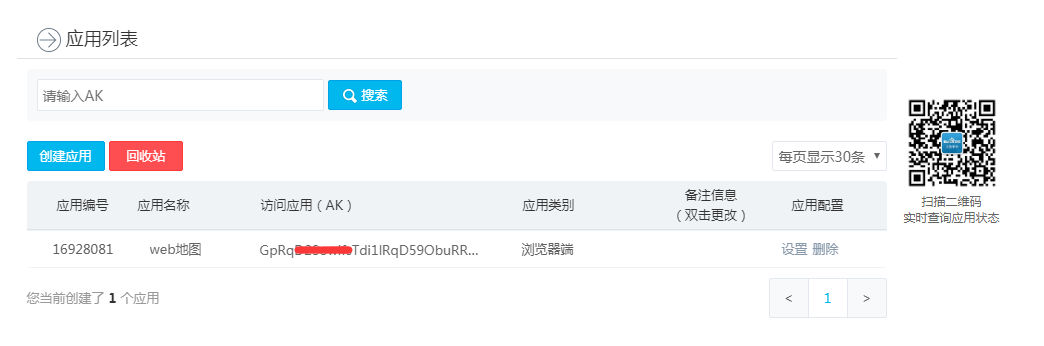
点击申请密钥


然后点击提交

这个时候,你就可以拿着这个ak去使用百度地图了。
使用
执行
- npm install vue-baidu-map
然后再main.js里加上(注意你自己的ak密钥)
- import BaiduMap from 'vue-baidu-map'
- Vue.use(BaiduMap, {
- ak: 'GpRqD2Sowifs********RRRRVl9'
- });
然后就可以在组件里使用了,最简单的一个例子
- <template>
- <div>
- <baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
- <!--缩放-->
- <bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
- <!--定位-->
- <bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
- <!--点-->
- <bm-marker :position="map.center" :dragging="map.dragging" animation="BMAP_ANIMATION_DROP">
- <!--提示信息-->
- <bm-info-window :show="map.show">Hello~</bm-info-window>
- </bm-marker>
- </baidu-map>
- </div>
- </template>
- <script>
- export default {
- name: "demo",
- data: () => ({
- map:{
- center: {lng: 121.4472540000, lat: 31.3236200000},
- zoom: 15,
- show: true,
- dragging: true
- },
- }),
- methods: {
- handler ({BMap, map}) {
- let me = this;
- console.log(BMap, map)
- // 鼠标缩放
- map.enableScrollWheelZoom(true);
- // 点击事件获取经纬度
- map.addEventListener('click', function (e) {
- console.log(e.point.lng, e.point.lat)
- })
- }
- }
- }
- </script>
- <style scoped>
- .map {
- width: 100%;
- height: 400px;
- }
- </style>
然后其它页面引入这个组件即可,注:这只是个helloworld哦

实际上运用的话,是需要将数据传递给父组件的,比如经纬度之类的。比如:
- <template>
- <div>
- <a-row :gutter="16">
- <a-col :span="12">
- <a-form-item v-if="map.isAdd" label="关键词">
- <a-input v-model="map.keyword"/>
- </a-form-item>
- </a-col>
- <a-col :span="12">
- <a-form-item v-if="map.isAdd" label="地区">
- <a-input v-model="map.location"/>
- </a-form-item>
- </a-col>
- </a-row>
- <baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
- <bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
- <bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
- <bm-local-search v-if="map.isAdd" class="search" :keyword="map.keyword" :auto-viewport="true" :location="map.location"></bm-local-search>
- </baidu-map>
- </div>
- </template>
- <script>
- export default {
- name: "simple-map",
- props: {
- map: {
- type: Object
- }
- },
- data: () => ({
- }),
- methods: {
- handler ({BMap, map}) {
- let me = this;
- console.log(BMap, map)
- // 鼠标缩放
- map.enableScrollWheelZoom(true);
- // 点击事件获取经纬度
- map.addEventListener('click', function (e) {
- console.log(e.point.lng, e.point.lat)
- me.$emit('select-location', {
- lng: e.point.lng,
- lat: e.point.lat
- });
- })
- }
- }
- }
- </script>
- <style scoped>
- .map {
- width: 100%;
- height: 400px;
- }
- .map .search{
- margin-bottom: 65px;
- }
- </style>
父组件
- <simple-map :map="mapForAdd" @select-location="selectLocation"></simple-map>
- selectLocation: function (e) {
- // 这里用到了antDesign,不再科普了。实际上就是获取子组件传来的数据
- this.formForAdd.setFieldsValue({
- longitude: e.lng,
- latitude: e.lat,
- })
- }
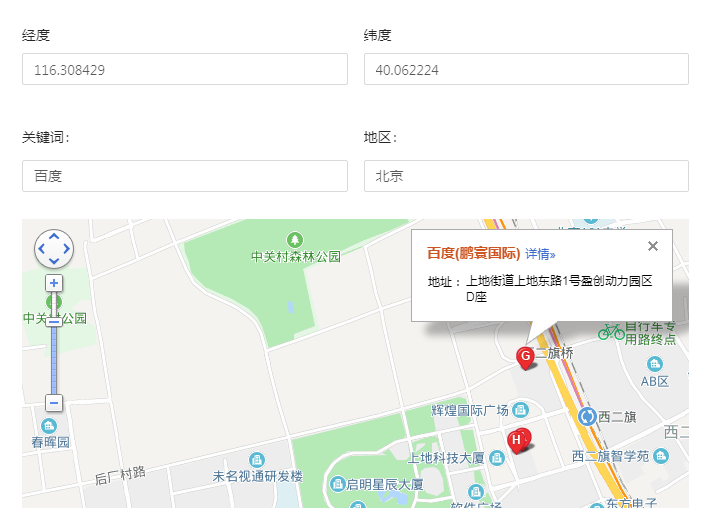
页面(效果就是点击地图上的点,传递经纬度)

Vue项目引入百度地图的更多相关文章
- vue项目接入百度地图
方法一 :使用第三方工具 vue-baidu-map 安装命令: yarn add vue-baidu-map --save 文档地址:https://dafrok.github.io/vue-bai ...
- vue项目 调用百度地图 BMap is not defined
这次老板新接了一个四点半官网页面,使用vue来写.emm……我感觉整个人都不好了,两天半解决了20个静态页面.还好vue写页面简直飞快,遇到一个vue的新坑,使用百度地图. 研究了好一会,总是报错BM ...
- vue项目使用百度地图API获取经纬度
一.首先在百度api注册获得ak密钥 二.进行引入 (1).第一种方式: 直接在vue中index.html中用script标签引入. //你的ak密钥需要替换真实的你的ak码 <script ...
- vue中引入百度地图
xxx.vue <template> <div> <el-input v-model="inputaddr"> </el-input> ...
- VUE 中引入百度地图(vue-Baidu-Map)
1.安装 $ npm install vue-baidu-map --save 2.全局注册,在main.js中引入以下代码 import BaiduMap from 'vue-baidu-map' ...
- vue项目,百度地图api高亮选取区域,高亮某个地区,行政区域等
效果如下: var blist = [] ,maxZoom: });// 创建地图实例 var point = new window.BMap.Point(89.48,31.57); map.cent ...
- react项目中引入百度地图打包报错问题
一.我正常引入百度地图,调试时候是好使的,但是打包时候就报错 引入方法如下: 报错如图 正常调试是好使的,但是打包报这个错,解析不了这个BMap,那么怎么办呢? 然后我就转用了window办法,虽然因 ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
随机推荐
- springboot集成jsp,访问jsp页面下载问题
1.导入相关依赖 (存在jsp页面下载问题,可能是缺少tomcat-embed-jasper的依赖对jsp的支持) <parent> <groupId>org.spri ...
- POJ3616-Milking Time-(dp)
题意:牛有m个时间段可以挤奶,每个时间段的开始时间,结束时间,挤奶量不尽相同,寄完一次需要休息r时间,求在n时间内如何安排牛挤奶产量最大. 解题: 1.休息r时间,当做结束时间需要+r 2.以结束时间 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- hive基础知识二
1. Hive的分区表 1.1 hive的分区表的概念 在文件系统上建立文件夹,把表的数据放在不同文件夹下面,加快查询速度. 1.2 hive分区表的构建 创建一个分区字段的分区表 hive> ...
- 获取shell脚本自身所在目录
解决了使用ln -s target linkName创造软链接无法正确取到真实脚本的问题. #!/bin/bash SOURCE="$0" while [ -h "$SO ...
- 利用 Matplotlib 绘图
各类绘图 ## 导入包 import matplotlib as mpl import matplotlib.pyplot as plt import seaborn as sns ## 参数设置 # ...
- limma 包
limma:Linear Models for Microarray and RNA-Seq Data http://www.bioconductor.org/packages/release/bio ...
- 为什么 Redis 单线程能支撑高并发?
阅读本文大概需要 4 分钟. 作者:Draveness 最近在看 UNIX 网络编程并研究了一下 Redis 的实现,感觉 Redis 的源代码十分适合阅读和分析,其中 I/O 多路复用(mutipl ...
- FZU Monthly-201905 获奖名单
FZU Monthly-201905 获奖名单 冠军: 郑学贵 S031702338 一等奖: 林闽沪 S131700309 罗继鸿 S031702524 二等奖: 苏锦程 S031802325 林鑫 ...
- stream_context_create解析
(PHP 4 >= 4.3.0, PHP 5, PHP 7) stream_context_create — 创建资源流上下文 说明¶ stream_context_create ([ arra ...
