如何改变 select 元素的高度
mozilla 对于美化 select 元素的样式有这样一段描述(用 CSS 美化 Select 元素):
众所周知,select 元素很难用 CSS 进行高效的设计。你可以影响任何元素的某些方面 - 例如,操纵框模型,显示的字体等,你可以使用 appearance 属性来删除默认的系统外观。
但是,这些属性不会在浏览器之间产生一致的结果,并且很难在列中将不同类型的表单元素相互排列。 select 元素的内部结构复杂,难以控制。 如果你想获得完全控制,你应该考虑使用一个具有良好设施的库来构建窗体小部件(例如jQuery UI),或者尝试使用非语义元素,JavaScript 和 WAI-ARIA 滚动自己的下拉菜单来提供语义。
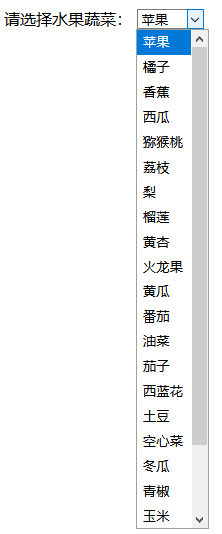
Firefox 浏览器 select 原样式如下,当 option 超出 20 个元素时,展示 20 个元素,产生竖向滚动条:

不过 select 元素提供了 size 属性,来控制控件中显示的行数 —— option 元素的个数
size属性
如果控件显示为滚动列表框,则此属性表示为控件中同时可见的行数。浏览器不需要将选择元素呈现为滚动列表框。默认值为0
方法一:用 size 属性来设置 option 元素显示的个数
- 当 option 的个数超出 5 个时,设置 select 的 size 为 6;
- 当失去焦点时,设置 select 的 size 为默认值 0;
- 当改变选择后,设置 select 的 size 为默认值 0。
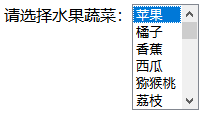
改变后的样式如下:

使用 size 属性改变 select 元素的高度 codepen 在线示例
方法二: 使用其他元素替代 select 元素,模拟 select 选择
- 增加 input 元素提供选择域,以及显示选择的值;
- 用 ul li 替代 select option 选择;
- 当选择了某一 li,或者点击了空白区域,ul 隐藏;
- 当点击了 input 后,ul 显示或隐藏。
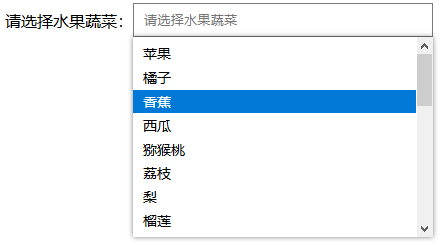
改变后的样式如下:

使用其他元素替代 select 元素,模拟 select 选择 codepen 在线示例(js 中需引入 jquery 库,效果才会生效)
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
如何改变 select 元素的高度的更多相关文章
- javascript操作select元素一例
熟悉一下js对select元素的操作,html页面中建立一个form,其中包含一个select元素和submit按钮. 当选择select中某一项时改变其文字,当select中所有项的文字都改变后,重 ...
- 转:CSS设置HTML元素的高度与宽度的各种情况总结
1.元素不设宽度第一种情况:元素为文档流中元素<!-- 父元素宽度为100px --><div style="width:100px;"> < ...
- 关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位)
关于元素设置margin-top能够改变body位置的原因及解决(子元素设置margin-top改变父元素定位) 起因:在进行bootstrap的.navbar-brand内文字设置垂直居中时采用li ...
- 整理悬浮在列表中a元素时改变a元素上下边框颜色的问题。
整理一下当悬浮在a元素上时a的上下边颜色改变,并且里面的内容不会移动,下面是PSD图效果区域: 刚开始我先给A元素加了上下边框和颜色,利用a:hover改变a元素上下的边框颜色,但是第一个a元素的下边 ...
- 【css】子元素浮动到了父元素外,父元素没有随子元素自适应高度,如何解决?
正常情况 如果子元素没有设置浮动(float),父元素的高度会随着子元素高度的改变而改变的. 设置浮动以后 父元素的高度不会随着子元素的高度而变化. 例如:在一个ul中定义若干个li,并设置float ...
- jquery动态改变div宽度和高度
效果体验:http://keleyi.com/keleyi/phtml/jquery/23.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD X ...
- select元素中设置padding效果
更新2016-9-17:这个bug是在mac os上的发生,在window系统中不存在这个问题! 给select元素增加:padding-left:20px;但是未生效,如下图所示: 在select上 ...
- select元素javascript常用操作 转
/*------------------------------------------------------ *作者:xieyu @ 2007-08-14 *语言:JavaScript *说明:s ...
- js改变HTML元素的值
js改变HTML元素的值(常用,备忘) <!DOCTYPE html> <html> <body> <h1>我的第一段 JavaScript</h ...
随机推荐
- linux学习17 运维核心技能-Linux系统下用户权限管理
一.权限管理 1.ls -l rwxrwxrwx 左三位:定义user(owner)的权限 中三位:定义group的权限 右三位:定义other的权限 1.进程安全上下文 a.进程对文件的访问权限应用 ...
- eclipse中的maven插件
导入一个maven项目,一直报错:org.codehaus.plexus.archiver.jar.Manifest.write(java.io.PrintWriter)的错误 Description ...
- 格式化输出(%用法和fomat用法)
一:%用法 1.整数输出 %o —— oct 八进制%d —— dec 十进制%x —— hex 十六进制 2.浮点数输出 %f ——保留小数点后面六位有效数字 %.3f,保留3位小数位%e ——保留 ...
- GoCN每日新闻(2019-11-10)
GoCN每日新闻(2019-11-10) 1. Go Netpoll I/O多路复用构建原生网络模型之源码深度解析 https://taohuawu.club/go-netpoll-io-multip ...
- mysql(四)缓存
参考文档: http://www.cnblogs.com/zemliu/archive/2013/08/03/3234372.html
- 服务器负载过高问题分析-不是cpu高负载也不是IO负载如何处理(阿里 几乎是必考题)
关于top命令 经常问load average 参考:load average 定义(网易面试) jvm dump的使用 参考:Jvm dump jstack jmap jstat 介绍与使用(内存与 ...
- 混合高斯分布与 EM 算法
极大似然估计在混合高斯分布中遇到的困难 在一般的情况下,对于所得到的样本集,\(X=\left\{x_{1}, \dots, x_{N}\right\}\),我们的目标是最大化似然函数,通过最大化似然 ...
- 写一个eggjs权限验证中间件
关于中间件 https://eggjs.org/zh-cn/basics/middleware.html 官方文档说的很清楚了,不再叙述. 我们要达到怎么样一个效果? 用户没有登录不能访问一些特定的页 ...
- MyBatis(九):Mybatis Java API批量操作(增、删、改、查)
最近工作中用到了mybatis的Java API方式进行开发,顺便也整理下该功能的用法,接下来会针对基本部分进行学习: 1)Java API处理一对多.多对一的用法: 2)增.删.改.查的用法: 3) ...
- MySQL与MariaDB核心特性比较详细版v1.0(覆盖mysql 8.0/mariadb 10.3,包括优化、功能及维护)
注:本文严禁任何形式的转载,原文使用word编写,为了大家阅读方便,提供pdf版下载. MySQL与MariaDB主要特性比较详细版v1.0(不含HA).pdf 链接:https://pan.baid ...
