VUE简单的语法
这篇主要记录了在使用过程的当中,对于vue的一些方法的理解
1.Vue生命周期中mounted和created的区别
例子
- <span style="font-size:14px;">Vue.component("demo1",{
- data:function(){
- return {
- name:"",
- age:"",
- city:""
- }
- },
- template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
- created:function(){
- this.name="唐浩益"
- this.age = "12"
- this.city ="杭州"
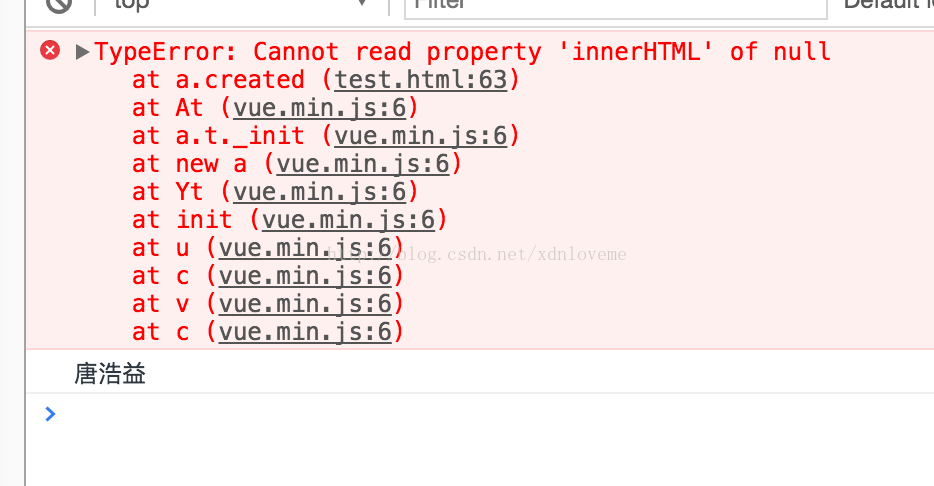
- var x = document.getElementById("name")//第一个命令台错误
- console.log(x.innerHTML);
- },
- mounted:function(){
- var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size:14px;">
- console.log(x.innerHTML);
- }
- });
- var vm = new Vue({
- el:"#example1"
- })</span>
可以看到输出如下:


最近,在项目中要使用Swiper做一个移动端轮播插件。需要先异步动态加载数据后,然后使用v-for渲染节点,再执行插件的滑动轮播行为。解决这个问题,我们通过在组件中使用vm.$nextTick来解决这一需求。
1、在数据调用结束后再进行swiper初始化
//调用接口查询需要循环的商品
this.$http.get('../../../static/json/foodkind.json').then((res) => {
this.foodArr = res.data.foodkind;
// $nextTick,它会在数据变化以后,DOM更新以后进行回调函数
this.$nextTick(function() {
new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
spaceBetween: 30,
centeredSlides: true,
autoplay: 2500,
autoplayDisableOnInteraction: false
});
})
}, (res) => {
console.log("error");
})
这里还要用到$nextTick,它会在数据变化以后,DOM更新以后进行回调函数,不然的话轮播还是会出现错乱的情况
总结:
* `Vue.nextTick(callback)`,当数据发生变化,更新后执行回调。
* `Vue.$nextTick(callback)`,当dom发生变化,更新后执行的回调。
三 vue的跨域解决
我们在项目中,有的时候会遇到vue的跨域问题,这个时候我们要么使用jsonp的形式获取,要么使用配置vue的proxy代理的方式,前者,我还没研究懂,现在先介绍配置proxy代理的方式
dev: {
env: require('./dev.env'),
port: ,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': {
target: 'http://api.douban.com/v2', //表示你跨域请求的接口的域名
secure: false, //如果是https接口,需要配置这个参数
changeOrigin: true, //如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': ''
}
},
'/users/*': {
target: 'http://127.0.0.1:8089'
}
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
在main.js当中可以配置一个公共的路由路径
axios.defaults.baseURL = '';
或者可以在调用该接口的时候,直接使用加上/api

四 proos的简单用法
使用 props 传递数据
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
“prop” 是组件数据的一个字段,期望从父组件传下来。子组件需要显式地用 props 选项 声明 props:
|
1
2
3
4
5
6
7
|
Vue.component('child', { // 声明 props props: ['msg'], // prop 可以用在模板内 // 可以用 `this.msg` 设置 template: '<span>{{ msg }}</span>'}) |
然后向它传入一个普通字符串:
<child msg="hello!"></child>
举例
错误写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html><html lang="en"><head> <script type="text/javascript" src="./vue.js"></script> <meta charset="UTF-8"> <title>vue.js</title></head><body><pre> //使用 props 传输资料予子组件 //props , data 重复名称会出现错误</pre><div id="app1"> <child mssage="hello!"></child></div><script> Vue.config.debug = true; Vue.component('child', { // declare the props props: ['msg','nihao','nisha'], // the prop can be used inside templates, and will also // be set as `this.msg` template: '<span>{{ msg }}{{nihao}}{{nisha}}</span>', data: function() { return { mssage: 'boy' } } }); var vm = new Vue({ el: '#app1' })</script></body></html> |
正确写法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html><html lang="en"><head> <script type="text/javascript" src="./vue.js"></script> <meta charset="UTF-8"> <title>vue.js</title></head><body><pre> //使用 props 传输资料予子组件 //props , data 重复名称会出现错误</pre><div id="app1"> <child mssage="hello!"></child></div><script> Vue.config.debug = true; Vue.component('child', { // declare the props props: ['msg','nihao','nisha'], // the prop can be used inside templates, and will also // be set as `this.msg` template: '<span>{{ msg }}{{nihao}}{{nisha}}</span>' }); var vm = new Vue({ el: '#app1' })</script></body></html> |
props 传入多个数据(顺序问题)
第一种:
HTML
|
1
2
3
4
5
|
<div id="app1"><child msg="hello!"></child><child nihao="hello1!"></child><child nisha="hello2!"></child></div> |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Vue.config.debug = true;Vue.component('child', {// declare the propsprops: ['msg','nihao','nisha'],// the prop can be used inside templates, and will also// be set as `this.msg`template: '<span>{{ msg }}{{nihao}}{{nisha}}</span>',/*data: function() {return {msg: 'boy'}}*/});var vm = new Vue({el: '#app1'}) |
结果:hello! hello1! hello2!
第二种:
HTML
|
1
2
3
4
5
|
<div id="app1"><child msg="hello!"></child> <child nihao="hello1!"></child> <child nisha="hello2!"></child></div> |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Vue.config.debug = true;Vue.component('child', {// declare the propsprops: ['msg','nihao','nisha'],// the prop can be used inside templates, and will also// be set as `this.msg`template: '<span>123{{ msg }}{{nihao}}{{nisha}}</span>',/*data: function() {return {msg: 'boy'}}*/});var vm = new Vue({el: '#app1'}) |
结果:123hello! 123hello1! 123hello2!
第三种:
HTML
|
1
2
3
4
5
|
<div id="app1"><child msg="hello!"></child><child nihao="hello1!"></child> <child nisha="hello2!"></child></div> |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Vue.config.debug = true;Vue.component('child', {// declare the propsprops: ['msg','nihao','nisha'],// the prop can be used inside templates, and will also// be set as `this.msg`template: '<span>{{ msg }}{{nihao}}{{nisha}}123</span>',/*data: function() {return {msg: 'boy'}}*/});var vm = new Vue({el: '#app1'}) |
结果:hello! 123 hello1! 123 hello2!123
第四种:
HTML
|
1
2
3
4
5
|
<div id="app1"><child msg="hello!"></child><child nihao="hello1!"></child><child nisha="hello2!"></child></div> |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Vue.config.debug = true;Vue.component('child', {// declare the propsprops: ['msg','nihao','nisha'],// the prop can be used inside templates, and will also// be set as `this.msg`template: '<span>{{ msg }}123{{nihao}}{{nisha}}123</span>',/*data: function() {return {msg: 'boy'}}*/});var vm = new Vue({el: '#app1'}) |
结果:hello! 123 123hello1! 123hello2!
结论:
在props 中传入多个数据是,如果在父组件的模板类添加其他元素或者字符会有:
1-在最前面加入—每个子组件渲染出来都会在其前面加上
2-在最后面加入—每个子组件渲染出来都会在其后面加上
3-在中间加入—他前面子组件后面加上,后面的子组件后面加上
五 proos的简单用法
ps:App.vue 父组件
Hello.vue 子组件

ps:App.vue 父组件
Hello.vue 子组件 <!--App.vue :--> <template>
<div id="app">
<hello @newNodeEvent="parentLisen" />
</div>
</template> <script>
import hello from './components/Hello'
export default {
name: 'app',
'components': {
hello
},
methods: {
parentLisen(evtValue) {
//evtValue 是子组件传过来的值
alert(evtValue)
}
}
}
</script> <!--Hello.vue :--> <template>
<div class="hello">
<input type="button" name="" id="" @click="chilCall()" value="子调父" />
</div>
</template> <script>
export default {
name: 'hello',
'methods': {
chilCall(pars) {
this.$emit('newNodeEvent', '我是子元素传过来的')
}
}
}
</script>
VUE简单的语法的更多相关文章
- vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了 vue vue简介 前面安装好vue之后,确实还没有对vue进行介绍,首先,官网: ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Vue(1)- es6的语法、vue的基本语法、vue应用示例,vue基础语法
一.es6的语法 1.let与var的区别 ES6 新增了let命令,用来声明变量.它的用法类似于var(ES5),但是所声明的变量,只在let命令所在的代码块内有效.如下代码: { let a = ...
- Vue 简单的总结一
let 变量 1. 局部作用域 2. 不会存在变量提升 3. 变量不能重复声明 const 变量 1. 局部作用域 2. 不会存在变量提升 3. 变量不能重复声明 4. 只能声明常量,不可变得量 th ...
- vue 的基本语法
一 . Vue 的介绍 1 . 前端的三大框架 (可以去 GitHub 查看三个框架的 star 星) vue : 作者尤雨溪, 渐进式的JavaScript 框架 react : Faceb ...
- vue基础---模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
随机推荐
- pytest--fixture
前戏 fixture是在测试函数运行前后,由pytest执行的外壳函数.fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集.配置测试前系统的初始状态.为批量测试提供数据源等 ...
- Codeforces Round #545 (Div. 2) 交互 + 推公式
https://codeforces.com/contest/1138/problem/F 题意 有一条长为t的链,一个长为c的环,定义终点为链和环相连环上的第一个点,现在有10个人在起点,你每次可以 ...
- [LeetCode] 12. Integer to Roman 整数转化成罗马数字
Roman numerals are represented by seven different symbols: I, V, X, L, C, D and M. Symbol Value I 1 ...
- oracle--错误笔记(二)--ORA-16014
ORA-16014错误解决办法 01.问题以及解决过程 SQL> select status from v$instance; STATUS ------------ MOUNTED SQL&g ...
- 如何编写一个Systemd Service(转)
转自 https://segmentfault.com/a/1190000014740871 0x01 什么是Systemd Service Systemd 服务是一种以 .service 结尾的单元 ...
- Java连载18-引用数据类型、三元运算符、控制语句if
一.引用类型 1.String是sun在JAVASE中提供的字符串类型 2.String.class字码 3.String是引用数据类型,s是变量名,“abc”是字面值: String s = &qu ...
- scrapy Crawl_spider
命令行输入:scrapy genspider --list 可以看到scrapy给我们提供的爬虫模板: basiccrawlcsvfeedxmlfeed 一般都是用默认模板生成的spider,如果需要 ...
- VS2019无法安装Android SDK 28的问题
在一台新电脑上安装VS2019,新建Xamarin.Android项目,反复提示要安装Android SDK Build Tools 28.0.3,在弹出的窗口里点击接受协议,却无法安装SDK. 直接 ...
- .net 6.0 新特性
1. 属性初始化 class Person { public string Name { get; set; } public string Sex { get; set; } = "男&q ...
- WebAPI HelpPage帮助页
WebAPI HelpPage是个插件,根据代码的注释生成API说明页,一目了然. 下面开始安装和配置 1.添加引用 先选择管理NuGet程序包,搜索 Microsoft.AspNet.WebApi. ...
