nginx配置静态资源与动态访问分离【转】
在前面的博客中《说说 NGINX 的配置及优化》的 2.5 小节里面,提到 location 模块是 nginx 中用的最多的,也是最重要的模块,负载均衡、反向代理、虚拟域名等都与它相关。
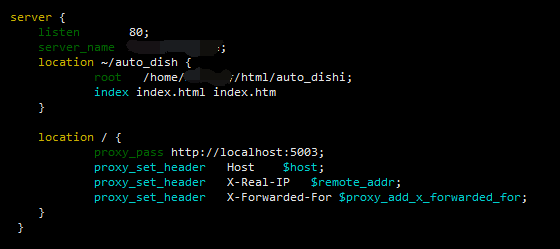
首先我们可以先来看一同事发过来的信息

这里想要在通用匹配 “/” 的情况下直接访问动态资源,而当访问到 “auto_dish” 的时候匹配静态文件。咋一看一脸懵逼,感觉没啥问题,仔细一看还是有些许端倪的。一方面是与两个 location 的匹配顺序有关,另一方面是目录路径的原因。
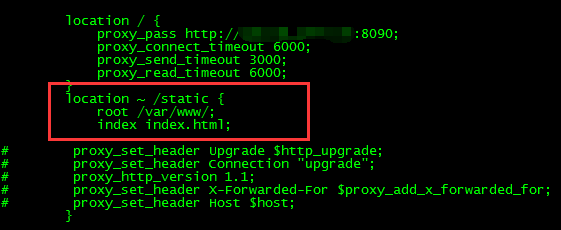
想实现只需要调整前后 location 的位置后,把 root 后的路径改到 auto_dish 的上级目录就 OK(下面用另一个配置展示效果)。

这样之后我们就可以通过 server_name 加 static 进行访问 static 下的静态资源了。
(嗯,这个很基础了,尴尬)
下面我们就开始全面认识下 location 规则匹配。
1)location 语法规则
location [=|~|~*|^~] /uri/ {
·····
}location 后接的匹配规则含义
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)
~ 开头表示区分大小写的正则匹配
~* 开头表示不区分大小写的正则匹配
!~ 区分大小写不匹配的正则
!~* 不区分大小写不匹配的正则
/ 通用匹配,任何请求都会匹配到当我们有多个 location 配置的情况下,其匹配顺序为:
首先匹配 "=",其次匹配 "^~", 其次是按文件中顺序的正则匹配,最后是交给 "/" 通用匹配。
当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
比如现在同时存在如下所示匹配规则
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}那么产生的效果如下
访问根目录/ 比如 http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用,而 http://localhost/static/c.png 则优先匹配到规则C
访问 http://localhost/a.PNG 则匹配规则E,而不会匹配规则D,因为规则E不区分大小写
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,http://localhost/a.XHTML不会匹配规则G,因为不区分大小写。规则F,规则G属于排除法,符合匹配规则但是不会匹配到,所以想想看实际应用中哪里会用到
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候应该是nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在所以在实际应用中,至少需要有三个匹配规则定义,如下:
# 直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,官网如是说。
# 这里是直接转发给后端应用服务器了,也可以是一个静态首页
# 第一个必选规则
location = / {
proxy_pass http://localhost:8080/index
}
# 第二个必选规则是处理静态文件请求,这是 nginx 作为 http 服务器的强项
# 有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
location ^~ /static/ {
root /webroot/static/;
}
location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ {
root /webroot/res/;
}
# 第三个规则就是通用规则,用来转发动态请求到后端应用服务器
# 非静态文件请求就默认是动态请求,自己根据实际把握
# 毕竟目前的一些框架的流行,带 .php, .jsp 后缀的情况很少了
location / {
proxy_pass http://localhost:8080/
}2)rewrite 语法
last – 基本上都用这个 Flag
break – 中止 Rewirte,不在继续匹配
redirect – 返回临时重定向的HTTP状态302
permanent – 返回永久重定向的HTTP状态3012.1 可以用来判断的表达式
-f 和 !-f 用来判断是否存在文件
-d 和 !-d 用来判断是否存在目录
-e 和 !-e 用来判断是否存在文件或目录
-x 和 !-x 用来判断文件是否可执行2.2 可以用作判断的全局变量
例:http://localhost:88/test1/test2/test.php
$host:localhost
$server_port:88
$request_uri:http://localhost:88/test1/test2/test.php
$document_uri:/test1/test2/test.php
$document_root:D:\nginx/html
$request_filename:D:\nginx/html/test1/test2/test.php3)Redirect语法
server {
listen 80;
server_name start.igrow.cn;
index index.html index.php;
root html;
if ($http_host !~ “^star\.igrow\.cn$" {
rewrite ^(.*) http://star.igrow.cn$1 redirect;
}
}4)防盗链
location ~* \.(gif|jpg|swf)$ {
valid_referers none blocked start.igrow.cn sta.igrow.cn;
if ($invalid_referer) {
rewrite ^/ http://$host/logo.png;
}
}5)根据文件类型设置过期时间
location ~* \.(js|css|jpg|jpeg|gif|png|swf)$ {
if (-f $request_filename) {
expires 1h;
break;
}
}6)禁止访问某个目录
location ~* \.(txt|doc)${
root /data/www/wwwroot/linuxtone/test;
deny all;
}附:可用的全局变量
$args
$content_length
$content_type
$document_root
$document_uri
$host
$http_user_agent
$http_cookie
$limit_rate
$request_body_file
$request_method
$remote_addr
$remote_port
$remote_user
$request_filename
$request_uri
$query_string
$scheme
$server_protocol
$server_addr
$server_name
$server_port
$uri参考资料
2. Nginx之Location配置详解(Location匹配顺序)
3. 利用Nginx做动静态资源分离,分别处理静态资源和动态资源
转自
nginx配置静态资源与动态访问分离 - blackfoxya的个人空间 - OSCHINA https://my.oschina.net/u/3314358/blog/1920380
nginx配置静态资源与动态访问分离【转】的更多相关文章
- nginx配置静态资源:配置绝对路径
nginx配置静态资源:配置绝对路径 项目都是html格式的文件,我的项目路径:E:\javaservice\nginx-1.15.7\html assets:静态资源 html:站点文件 uploa ...
- Spring MVC配置静态资源的正常访问
SpringMVC如果过滤器过滤范围配置了/或者/*,那么框架会过滤所有请求,包括自己写的请求和静态资源请求,这样静态资源就不能正常加载,包括js文件.css文件.图片资源访问的时候都会出现404页面 ...
- nginx 配置静态资源路径(url不同于static path)
目的 用nginx做静态资源代理可以减少请求对后台服务器的压力,使响应更加迅速. 配置 情景一 url : 127.0.0.1:8000/images ...
- nginx/apache静态资源跨域访问问题详解
1. apache静态资源跨域访问 找到apache配置文件httpd.conf 找到这行 #LoadModule headers_module modules/mod_headers.so把#注释符 ...
- nginx配置静态资源访问
本篇配置使用场景:本地通过浏览器访问linux上某个文件夹下的文件: 1.安装jdk及nginx步骤省略 2.进入正题 (1) 查看nginx安装路径:[root@localhost conf]# w ...
- Nginx配置静态资源
静态服务器 静态服务器概念非常简单:当用户请求静态资源时,把文件内容回复给用户. 但是,要把静态服务做到极致,需要考虑的方面非常多: 正确书写header:设置content-type.过期时间等 效 ...
- Nginx 配置静态资源防盗链
# 什么是静态资源盗链: # 你服务器上的一张图片,127.0.0.1/images/a.png # 别人的html页面可以直接通过<img src="127.0.0.1/images ...
- nginx配置静态资源关闭访问日志
location ~ .*\.(css|js|gif|png|jpg|jpeg|bmp|swf)$ { root $root_path; access_log off; }
- nginx配置静态资源压缩
sendfile on; #让nginx在传输文件时直接在磁盘和tcp socket之间传输数据 location ~ .*\.(txt|xml)$ { gzip on; #开启压缩 gzip_htt ...
随机推荐
- springboot2.1.3+spring-session2.1.4分库处理
使用spring session框架来统一管理session,该框架支持jdbc.redis存储,使用非常简单,可以去官网查看文档一步步接入即可,官网文档如下:https://docs.spring. ...
- mqtt服务搭建(emqx,原emq)
系统环境: ubuntu 18.04server lts 目标系统IP地址(可访问):192.168.1.31 emqx版本: v3.2.3 打开网页,根据目标系统和emqx版本选择好安装包.这里我选 ...
- DevOps简介_转
转自:DevOps简介 刘大飞 DevOps 是一个完整的面向IT运维的工作流,以 IT 自动化以及持续集成(CI).持续部署(CD)为基础,来优化程式开发.测试.系统运维等所有环节. Dev ...
- Python如何打印文字对应的索引
用python编写一个简单的小程序:将文字对应的索引打印出来. test=input('>>>') print(test) l=len(test) print(l) r=range( ...
- 通过Nginx实现一个简单的网站维护通知页面
原文:https://www.zhyd.me/article/106 在网站发版时,总会有那么一小段时间服务是访问不通的,一般用户看到的都会是一个502的错误页面 那么可以通过nginx实现一个简单的 ...
- HDU-2204-Eddy's爱好-容斥求n以内有多少个数形如M^K
HDU-2204-Eddy's爱好-容斥求n以内有多少个数形如M^K [Problem Description] 略 [Solution] 对于一个指数\(k\),找到一个最大的\(m\)使得\(m^ ...
- 题解 洛谷P3745 【[六省联考2017]期末考试】
这题有点绕,我写了\(2h\)终于搞明白了. 主要思路:枚举最晚公布成绩的时间\(maxt\),然后将所有公布时间大于\(maxt\)的课程都严格降为\(maxt\)即可. 在此之前,还要搞清楚一个概 ...
- Redis 缓存雪崩、穿透、击穿
缓存雪崩 定义: 同一时间所有 key 大面积失效,比如网站首页的数据基本上都是同一批次去缓存的. 解决方法: ① 存的时候设定随机的失效时间. ② 服务做熔断处理(异常或着慢查询 Hystrix 限 ...
- CH6801 棋盘覆盖
6801 棋盘覆盖 0x60「图论」例题 描述 给定一个N行N列的棋盘,已知某些格子禁止放置.求最多能往棋盘上放多少块的长度为2.宽度为1的骨牌,骨牌的边界与格线重合(骨牌占用两个格子),并且任意两张 ...
- c语言中字符串转数字的函数
ANSI C 规范定义了 atof().atoi().atol().strtod().strtol().strtoul() 共6个可以将字符串转换为数字的函数,大家可以对比学习.另外在 C99 / C ...
