Python - Django - AJAX 实现 POST 请求
index.html:
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.3.1.js"></script>
<script>
$("#b1").on("click", function () {
$.ajax({
url: "/ajax_add/",
type: "POST",
data: {"i1": $("#i1").val(), "i2": $("#i2").val()},
success: function (data) {
$("#i3").val(data);
}
})
});
</script>
views.py:
from django.shortcuts import render, HttpResponse def index(request):
return render(request, "index.html") def ajax_add(request):
num1 = request.POST.get("i1")
num2 = request.POST.get("i2")
ret = int(num1) + int(num2)
return HttpResponse(ret)
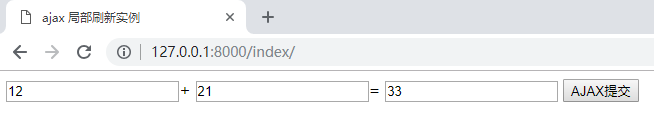
访问,http://127.0.0.1:8000/index/

输入两组数,点击提交

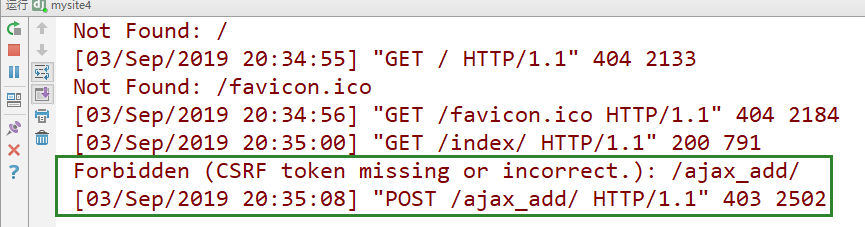
这里需要验证 csrf token
方法一:
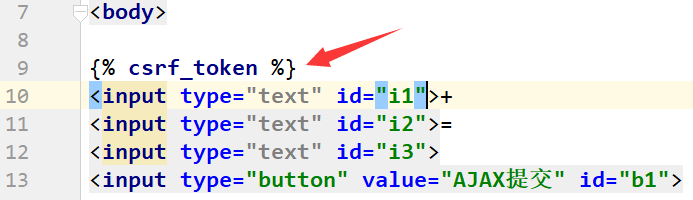
在 index.html 中添加 csrf token

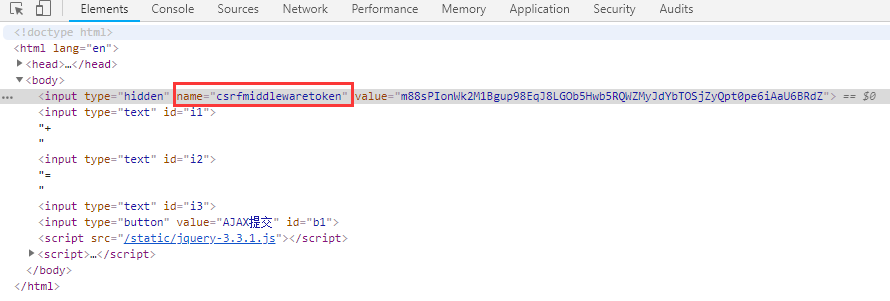
访问,http://127.0.0.1:8000/index/
右键 -> 检查

取到 name
修改 index.html:
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1">
<script src="/static/jquery-3.3.1.js"></script>
<script>
$("#b1").on("click", function () {
var csrfToken = $("[name='csrfmiddlewaretoken']").val();
$.ajax({
url: "/ajax_add/",
type: "POST",
data: {"i1": $("#i1").val(), "i2": $("#i2").val(), "csrfmiddlewaretoken": csrfToken},
success: function (data) {
$("#i3").val(data);
}
})
});
</script>
运行

方法二:
在 /static/ 目录下创建 test.js:
// 获取 cookie
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
} var csrftoken = getCookie('csrftoken'); // 获取 cookie 中的 csrf token // 哪些请求方法不需要用到 csrf token
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
} // 要用到 csrf token
$.ajaxSetup({
beforeSend: function (xhr, settings) { // 在发送请求之前
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken); // 在请求头中添加 csrf token
}
}
});
在 index.html 中导入该 js 文件
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1">
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/test.js"></script>
<script>
$("#b1").on("click", function () {
$.ajax({
url: "/ajax_add/",
type: "POST",
data: {"i1": $("#i1").val(), "i2": $("#i2").val()},
success: function (data) {
$("#i3").val(data);
}
})
});
</script>
运行结果:

Python - Django - AJAX 实现 POST 请求的更多相关文章
- python与 Ajax跨域请求
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- Python django解决跨域请求的问题
解决方案 1.安装django-cors-headers pip3 install django-cors-headers 2.配置settings.py文件 INSTALLED_APPS = [ . ...
- Python Django Ajax 传递列表数据
function getTableContent(node) { event.preventDefault(); var tr = node.parentNode.parentNode; var id ...
- python Django Ajax基础
升级版: ajax 创建多对多以及增加示例: views中的接收
- Django Ajax提交数据请求
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- django ajax发送post请求
第一种:将csrf_token放在from表单里 <script> function add_competion_goods() { $.ajax({ url: "{% url ...
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- python django初识ajax
什么是json json是轻量级文本数据交互格式 json独立语言 符合的json对象 ["one", "two", "three"] { ...
- Python之路【第三十一篇】:django ajax
Ajax 文件夹为Ajaxdemo 向服务器发送请求的途径: 1.浏览器地址栏,默认get请求: 2.form表单: get请求 post请求 3.a标签,超链接(get请求) 4.Ajax请求 特点 ...
随机推荐
- Linux用户组和权限管理
Linux用户组和权限管理 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Linux的安全模型 1>.安全3A 这并不是Linux特有的概念,在很多领域都有3A的概念 ...
- HTML&CSS基础-内联样式和内部样式表
HTML&CSS基础-内联样式和内部样式表 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.CSS(Cascading Style Sheets)简介 层叠样式表(Cas ...
- C++(四十五) — 类型转换(static_cast、dynamic_cast 、const_cast、reinterpreter_cast)
0.总结 (1)要转换的变量,转换前.转换后.转换后的结果. (2)一般情况下,避免进行类型转换. 1._static_cast(静态类型转换,int 转换为char) 格式:TYPE B = st ...
- PC软件/web网站/小程序/手机APP产品如何增加个人收款接口
接入前准备 通过 XorPay 注册个人收款接口,原理是帮助你签约支付宝和微信(不需要营业执照)支持个人支付宝和个人微信支付接口,大概几分钟可以开通,开通后即可永久使用 PC 网站接入 效果:用户点击 ...
- mysql考生号后三位对出密号
select mihao,substring(t1.kaohao, -3) from t_zhaosheng_zhiyuan as t1 where substring(t1.kaohao, -3) ...
- 模型融合---CatBoost 调参总结
一.参数速查 1.通用参数 2.性能参数 3.处理单元设置 二.分类 三.回归
- 2019年牛客多校第一场 E题 ABBA DP
题目链接 传送门 思路 首先我们知道\('A'\)在放了\(n\)个位置里面是没有约束的,\('B'\)在放了\(m\)个位置里面也是没有约束的,其他情况见下面情况讨论. \(dp[i][j]\)表示 ...
- 删除WordPress菜单wp-nav-menu中li的class或id样式
我们都知道wordpress已经集成了一些通用的css样式,比如wp-nav-menu菜单会有很多的class,不想看到那么多的选择器,想要清净的世界要如何操作呢?随ytkah一起来看看 <li ...
- JSON—去除JSON数据中的所有HTML标…
package com.linoer.utils; import java.util.ArrayList; import java.util.List; import java.util.regex. ...
- postgresql 导入 导出(一张表)
导入sql -w 指定数据库名 psql -h 192.168.20.123 -p 5432 -w warehouse < /usr/20180808.sql 导出一张表sql -w ...
