ThinkPHP之项目搭建
前言
在做javaweb开发时,我们创建一个项目,MyEclipse会自动为我们生成相应的目录结构,我们在此结构上才进行web开发,在使用TinkPHP框架做PHP开发时,一样,我们如何生成一个标准的目录呢?其实,ThinkPHP已经为我们实现,我们只需要做几个页面并请求一下,就可以来做PHP开发了。首先看一下我使用的环境。
- WIN7 64BIT
- wamp2.1
- php5.3.3
- MySql 5.5.8
- Apache2.2.17
- ThinkPHP3.2.3完整版
一、ThinkPHP目录结构
我们去ThinkPHP官网下载时,会发现TinkPHP核心板、示例版等。我们做开发时只需要下载其核心版即可。上面那个完整版其实就是被修改了BUG的核心板。先看一下ThinkPHP的目录结构。
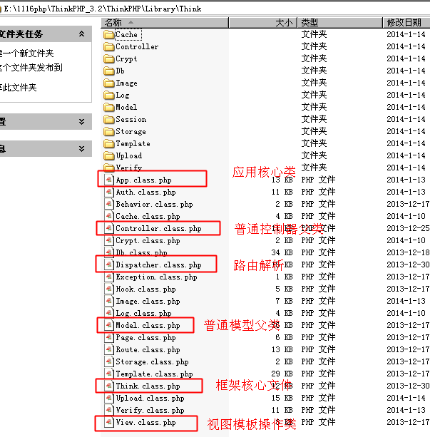
我们下载的ThinkPHP3.2.3解压开来如下所示

上面的目录中有用的就只有TinkPHP,因为它就是核心库,其它的都不需要,我们后面会做出修改。
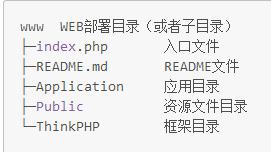
先来看看TinkPHP中的东西,图中提示可以部署在非web目录即www目录下是为了提高安全性


二、搭建工程
TinkPHP引入了MVC+模块化的思想.MVC我们都比较熟悉了,模块化就是应用的隔离。比如我们开发一套简单的云计算加密系统。我们应用名称就是CloudCrypt,那么这个应用下一般来说应该有两个模块——用户模块和管理员模块。具体来说就是两个目录Home和Admin。下面我们就简单操作一下。
在做web开发时,我们一般分为两个部分,分别是前台和后台,前台是给用户使用,而后台是给管理员管理系统的。下面我们就通过TinkPHP来生成这两个系统。
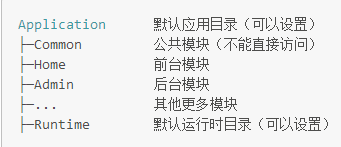
生成后的结果,Admin存放后台页面,Home目录存放前台页面。Public目录存放公共的资源,如css,js等,这个目录是手动创建的。
目录解释

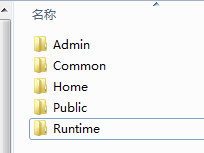
实际效果

其中的Publc是放公共的css,js图片之类的东西
生成应用
创建index.php并编辑如下:
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
//定义应用名称
define('APP_NAME', 'CloudCrypt');
// 定义应用目录位置
define('APP_PATH','./CloudCrypt/'); // 引入ThinkPHP入口文件
require '../../ThinkPHP/ThinkPHP.php';
修改完成后我们开启服务器并通过浏览器来访问该php脚本文件,那么TinkPHP会自动为我们生成一个CloudCrypt目录,并且底下也生成一些文件。
- index.php路径 E:\wamp\www\ 如果让该项目使用独立的虚拟主机则将index.php直接放在其根目录下
- ThinkPHP路径 E:\wamp 这里我将框架直接拷出来了
后台目录
在刚生成的文件中有个Home目录,我们对其进行备份并重命名就是可以作为我们的后台模块了
当然为了安全起见,TinkPHP不要放在www目录下,因为该目录下的文件用户是可以随意访问的。我们应该将其放在一个安全的地方(比如我放在了wamp的根目录,这样用户绝对访问不到)。我们的生成我们的应用时,只要把核心文件的位置写对即可。
另一种方式
如果没有使用独立虚拟主机,现在根目录(E:/wamp/www)下创建一个应用目录(如CloudCrypt)
然后将index.php放在该目录下:
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: liu21st <liu21st@gmail.com>
// +---------------------------------------------------------------------- // 应用入口文件 // 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True); // 引入ThinkPHP入口文件
require '../../ThinkPHP/ThinkPHP.php'; // 亲^_^ 后面不需要任何代码了 就是如此简单
访问localhost/CloudCrypt/也能生成相应的文件夹
ThinkPHP之项目搭建的更多相关文章
- Intellij IDEA Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
- maven项目搭建
一.Maven简介 Maven是基于Java平台的项目构建(mvn clean install).依赖管理(中央仓库,Nexus)和项目信息管理的项目管理工具. Maven是基于项目对象模型(POM) ...
- maven3常用命令、java项目搭建、web项目搭建详细图解
http://blog.csdn.net/edward0830ly/article/details/8748986 ------------------------------maven3常用命令-- ...
- Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- requirejs + vue 项目搭建
以前都是支持 司徒正美 的,毕竟咱们也是跟着 司徒正美 一起走进了前端的世界.所以一般MVVM都是用avalon的,当然也是考虑到项目需要支持IE6,7,8的考虑.当然在用的时候也有一些小坑和bug, ...
- Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建(转)
这篇文章主要讲解使用eclipse对Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建过程,包括里面步骤和里面的配置文件如何配置等等都会详细说明. 如果还没有搭建好环境( ...
- freemarker + spring mvc + spring + mybatis + mysql + maven项目搭建
今天说说搭建项目,使用freemarker + spring mvc + spring + mybatis + mysql + maven搭建web项目. 先假设您已经配置好eclipse的maven ...
随机推荐
- mysql管理(一)
创建数据库,并指定默认字符集和排序规则:help create database;create {database|schema} [if not exists] db_name [character ...
- SSI
一.简介 SSI(Server Side Includes)技术,是为WEB服务器提供的一套命令,在HTML文档中通过注释行调用的命令或指针,就可以将文本.图形或应用程序信息包含到网页中. SSI具备 ...
- AngularJS跨域请求
本文主要针对网上各种跨域请求的总结,并加入自己的验证判断,实现工作中遇到的跨域问题.所涉及到的领域很小,仅仅局限于:AngularJS CORS post 并同时需要实现json数据传送给服务器. 首 ...
- selenium如何随机选取省份和城市的下拉框的值
1.原始需求,选择省份后,相应的城市会自动加载 2.思路 a.获取下拉框的所有元素个数 b.随机点击0-元素个数之间的某个值 3.代码实现 Random random = new Random(); ...
- 【读书笔记《Android游戏编程之从零开始》】5.Android 游戏开发常用的系统控件(ProgressBar、Seekbar)
3.7 ProgressBar ProgressBar类官方文档地址:http://developer.android.com/reference/android/widget/ProgressBar ...
- iOS开发之——制作framework静态库教程
环境: 硬件:macbook air 系统:OSX EI Capitan 版本:10.11.3 xcode : Version 7.2.1 (7C1002) 最近在做ios的静态库(据说framewo ...
- HDU 2189 悼念512汶川大地震遇难同胞――来生一起走 --生成函数
这题跟上两题也差不多. 把150以内的素数找出来,把素数的值看做硬币的面值,每个硬币的个数即ceil(150/prime[i]),因为再多也没用,最多组成n=150就行了,所以又回到了找硬币问题.用生 ...
- WebApi 返回小驼峰式 json 格式,并格式化日期
from:http://blog.csdn.net/magiccops/article/details/42969363 屏蔽默认返回xml格式:Global文件加:GlobalConfigurati ...
- Javascript中的delete
一.问题的提出 我们先来看看下面几段代码,要注意的是,以下代码不要在浏览器的开发者工具(如FireBug.Chrome Developer tool)中运行,原因后面会说明: 为什么我们可以删除对象的 ...
- UIImageJPEGRepresentation和UIImagePNGRepresentation
UIImageJPEGRepresentation方法在耗时上比较少 而UIImagePNGRepresentation耗时操作时间比较长 -(void)imagePickerController:( ...
