类似IOS的滑动返回上一级,SwipeBackLayout-android的滑动返回类库
最近,公司在开发App的需求中增加了一个新的需求,要在android的页面中增加向右滑动的时候返回上一级页面。我刚知道这个需求的时候,感觉有点坑,可能设计那边最近接触到知乎的客户端或者是IOS的滑动可以返回上一级的效果,所以。。。
之前没有接触过android的滑动返回的开源库,所以还是找一下百度。。。
后来在Github上找到了SwipeBackLayout;GitHub地址是:https://github.com/ikew0ng/SwipeBackLayout
首先,我们先看一下这个开源项目,不要着急地开始使用,先认真看一下项目。

项目的要求:要使用这个开源的类库就要将最新的V4包引入到你的项目中
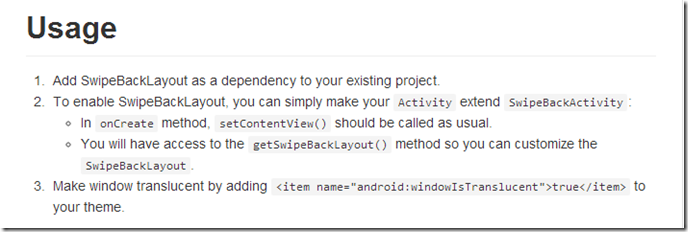
接着,我们看一下怎么使用它。看项目的文档(有些人不喜欢官方的文档,这样很容易出各种问题)

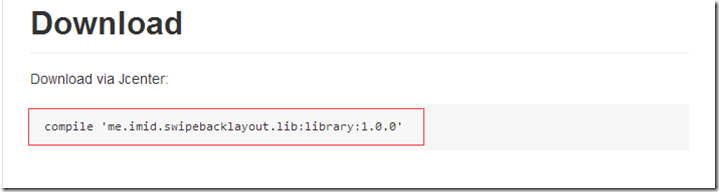
使用的第一步:将SwipeBackLayout类库引入到你的项目中,这个你可以选择引入项目类库的源码或者如果你使用Android Studio开发那就在Gradle中添加以下引用:

第二步,在你要使用的滑动返回上一级的页面的Activity类继承SwipeBackActivity;然后在onCreate方法中的setContentView()中使用,接着调用getSwipeBackLayout()方法来获取SwipeBackLayout,接着你还可以设置滑动的方向。刚开始我以为这样就完全了,但是跑起来滑动的时候,发现下面的页面是黑屏的。感觉怪怪的。。。
后来一看文档发现少了最后一步。
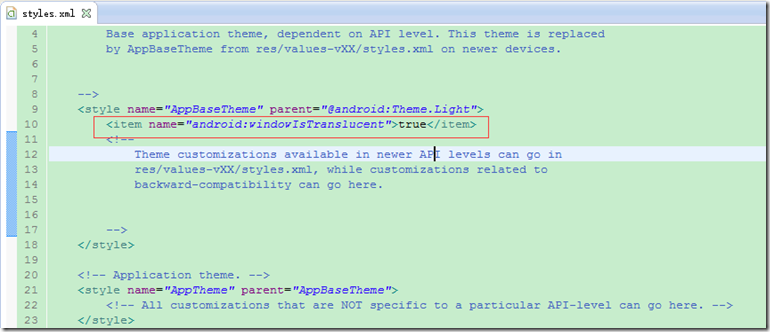
第三步,在项目Res->values->styles中的以下增加这句:<item name="android:windowIsTranslucent">true</item>

最后,你的项目就接入了SwipeBackLayout...
备注:如果出现返回黑屏或者是返回出现桌面的,请参考以下的博客
http://www.cnblogs.com/taoweiji/p/4590883.html
类似IOS的滑动返回上一级,SwipeBackLayout-android的滑动返回类库的更多相关文章
- Android 使用SwipeBackLayout实现滑动返回上一级页面——实战来袭
我们知道.APP在设计上习惯性的把返回button放在屏幕的左上角,那么,在非常多时候(尤其是大屏幕手机),操作改返回button,就会有诸多不便了.为了更加方便实现"返回"功能. ...
- UIWebview加载H5界面侧滑返回上一级
一.UIWebview的发现 问题发现:当UIWebview王深层次点击的时候,返回时需要webView执行goBack方法一级一级返回,这样看到的webView只是在该界面执行刷新,并看不到类似iO ...
- JS写返回上一级
应产品需求,自己的网站上要有返回上一级的需求,几经周折,做个小总结. (1): $("XX").on("click",function(){ wind ...
- Web 在线文件管理器学习笔记与总结(11)获取文件夹信息 (12)返回上一级操作
(11)获取文件夹信息 文件夹没有修改操作. index.php: <?php require 'dir.func.php'; require 'file.func.php'; require ...
- 织梦dedecms返回上一级链接代码
如题:织梦dede手机页面,如果我进入了下一级页面,想回上一级,<a href="xx">该用什么标签? 用JS实现,代码如下 <a href="jav ...
- git bash返回上一级目录
YITU-LIUMZ+Administrator@yitu-liumz MINGW64 ~/learngit/gitskills (dev)$ cd ..\ 注意 cd 后面有空格 然后就会弹出一个 ...
- JavaScript返回上一页和返回上一级页面并刷新
JavaScript返回上一页和刷新当前页 window.history.go(-1); //返回上一页 window.history.back(); //返回上一页 //如果要强行刷新的话就是:wi ...
- os.path.join合并 os.path.dirname返回上一级目录 os.path.exists(path) os.stat('path/filename')获取文件/目录信息
import os str1 = "grsdgfd" str2 = "wddf" str3 = "gddgs" # print(str1 + ...
- JavaScript特效之前进,后退(返回上一级)
在页面上增加前进,后退(返回上一级)功能: 方式一:使用函数 <script> function goback(){ history.go(-1);//返回或者history.back( ...
随机推荐
- JPA一对一关联
这里我们仍然是使用annotation对实体进行配置.使用person与idcard模拟一对一的关联关系,一个人只能有一个ID号,同样一个ID号只能对应一个人,人与ID号是一对一的关联关系.Perso ...
- Nginx为什么比Apache Httpd高效:原理篇
一.进程.线程? 进程是具有一定独立功能的,在计算机中已经运行的程序的实体.在早期系统中(如linux 2.4以前),进程是基本运作单位,在支持线程的系统中(如windows,linux2.6)中,线 ...
- 烂泥:KVM、kickstart与FTP集成
本文由秀依林枫提供友情赞助,首发于烂泥行天下. 在上一篇文章中,我们介绍了有关KVM.kickstart与NFS集成的相关内容.在这节我们将继续介绍FTP与KVM.kickstart集成的相关操作. ...
- javascript 特效实现(2)——回到顶部效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 深度学习笔记------linux下配置安装caffe-cpu only模式
本文适合初学者学习配置caffe的最简单方法.这是我在看了网上各种大神的方法后总结的最傻瓜式的配置方法了. 本人也是在不断地配置caffe过程中受打击与成长@.@ 第一步.配置caffe所需的依赖环境 ...
- Redis系列(三)—— 订阅/发布
Redis 订阅/发布 参考:http://www.cnblogs.com/mushroom/p/4470006.html,http://www.tuicool.com/articles/ABry2a ...
- js 操作select和option
js 操作select和option 1.动态创建select function createSelect(){ var mySelect = document.createElement_x(&qu ...
- 为Secure Store Service生成新密钥,解决“生成密钥过程中发现错误”的问题
我们集成TFS和SharePoint Server以后,一个最常见的需求是通过SharePoint Server的Excel Service读取TFS报表中的信息,利用Excel Service的强大 ...
- java获取Json和http状态码
最近再做接口自动化测试,其中有几个方法比较重要 1.获取http状态码 /* * 返回接口状态码 * */ public static String getHttpCode(String url) { ...
- 【读书笔记《Android游戏编程之从零开始》】15.游戏开发基础(剪切区域)
剪切区域也称为可视区域,是由画布进行设置的:它指的是在画布上设置一块区域,当画布一旦设置了可视区域,那么除此区域外,绘制的任何内容都将看不到:可视区域可以是圆形.矩形等等. 画布提供了三种设置可视区域 ...
