Canvas修行之黑客帝国代码雨
既然是修行,不卖弄关子,不吊胃口,修行成果必须先晒一晒。
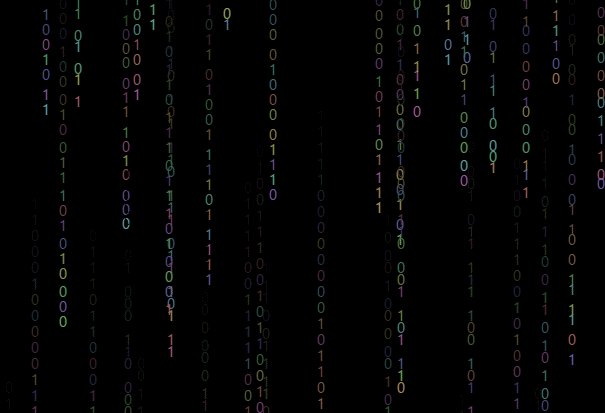
下图是我用canvas画的黑客帝国代码雨,想起当年看黑客帝国时,那个代码雨场景让我心旷神怡,大开脑洞,满脑子是那种三维空间,无数0和1像雨一样往下落。
如今不到50行js代码就能实现它,实在是很鸡冻啊!

如何实现?
这个效果看似纷繁眼花,但你剥掉这有点华丽的衣裳,是没多少肉啲。
大部分逻辑我都在代码里写注释了,就40多行代码,码咖们分分钟就能看完啦,我这就简单介绍一下思路:

1、生成代码雨:
代码雨由N列“代码”组成,每列“代码”由于M个代码组成,每个“代码”看作一个对象,它有四个属性,分别是:x坐标、y坐标、速度、内容。
各列的速度和初始位置不一样才会有错落有致的感觉,但每列中的每个“代码”的速度却要一样。

2、下雨:
就是让每个代码按照自己的速度增加y坐标,当“代码”落到底部时,重置到顶部重新降落。
以下是包含html的完整代码,是不是很少啊。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>黑客帝国代码雨</title>
- <style type="text/css">
- html,body{width: 100%;height: 100%;}
- body{
- background: #000;
- overflow: hidden;
- margin: 0;
- padding: 0;
- }
- </style>
- </head>
- <body>
- <canvas id="cvs"></canvas>
- <script type="text/javascript">
- var cvs = document.getElementById("cvs");
- var ctx = cvs.getContext("2d");
- var cw = cvs.width = document.body.clientWidth;
- var ch = cvs.height = document.body.clientHeight;
- //动画绘制对象
- var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
- var codeRainArr = []; //代码雨数组
- var cols = parseInt(cw/14); //代码雨列数
- var step = 16 ; //步长,每一列内部数字之间的上下间隔
- ctx.font = " 14px microsoft yahei"; //声明字体,个人喜欢微软雅黑
- //创建代码雨
- function createCodeRain() {
- for (var n = 0; n < cols; n++) {
- var col = [];
- //基础位置,为了列与列之间产生错位
- var basePos = parseInt(Math.random()*300);
- //随机速度 3~13之间
- var speed = parseInt(Math.random()*10)+3;
- //每组的x轴位置随机产生
- var colx = parseInt(Math.random()*cw)
- for (var i = 0; i < parseInt(ch/step)/2; i++) {
- var code = {
- x : colx,
- y : -(step*i)-basePos,
- speed : speed,
- text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //随机生成0或者1
- // text : ["a","b","c","d","e","f","g","h","o","s","x"][parseInt(Math.random()*11)] //随机生成字母数组中的一个
- }
- col.push(code);
- }
- codeRainArr.push(col);
- }
- }
- //代码雨下起来
- function codeRaining(){
- //把画布擦干净
- ctx.clearRect(0,0,cw,ch);
- for (var n = 0; n < codeRainArr.length; n++) {
- //取出列
- col = codeRainArr[n];
- //遍历列,画出该列的代码
- for (var i = 0; i < col.length; i++) {
- var code = col[i];
- if(code.y > ch){
- //如果超出下边界则重置到顶部
- code.y = 0;
- }else{
- //匀速降落
- code.y += code.speed;
- }
- //颜色也随机变化
- ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)";
- //把代码画出来
- ctx.fillText(code.text,code.x,code.y);
- }
- }
- requestAnimationFrame(codeRaining);
- }
- //创建代码雨
- createCodeRain();
- //开始下雨吧 GO>>
- requestAnimationFrame(codeRaining);
- </script>
- </body>
- </html>
尾感:
这是我发布的第一篇技术博客,唠叨一下我的感悟。
曾经很想写博客,这种念头在脑洞里滋生盘踞不是一两年了,如今终于蠕动出脑付诸实践。为什么说蠕动呢?实在是来之不易啊!
因为有四大结症:一是自卑,二是怕,三是懒,四是没方向。
想要破土重生那就只能对症下药,消灭结症。
1.对付自卑:
以前在我印象中,博客应该是高大上的殿堂,全是大牛大咖。但在我的工作中,查阅资料时也看了很多博客。握草,简直污得不要不要的,就靠标题支撑,正文无解析,内容无深度,代码无注释的文章也有很多的阅读量。这样的都行,为啥子我不行呢,比上不足比下有余,我不求与大神齐肩,但求比污博高个头,信心有点竖起来了呢。
2.克服怕:
博客就像是竖立在广场上的雕像,谁都可以评头论足。在如今,我想喷子应该是最多的,逮着缺陷就想喷,发现槽点就要吐。没有如厕的心态可能要被喷出抑郁症,打击自信。那如何练就如厕所般随你喷随你吐的心态呢?我是去看弹幕直播,美女/游戏/户外等直播,如果敢当主播那更有效。因为你会看到弹幕上喷子们花样百出的喷法,而且是实时的,主播还得微笑面对,光是看看我都有如厕般的心态了。在回头看看博客这种滞后的又少还很low的喷语,小case小case了。
3.戒掉懒:
懒就是个坑货,因为懒,美眉们有名花有主;因为懒,失去了升职加薪的机会;因为懒,能力提升宛如蜗牛;因为懒,小伙伴们已另寻新欢;因为懒,让跑步机蒙尘……
懒还真的不好应对,我使用了一大法宝:成就感,为了成就感就会有动力,有动力就会变得勤快。就比如上面的代码雨,它成就了我对黑客帝国的幻想,让我更有动力去学习canvas,实现更多的幻想。
4.找到方向:
换句话说就是找到目标,即你准备写什么?技术海洋宽阔无边,每天都有新的技术流入到技术海洋,也有好多技术在蒸发。我就一个平凡的码农,还是随大流,往风口浪尖去挤吧,机会来了,就算一只猪也会飞上天。我现在既然是个前端,当然得关注前端热门的技术咯,我觉得H5,canvas,svg,react,node,git,gulp,css3,less,sass,ES6等都是热潮啊。
我愿我能持续燃烧这种热情,之前有看过一篇文章:《即便没有读者,你也要写博客》 ,其中讲解了很多写博客的好处,受益匪浅。
感谢CGod丶提出的修改建议。
如果您有更好的建议,欢迎留言,共同进步。
参考资料:
RequestAnimationFrame更好的实现Javascript动画
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
Canvas修行之黑客帝国代码雨的更多相关文章
- JQuery实现——黑客帝国代码雨效果
效果如你所见就是本页面上方那样的效果 实现方法来自一个印度小伙纸,学习完我也没总结一下,今儿个补上 如何实现,大家右键查看源码复制即可,不过学习的过程还是要总结总结. 下面通过另外两个小例子,一步一步 ...
- CentOS7 部署黑客帝国代码雨
1024程序猿的节日,搞一个黑客帝国画面玩玩 [root@localhost ~]# yum -y install ncurses-devel [root@localhost ~]# yum -y i ...
- JAVA实现黑客帝国代码雨效果
import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import j ...
- 代码雨 html实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- theMatrix代码雨效果
做了一个代码雨效果放在个人主页: https://lanleilin.github.io/lanGallery/index.html 代码: <!DOCTYPE html> <ht ...
- <前端 js 实现 代码雨 >
前端 js 实现 代码雨: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Html5 Canvas笔记(1)-CanvasAppTemplate代码
学了一段时间的Html5 Canvas,现想一段一段的将学习笔记整理出来放上来,先整理一段Canvas的模版文件代码,以后建立Canvas程序就不用重新写这些代码了,当然最好是将这个Html代码保存到 ...
- 安装屏保软件(Linux终端演示 “黑客帝国” 字母雨界面)和Linux修改管理员密码
1.Linux修改管理员密码:打开终端:1. 重启 reboot 2.进入内核登陆系统点击e3.进入系统救援界面,定位Linux16所在行,找到ro 后删除,在此位置添加一条命令: rw init= ...
- JS+CSS+HTML实现“代码雨”类似黑客帝国文字下落效果
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <l ...
随机推荐
- 关于WPF绘图中的path.data在后台重新赋值的语法
//XAML语法 <Path Name="path_M" Fill="LawnGreen" Data="M 0 0 L 100 0 L 100 ...
- unity3d常用属性汇总
unity常用的是C#语言.而C#语言有Attribute属性.特别强大.所以unity开发的时候.可以在变量加Attribute属性来达到开发人员想要的效果 RequireComponent:约束组 ...
- CentOS6.5 FTP配置
一:安装vsftpd 查看是否已经安装vsftpd rpm -qa | grep vsftpd 如果没有,就安装,并设置开机启动 yum -y install vsftpd chkconfig vsf ...
- Android 手机卫士15--程序锁
1.基本思路 ①.创建已加锁应用的数据库(字段:_id,packagename),如果应用已加锁,将加锁应用的包名维护到数据库中 ②.已加锁+未加锁 == 手机中所有应用(AppInfoProvide ...
- ServiceLocator是反模式
关于ServiceLocator模式 http://www.cnblogs.com/hwade/archive/2011/01/30/CommonServiceLocator.html 为什么是Ant ...
- How to copy files between sites using JavaScript REST in Office365 / SharePoint 2013
http://techmikael.blogspot.in/2013/07/how-to-copy-files-between-sites-using.html I'm currently playi ...
- 2015年第7本(英文第6本):纳尼亚传奇I–狮子、女巫、魔衣橱
书名: The Chronicles of Narnia 1 — The Lion, the Witch and the Wardrobe 作者:C.S. Lewis 单词数:4.2万 不重复单词数: ...
- Android Plugin
工欲善其事,必先利其器.以下介绍一些常用的Android Plugin,有助于开发. 1.adb-idea 支持在AS面板中,执行ADB命令.不过如果用惯命令行的话,可以不安装: 2.android- ...
- IOS之UI -- UITableView -- 2 -- 等高的Cell
内容大纲: 1.纯代码 添加子控件 2.Autolayout纯代码 -- Masonry框架的使用 3.自定义等高的cell -- storyboard的使用(更加简单) 4.静态cell 等高的Ce ...
- Swift面向对象基础(中)——Swift中的存储属性和计算属性
学习来自<极客学院> 1.存储属性:存储在类.结构体里的变量或者常量 2.分为:实例存储属性.类型存储属性 3.所有的存储属性必须显示的指定初始值,在定义时或者构造器当中指定 4.可选类型 ...
