Jquery小例子:全选按钮、加事件、挂事件;parent()语法;slideToggle()语法;animate()语法;元素的淡入淡出效果:fadeIn() 、fadeOut()、fadeToggle() 、fadeTo();function(e):e包括事件源和时间数据;append() 方法
function(e):
事件包括事件源和事件数据,事件源是指是谁触发的这个事件,谁就是事件源(div,按钮,span都可以是事件源),时间数据是指比如点击鼠标的事件中,事件数据就是指点击鼠标的左建或者右键,还是双击,这就是事件数据,时间数据存放在e中.
全选:
- <body>
- <input type="checkbox" id="qx" /> 全选
- <input type="checkbox" value="01" class="ck" />
- <input type="checkbox" value="02" class="ck" />
- <input type="checkbox" value="03" class="ck" />
- <input type="checkbox" value="04" class="ck" />
- <input type="checkbox" value="05" class="ck" />
- </body>
- <script type="text/javascript">
- $("#qx").click(function(){
- var xz = $(this).prop("checked");//设置($this)这个全选按钮自身的属性是"checked"
- var ck = $(".ck").prop("checked",xz);//xz放入之前的prop里的属性为ture
- })
- </script>
下拉:
- <select id="sel">
- <option value="1111">1111</option>
- <option value="2222">2222</option>
- <option value="3333">3333</option>
- </select>
<input type="button" value="取下拉" id="b1" />- <script type="text/javascript">$("#b1").click(function(){
alert($("#sel").val());
})- </script>
单选:
- <input type="radio" value="01" class="rd" name="a"/>
- <input type="radio" value="02" class="rd" name="a" />
- <input type="radio" value="03" class="rd" name="a" />
- <input type="radio" value="04" class="rd" name="a" />
- <input type="radio" value="05" class="rd" name="a" />
- <input type="button" value="取单选" id="b2" />
- <script type="text/javascript">
- $("#b2").click(function(){
- var rd = $(".rd");
- for(var i=0;i<rd.length;i++)
- {
- if(rd[i].checked)
- {
- alert(rd[i].value);
- }
- }
- })
- </script>
加事件:
- <style type="text/css">
- .aaa{ width:150px; height:150px; background-color:#06F}
- </style>
<body>- <div class="aaa">111111</div>
- <div class="aaa">222222</div>
- <div class="aaa">333333</div>
- </body>
- <script type="text/javascript">
- $(document).ready(function(e) {
- $(".aaa").click(function(){
- $(".aaa").css("background-color","#06f");
- $(this).css("background-color","red");
- })
- });
- </script>
挂事件:
- <input type="button" value="挂事件" id="btn" />
- <input type="button" value="移除事件" id="btn1" />
- <div id="a" style="width:100px; height:100px">cccc</div>
- <script type="text/javascript">
- $(document).ready(function(e) {
- $("#btn").click(function(){
- $("#a").bind("click",function(){
- $("#a").css("background-color","red");
- alert("事件");
- })
- })
- $("#btn1").click(function(){
- $("#a").unbind("click");
- })
- });
- </script>
1、parent("#a")语法:找到a的父级元素
- <style type="text/css">
- div.ex
- {
- background-color:#e5eecc;
- padding:7px;
- border:solid 1px #c3c3c3;
- }
- </style>
- <body>
- <h3>中国办事处</h3>
- <div class="ex">
- <button class="hide" type="button">隐藏</button>
- <p>联系人:张先生<br />
- 北三环中路 100 号<br />
- 北京</p>
- </div>
- <h3>美国办事处</h3>
- <div class="ex">
- <button class="hide" type="button">隐藏</button>
- <p>联系人:David<br />
- 第五大街 200 号<br />
- 纽约</p>
- </div>
- </body>
- <script type="text/javascript">
- $(document).ready(function(){
- $(".ex .hide").click(function(){
- $(this).parents(".ex").hide("slow"); //点击按钮,找到这个按钮的父级元素隐藏(parents:父级元素),slow->慢
- });
- });
- </script>
2、slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态:如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素
- <style type="text/css">
- div.panel,p.flip
- {
- margin:0px;
- padding:5px;
- text-align:center;
- background:#e5eecc;
- border:solid 1px #c3c3c3;
- }
- div.panel
- {
- height:120px;
- display:none;
- }
- </style>
- <body>
- <div class="panel">
- <p>W3School - 领先的 Web 技术教程站点</p>
- <p>在 W3School,你可以找到你所需要的所有网站建设教程。</p>
- </div>
- <p class="flip">请点击这里</p>
- </body>
- <script type="text/javascript">
- $(document).ready(function(e) {
- $(".flip").click(function(){
- $(".panel").slideToggle("slow");
- })
- });
- </script>
3、animate()语法:
语法:$(selector).animate({params},speed,callback);
*必需的 params 参数定义形成动画的 CSS 属性。
*可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
*可选的 callback 参数是动画完成后所执行的函数名称。
*所有 HTML 元素都有一个静态位置,且无法移动。如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
*当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right:
*也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:
实例1:
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $("div").animate({
- left:'250px',
- height:'+=150px',
- width:'+=150px'
- });
- });
- });
- </script>
- <body>
- <button>开始动画</button>
- <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p>
- <div style="background:#98bf21;height:100px;width:100px;position:absolute;">
- </div>
- </body>
实例2:
- <body>
- <button>开始动画</button>
- <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p>
- <div style="background:#98bf21;height:100px;width:100px;position:absolute;">
- </div>
- </body>
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- var div=$("div");
- div.animate({height:'300px',opacity:'0.4'},"slow");
- div.animate({width:'300px',opacity:'0.8'},"slow");
- div.animate({height:'100px',opacity:'0.4'},"slow");
- div.animate({width:'100px',opacity:'0.8'},"slow");
- });
- });
- </script>
4、通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
- fadeIn() 用于淡入已隐藏的元素,语法:$(selector).fadeIn(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒
- fadeIn()例子:
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $("#div1").fadeIn();
- $("#div2").fadeIn("slow");
- $("#div3").fadeIn(3000);
- });
- });
- </script>
- <body>
- <p>演示带有不同参数的 fadeIn() 方法。</p>
- <button>点击这里,使三个矩形淡入</button>
- <br><br>
- <div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div>
- <br>
- <div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div>
- <br>
- <div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
- </body>
- fadeOut() 用于淡出可见元素,语法:$(selector).fadeOut(speed,callback);可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒,
- fadeOut()例子:
- <script src="/jquery/jquery-1.11.1.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("button").click(function(){
- $("#div1").fadeOut();
- $("#div2").fadeOut("slow");
- $("#div3").fadeOut(3000);
- });
- });
- </script>
- <body>
- <p>演示带有不同参数的 fadeOut() 方法。</p>
- <button>点击这里,使三个矩形淡出</button>
- <br><br>
- <div id="div1" style="width:80px;height:80px;background-color:red;"></div>
- <br>
- <div id="div2" style="width:80px;height:80px;background-color:green;"></div>
- <br>
- <div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
- </body>
- fadeToggle()
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
语法:$(selector).fadeToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称
- fadeToggle() 例子:
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $("#div1").fadeToggle();
- $("#div2").fadeToggle("slow");
- $("#div3").fadeToggle(3000);
- });
- });
- </script>
- <body>
- <p>演示带有不同参数的 fadeToggle() 方法。</p>
- <button>点击这里,使三个矩形淡入淡出</button>
- <br><br>
- <div id="div1" style="width:80px;height:80px;background-color:red;"></div>
- <br>
- <div id="div2" style="width:80px;height:80px;background-color:green;"></div>
- <br>
- <div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
- </body>
- fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)
语法:$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称
- fadeTo() 例子:
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $("#div1").fadeTo("slow",0.15);
- $("#div2").fadeTo("slow",0.4);
- $("#div3").fadeTo("slow",0.7);
- });
- });
- </script>
- <body>
- <p>演示带有不同参数的 fadeTo() 方法。</p>
- <button>点击这里,使三个矩形淡出</button>
- <br><br>
- <div id="div1" style="width:80px;height:80px;background-color:red;"></div>
- <br>
- <div id="div2" style="width:80px;height:80px;background-color:green;"></div>
- <br>
- <div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
- </body>
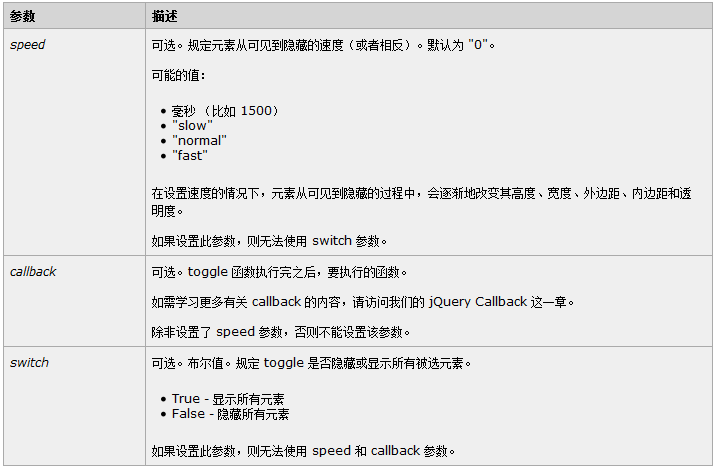
5、toggle() 方法:
切换元素的可见状态。 如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素
语法$(selector).toggle(speed,callback,switch)

- <body>
- <button type="button">切换</button>
- <p>这是一个段落。</p>
- <p>这是另一个段落。</p>
- </body>
- $(document).ready(function(){
- $("button").click(function(){
- $("p").toggle();
- });
- });
append() 方法:
定义和用法
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
提示:append() 和 appendTo() 方法执行的任务相同。不同之处在于:内容的位置和选择器
- <html>
- <head>
- <script type="text/javascript" src="/jquery/jquery.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("button").click(function(){
- $("p").append(" <b>Hello world!</b>");
- });
- });
- </script>
- </head>
- <body>
- <p>This is a paragraph.</p>
- <p>This is another paragraph.</p>
- <button>在每个 p 元素的结尾添加内容</button>
- </body>
- </html>
add()方法:
- add() 将元素添加到匹配元素的集合中。这是jQuery参考手册上的表述。但其提供的例子链接错误,因此没有对add()的实例说明。这里就提供几个例子,以便更好的掌握add()的用法。
- 例一
- [html] view plain copy
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div { width:60px; height:60px; margin:10px; float:left; }
- p { clear:left; font-weight:bold; font-size:16px;
- color:blue; margin:0 10px; padding:2px; }
- </style>
- <script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
- <script>
- $(document).ready(function(){
- $("div").css("border", "2px solid red").add("p").css("background", "yellow");
- });
- </script>
- </head>
- <body>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <p>Added this… (notice no border)</p>
- </body>
- </html>
- 结果如下图所示:
- 解说:这里的add("p")相当于和的意思,就是说$("div")的css和p的css。这里注意的是div是有边框的。而p没有。
- 例二
- [html] view plain copy
- <body>
- <p>Hello</p><span>Hello Again</span>
- </body>
- [javascript] view plain copy
- $("p").add("span").css("background", "yellow");
- 结果如下图所示:
- p和span的css,相当于
- [javascript] view plain copy
- $("p,span").css("background","yellow");
- 例三:
- [html] view plain copy
- <body>
- <p>Hello</p>
- </body>
- [javascript] view plain copy
- $("p").clone().add("<span>Again</span>").appendTo(document.body);
- 结果如下:
- clone()复制的意思;复制一个p和把<span>Again</span>插入到文档的body中。
- 这里插一句:如果不用clone(),则原来的p不存在了。看下面例子:
- [html] view plain copy
- <script>
- $(document).ready(function(){
- $("p").add("<span>Again</span>").appendTo(document.body);
- alert($("body").html());
- });
- </script>
- </head>
- <body>
- <p>Hello</p>
- </body>
- </html>
- 结果如下图所示:
- 例四:
- [html] view plain copy
- <body>
- <p>Hello</p><span id="a">Hello Again</span>
- </body>
- [javascript] view plain copy
- $("p").add(document.getElementById("a")).css("background", "yellow");
- 结果如下:
- 这表明add()中的参数不仅可以是选择器,也可以是DOM元素
Jquery小例子:全选按钮、加事件、挂事件;parent()语法;slideToggle()语法;animate()语法;元素的淡入淡出效果:fadeIn() 、fadeOut()、fadeToggle() 、fadeTo();function(e):e包括事件源和时间数据;append() 方法的更多相关文章
- jQuery,您可以实现元素的淡入淡出效果。
fadeIn() fadeOut() fadeToggle() fadeTo() jQuery fadeIn() 用于淡入已隐藏的元素 $("button").click(func ...
- Jquery 组 checkbox全选按钮
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- jquery中实现全选按钮
<html> <head> <script type='text/javascript' src='js/jquery-1.5.1.js'></scr ...
- JQuery显示,隐藏和淡入淡出效果
为了把JQuery搞熟悉,看着菜鸟教程,一个一个例子打,边看边记,算是一晚上的一个小总结吧.加油,我很本但是我很勤奋啊.系统的了解它,就要花时间咯. <!DOCTYPE html> < ...
- 11月8日下午Jquery取属性值(复选框、下拉列表、单选按钮)、做全选按钮、JSON存储、去空格
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jQuery取复选框值、下拉列表里面的属性值、取单选按钮的属性值、全选按钮、JSON存储、*去空格
1.jquery取复选框的值<!--引入jquery包--> <script src="../jquery-1.11.2.min.js"></scri ...
- Jquery取属性值(复选框、下拉列表、单选按钮)、做全选按钮、JSON存储、去空格
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jquery中checkbox全选失效的解决方法
这篇文章主要介绍了jquery中checkbox全选失效的解决方法,需要的朋友可以参考下 如果你使用jQuery 1.6 ,代码if ( $(elem).attr(“checked”) ),将 ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
随机推荐
- jq查找父类元素三个函数的区别
parent是找当前元素的第一个父节点,parents是找当前元素的所有父节点 parent().parents()与closest()方法两两之间有类似又有不同,本篇简短的区分一下这三个方法.通过本 ...
- javascript优化--03高质量编码
使用Object的直接量实例构造轻量级的字典: 使用for/in循环,使用对象字面量来构建,并确保不增加Object.prototype属性来导致for/in循环:(考虑到兼容性,如Array.pro ...
- http://blog.csdn.net/jiazimo/article/details/17265061
http://blog.csdn.net/jiazimo/article/details/17265061
- 找规律/数位DP HDOJ 4722 Good Numbers
题目传送门 /* 找规律/数位DP:我做的时候差一点做出来了,只是不知道最后的 is_one () http://www.cnblogs.com/crazyapple/p/3315436.html 数 ...
- CSS创建三角形(小三角)的几种方法
你可以在很多地方看到三角形(小三角):tooltips提示框.下拉菜单.甚至在loading载入动画里.不管你喜欢还是不喜欢,这些小元素对各UI元素之间的联系关系式很重要的. 有一些不同的方法来设计并 ...
- CentOS6.4 内核优化
vi /etc/sysctl.conf net.ipv4.tcp_syncookies = net.ipv4.tcp_tw_reuse = net.ipv4.tcp_tw_recycle = net. ...
- 【POJ】2653 Pick-up sticks(计算几何基础+暴力)
http://poj.org/problem?id=2653 我很好奇为什么这样$O(n^2)$的暴力能过.... 虽然说这是加了链表优化的,但是最坏不也是$O(n^2)$吗...(只能说数据太弱.. ...
- event.keycode大全(javascript)
keycode 8 = BackSpace BackSpace keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 ...
- QDir, QFileInfo 和 QDirIterator 区别
这三个类相互有关联,但是有不尽相同,首先从名字上看,QDir 和 QDirIterator 是针对于文件目录的,也就是文件夹,我们知道,对于一个文件夹,可以包含很多文件,也可以包含其他文件夹,通常是一 ...
- WPF 傻瓜生成 .dbml文件,以及文件用途原理是什么
