安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager?
关于ViewPager的介绍和使用,在之前我写过一篇相关的文章《安卓开发复习笔记——ViewPager组件(仿微信引导界面)》,不清楚的朋友可以看看,这里就不再重复。
什么是Fragment?
Fragment是Android3.0后新增的概念,Fragment名为碎片,不过却和Activity十分相似,具有自己的生命周期,它是用来描述一些行为或一部分用户界面在一个Activity中,我们可以合并多个Fragment在一个单独的activity中建立多个UI面板,或者重用Fragment在多个activity中。
关于Fragment的生命周期,由于Fragment需要依赖Activity,也就是说当一个Activity的生命周期结束之后,那么Fragment的生命周期也自然结束。如果把一个Activiy比作一座大宅子的话,那么Fragment就可以比作大宅子里的房间,大宅子里的房间其中一间倒塌了,并不会引起整个大宅子的倒塌,但如果大宅子倒塌了,那么大宅里的房间也就都倒塌了。
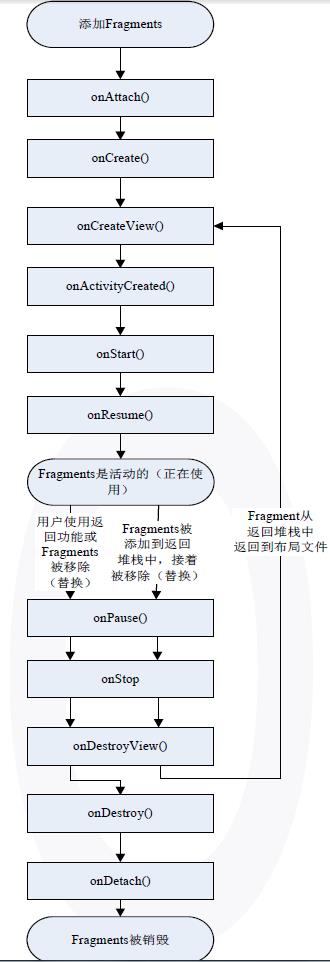
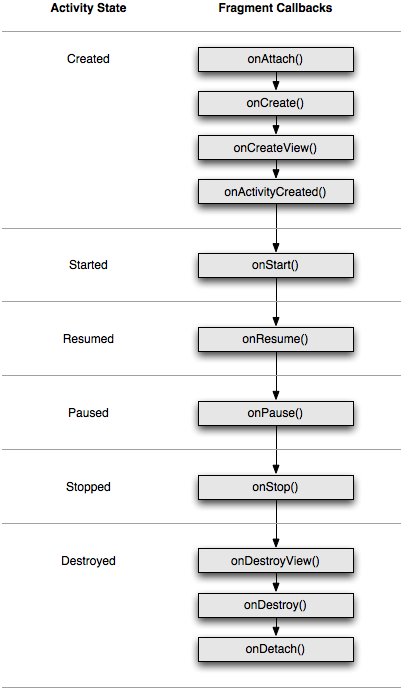
下面来看下Fragment的生命周期: Activity和Fragment生命周期对比(相似):


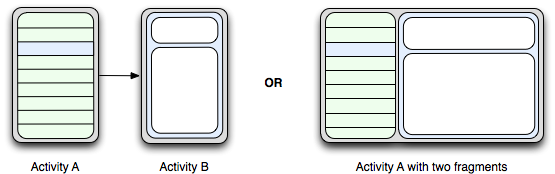
为了更好的理解Fragment,我找了下面的一张图:
看左边这张图,它是我们传统的手机界面,假设它现在呈现的是一个新闻列表页,那么当我们点击列表项中,我们将会跳转到新闻详细页中,上面是标题,下面是正文,这里是2个Activity。
再看看右边的图,左边是新闻列表页,右边是新闻详细页,我们可以动态的点击左边的列表项,使得右边的新闻详细页动态变化,这里只有1个Activity里面嵌套了2个Fragment,左边一个,右边一个。

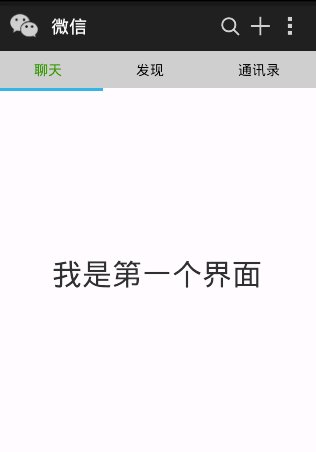
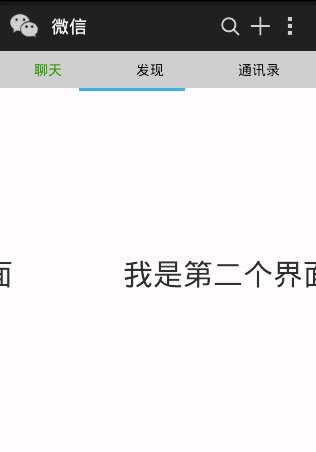
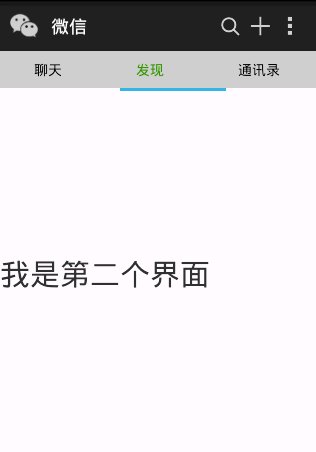
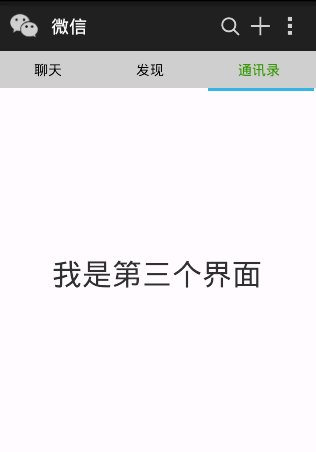
好了,做了简单的介绍后,先来看看今天我们要实现的效果图:(高仿微信主界面)

这里我画了张界面分析图,画图永远的痛,凑合着看哈

这里的XML布局文件,我把每一部分都分开写了:
top1.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg"
android:paddingLeft="12dp"
android:paddingRight="12dp" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center"
android:orientation="horizontal" > <ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/weixin" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:text="微信"
android:textColor="@android:color/white"
android:textSize="18dp" />
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center"
android:orientation="horizontal" > <ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/search" /> <ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/add" /> <ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/more" />
</LinearLayout> </RelativeLayout>
top2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="37dp"
android:gravity="center_vertical"
android:background="#cccccc"
> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" > <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天"
android:textColor="#339900"/>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" > <TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发现"
android:textColor="@android:color/black"/>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" > <TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通讯录"
android:textColor="@android:color/black"/>
</LinearLayout>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="3dp" > <ImageView
android:id="@+id/tabline"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="@drawable/tabline" />
</LinearLayout> </LinearLayout>
mywx.xml(用include包含前2个布局文件,并设置垂直排列)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.weixin_test.MyWxTest" > <include layout="@layout/top1" /> <include layout="@layout/top2" /> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
> </android.support.v4.view.ViewPager>
</LinearLayout>
Fragment1.xml(由于Flagment的布局文件只是简单采用字符标示,布局都一样,这里只给出第一个Fragment布局文件)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是第一个界面"
android:textSize="30dp"
android:layout_centerInParent="true" /> </RelativeLayout>
接下来是JAVA代码了,注释很全(其实用法还是之前的ViewPager,只不过之前的ViewPager的数据源里存放的是view对象,而这里是Fragment)
package com.example.weixin_test; import java.util.ArrayList;
import java.util.List; import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Display;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView; public class MyWxTest extends FragmentActivity { private ViewPager viewPager;// 声明一个viewpager对象
private TextView tv1;
private TextView tv2;
private TextView tv3;
private ImageView tabline;
private List<Fragment> list;// 声明一个list集合存放Fragment(数据源) private int tabLineLength;// 1/3屏幕宽
private int currentPage = 0;// 初始化当前页为0(第一页) @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.mywx);
// 初始化滑动条1/3
initTabLine(); // 初始化界面
initView();
} private void initTabLine() {
// 获取显示屏信息
Display display = getWindow().getWindowManager().getDefaultDisplay();
// 得到显示屏宽度
DisplayMetrics metrics = new DisplayMetrics();
display.getMetrics(metrics);
// 1/3屏幕宽度
tabLineLength = metrics.widthPixels / 3;
// 获取控件实例
tabline = (ImageView) findViewById(R.id.tabline);
// 控件参数
LayoutParams lp = tabline.getLayoutParams();
lp.width = tabLineLength;
tabline.setLayoutParams(lp);
} private void initView() {
// 实例化对象
viewPager = (ViewPager) findViewById(R.id.viewpager);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
list = new ArrayList<Fragment>(); // 设置数据源
Fragment1 fragment1 = new Fragment1();
Fragment2 fragment2 = new Fragment2();
Fragment3 fragment3 = new Fragment3(); list.add(fragment1);
list.add(fragment2);
list.add(fragment3); // 设置适配器
FragmentPagerAdapter adapter = new FragmentPagerAdapter(
getSupportFragmentManager()) { @Override
public int getCount() {
return list.size();
} @Override
public Fragment getItem(int arg0) {
return list.get(arg0);
}
}; // 绑定适配器
viewPager.setAdapter(adapter); // 设置滑动监听
viewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override
public void onPageSelected(int position) {
// 当页面被选择时,先讲3个textview的字体颜色初始化成黑
tv1.setTextColor(Color.BLACK);
tv2.setTextColor(Color.BLACK);
tv3.setTextColor(Color.BLACK); // 再改变当前选择页(position)对应的textview颜色
switch (position) {
case 0:
tv1.setTextColor(Color.rgb(51, 153, 0));
break;
case 1:
tv2.setTextColor(Color.rgb(51, 153, 0));
break;
case 2:
tv3.setTextColor(Color.rgb(51, 153, 0));
break;
} currentPage = position; } @Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
Log.i("tuzi", arg0 + "," + arg1 + "," + arg2); // 取得该控件的实例
LinearLayout.LayoutParams ll = (android.widget.LinearLayout.LayoutParams) tabline
.getLayoutParams(); if (currentPage == 0 && arg0 == 0) { // 0->1移动(第一页到第二页)
ll.leftMargin = (int) (currentPage * tabLineLength + arg1
* tabLineLength);
} else if (currentPage == 1 && arg0 == 1) { // 1->2移动(第二页到第三页)
ll.leftMargin = (int) (currentPage * tabLineLength + arg1
* tabLineLength);
} else if (currentPage == 1 && arg0 == 0) { // 1->0移动(第二页到第一页)
ll.leftMargin = (int) (currentPage * tabLineLength - ((1 - arg1) * tabLineLength));
} else if (currentPage == 2 && arg0 == 1) { // 2->1移动(第三页到第二页)
ll.leftMargin = (int) (currentPage * tabLineLength - (1 - arg1)
* tabLineLength);
} tabline.setLayoutParams(ll); } @Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub }
}); } }
对这个类做下说明:
1、这里的滑动屏幕下划线动态跟随的效果,其实实现方法有2种,原理是一样的
(1)可以使用ViewPager的两个子类ViewFlipper和ViewSwitche,这种方法比较简单,直接用就行。
(2)用原生代码实现,也就是动态的去控制下划线的左外边距。
这里我采用的是第2种方法,我觉得授人予鱼还不如授人予渔,其实也并不复杂,细节去理下细节就懂了。
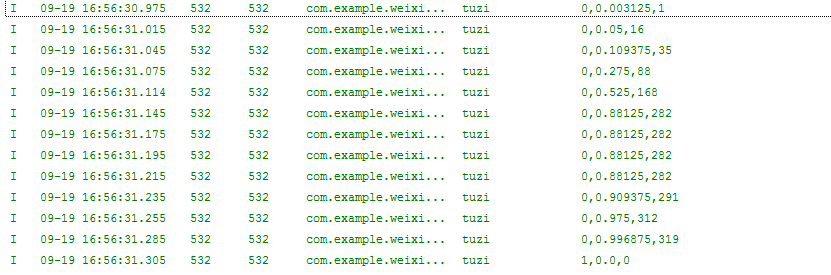
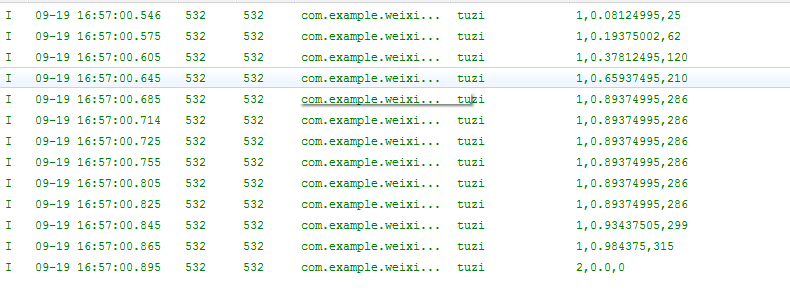
这里需要注意一个地方,我们在给ViewPager设置监听器时,这边会复写一个onPageScrolled方法,里面有3个参数,我用Log打印出它们在页面滑动时的数据变化

这是页面一向页面二滑动时候的数据记录:
我们可以发现第一个参数值直接从0->1,第二个参数值从0.0依次增加到0.9xx无限靠近1,然后页面到达第二页它又恢复成了0,第三个参数从1开始累积到300+(这个我们不去关注)

这是页面二向页面三滑动时候的数据记录:
我们可以发现第一个参数值直接从1->2,第二个参数值从0.0依次增加到0.9xx无限靠近1,然后页面到达第二页它又恢复成了0,第三个参数从1开始累积到300+(这个我们不去关注)
因此我们可以发现一个规律:
当ViewPager页面值为0(第一页)且当参数一为0时,页面的状态时从 第一页到第二页
当ViewPager页面值为1(第二页)且当参数一为1时,页面的状态时从 第一页到第二页
以此类推,大家可以自己打印出来看看,对这些数据比较有感觉,由于文章篇幅问题,这里就不再贴图了。
我们可以利用第二个参数从0.0推荐递增到1,这个数据来控制左外边距(在第一页时左外边距为0,第二页时左外边距为1/3屏幕宽,第三页时左外边距为2/3屏幕宽)
由此推导出的公式为:
向左滑时:当前页数*屏幕1/3宽+onPageScrolled方法第二个参数*屏幕1/3宽
向右滑时:当前页数*屏幕1/3宽-(1-onPageScrolled方法第二个参数)*屏幕1/3宽
2、由于这里使用到了Fragment,这里就不再和以往一样继承Activity,这里需要继承Activity的子类FragmentActivity。
由于3个Fragment的代码几乎一致,所以这里只给出Fragment1.java
package com.example.weixin_test; import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, container, false);
} }
来讲一下关于这个类的说明:
1、Fragment一般是作为Activity界面的一部分,它把Layout对象嵌入到了Activity之中,若要对一个Fragment提供Layout对象必须去调用一个onCreateView()方法,它的返回值是一个View对象,这个方法为我们提供了一个LayoutInflater便于我们把XML布局文件转换成View对象。
2、onCreateView()方法中:
container参数是用来存放Fragment的layout。
saveInstanceState参数是一个Bundle,跟Activity的onCreate()中Bundle差不多,用于状态恢复。
3、inflate()方法中有三个参数:
1:layout的资源id。
2:存放fragment的layout的ViewGroup。
3:这个布尔值是代表是否在创建Fragment的layout期间,把layout附加到container上,由于系统已经把layout对象存放在了ViewGroup中,所以这里为false。
作者:Balla_兔子
出处:http://www.cnblogs.com/lichenwei/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
正在看本人博客的这位童鞋,我看你气度不凡,谈吐间隐隐有王者之气,日后必有一番作为!旁边有“推荐”二字,你就顺手把它点了吧,相得准,我分文不收;相不准,你也好回来找我!
安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)的更多相关文章
- 转-Fragment+ViewPager组件(高仿微信界面)
http://www.cnblogs.com/lichenwei/p/3982302.html 什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开 ...
- 安卓开发笔记——Fragment+FragmentTabHost组件(实现新浪微博底部菜单)
记得之前写过2篇关于底部菜单的实现,由于使用的是过时的TabHost类,虽然一样可以实现我们想要的效果,但作为学习,还是需要来了解下这个新引入类FragmentTabHost 之前2篇文章的链接: 安 ...
- Android控件-Fragment+ViewPager(高仿微信界面)
什么是Fragment? Fragment是Android3.0后新增的概念,Fragment名为碎片,不过却和Activity十分相似,具有自己的生命周期,它是用来描述一些行为或一部分用户界面在一个 ...
- 安卓开发笔记——ViewPager组件(仿微信引导界面)
这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager 什么是ViewPager? ViewPager是安卓3.0之后提供的新特性,继承自ViewGro ...
- 转-ViewPager组件(仿微信引导界面)
http://www.cnblogs.com/lichenwei/p/3970053.html 这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager ...
- 安卓开发笔记——关于开源组件PullToRefresh实现下拉刷新和上拉加载(一分钟搞定,超级简单)
前言 以前在实现ListView下拉刷新和上拉加载数据的时候都是去继承原生的ListView重写它的一些方法,实现起来非常繁杂,需要我们自己去给ListView定制下拉刷新和上拉加载的布局文件,然后添 ...
- 安卓开发笔记——Menu菜单组件(选项菜单,上下文菜单,子菜单)
菜单是用户界面中最常见的元素之一,使用非常频繁,在Android中,菜单被分为如下三种,选项菜单(OptionsMenu).上下文菜单(ContextMenu)和子菜单(SubMenu). 菜单的实现 ...
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
下载源码 技术要点: 1. IOS游戏开发基础框架 2. 高仿打飞机游戏 3. 游戏背景音频技术 4.源码详细的中文注释 ……. 详细介绍: 1. IOS游戏开发基础框架 此套源码为涉及IOS游戏开发 ...
随机推荐
- SSL双向认证java实现(转)
本文通过模拟场景,介绍SSL双向认证的java实现 默认的情况下,我认为读者已经对SSL原理有一定的了解,所以文章中对SSL的原理,不做详细的介绍. 如果有这个需要,那么通过GOOGLE,可以搜索到很 ...
- paip.最省内存的浏览器评测 cah
paip.最省内存的浏览器评测 cah 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net/at ...
- paip.自动import的实现跟java.lang.SecurityException Prohibited package name java
paip.自动import的实现跟java.lang.SecurityException Prohibited package name java #-----自动import 因为java.lang ...
- SQL Server 批量插入数据的方法
运行下面的脚本,建立测试数据库和表. --Create DataBase create database BulkTestDB; go use BulkTestDB; go --Create Tabl ...
- JavaScript 语句 数组与冒泡排序法
数组 数组:不管是什么类型,都可以进行存放.存放是有一定顺序的. 顺序:索引号从0开始. 1.需要先对数组进行初始化 var array //数组名称 = new Arrary() //Array 注 ...
- FTP基础知识 FTP port(主动模式) pasv(被动模式) 及如何映射FTP
您是否正准备搭建自己的FTP网站?您知道FTP协议的工作机制吗?您知道什么是PORT方式?什么是PASV方式吗?如果您不知道,或没有完全掌握,请您坐下来,花一点点时间,细心读完这篇文章.所谓磨刀不误砍 ...
- 騰訊RTX的API開發,給RTX開個天窗
好多人可能沒聽說RTX這個軟件,在此我簡單說明一下,這個軟件是騰訊為企業開發的一個內部聊天軟件,服務端不是在騰訊那邊,而是需要企業自己安裝到自己公司內部的服務器上,以供企業內部員工交流使用,功能和QQ ...
- Python 3 数值计算
Python 3.4.3 (v3.4.3:9b73f1c3e601, Feb 24 2015, 22:43:06) [MSC v.1600 32 bit (Intel)] on win32Type & ...
- 更多文章请访问"程序旅途”
更多文章请访问我的个人独立博客 程序旅途
- SQL Server死锁
SQL Server死锁 多个事务之间互相等待对方的资源,导致这些事务永久等待 注意是永久等待,而非长事务 死锁的4个条件 互斥条件(Mutual exclusion):资源不能被共享,只能由一个进程 ...
