移动端调试工具-Debuggap
随着移动互联网的迅速崛起,开发移动应用程序越来越多,但如果在移动端开发应用程序需要调试时,额… 仿佛又回到了IE时代,最方便也只能到处 alert 来调试。目前已经有一款产品可以做到这一点,比如phonegap,但是phonegap的调试问题非常麻烦,不能真正做到有效提高效率。下面将介绍debug工具。这是一款神器,它简单易用的同时又不影响它的强大,它能够:
- 不需要安装即可运行在Windows、Linux和Mac平台上
- 支持各种平台(Android,IOS,WebOS,BlackBerry,Firefox OS,Windows Phone等等)
- 支持所有HTML5框架(比如phonegap)和浏览器
- 支持快速查看元素节点树
- 可以同一时间调试多个设备
- 支持Android设备单步调试,观察变量等等
话不多说,动起来的吧。
1.下载解压
首先到官网根据自己的色板平台下载相应Debuggap,下载完毕后解压即可,无需安装。解压后,目录结构是这样的,其中DebugGap.exe是运行程序,双击即可运行;而client文件夹下存放的是DebugGap.js。
2016/01/25 15:50 <DIR> .2016/01/25 15:50 <DIR> ..2015/05/26 22:04 <DIR> client2015/04/01 22:05 39,340,032 DebugGap.exe2015/03/29 15:39 860,672 ffmpegsumo.dll2015/03/29 15:39 9,956,864 icudt.dll2015/03/29 15:39 102,400 libEGL.dll2015/03/29 15:39 873,984 libGLESv2.dll2015/03/29 15:39 4,001,552 nw.pak2015/03/29 15:39 4,207,616 nwsnapshot.exe2015/05/26 22:02 231 package.json2015/03/29 15:39 463 readme.txt2016/01/26 13:48 <DIR> source9 个文件 59,343,814 字节4 个目录 288,704,741,376 可用字节
2.使用
使用分为三部分:
- 在项目中引入client文件夹下的DebugGap.js文件
- 配置客户端
- 启动debuggap程序
全过程示范:
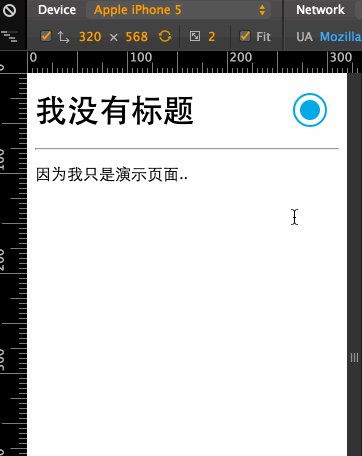
第一步:新建一个测试页面。为了使我们手机能访问到,我们将测试页面放入xamp搭建的本地服务器中,并在页面中通过<script src="debuggap.js" type="text/javascript"></script>引入debuggap.js。(为了引用方便我已将debuggap.js拷到与测试页面同一个文件夹下)
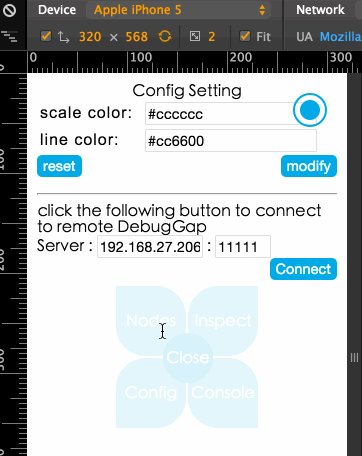
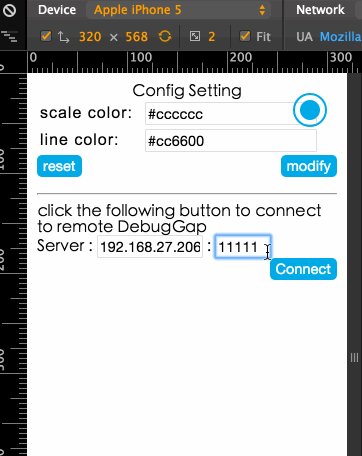
第二步:使用手机访问页面,会发现页面上多了个蓝色按钮,点击后进入 config,配置地址为电脑ip地址和自定义的端口(出于偷懒,下面所有的图都是从think2011拷的)

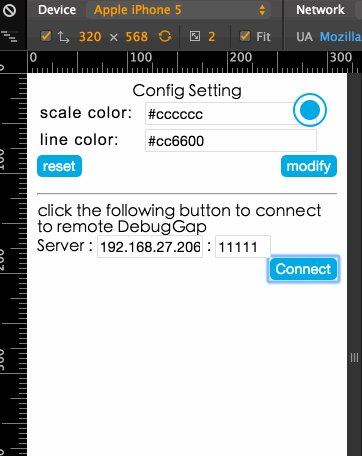
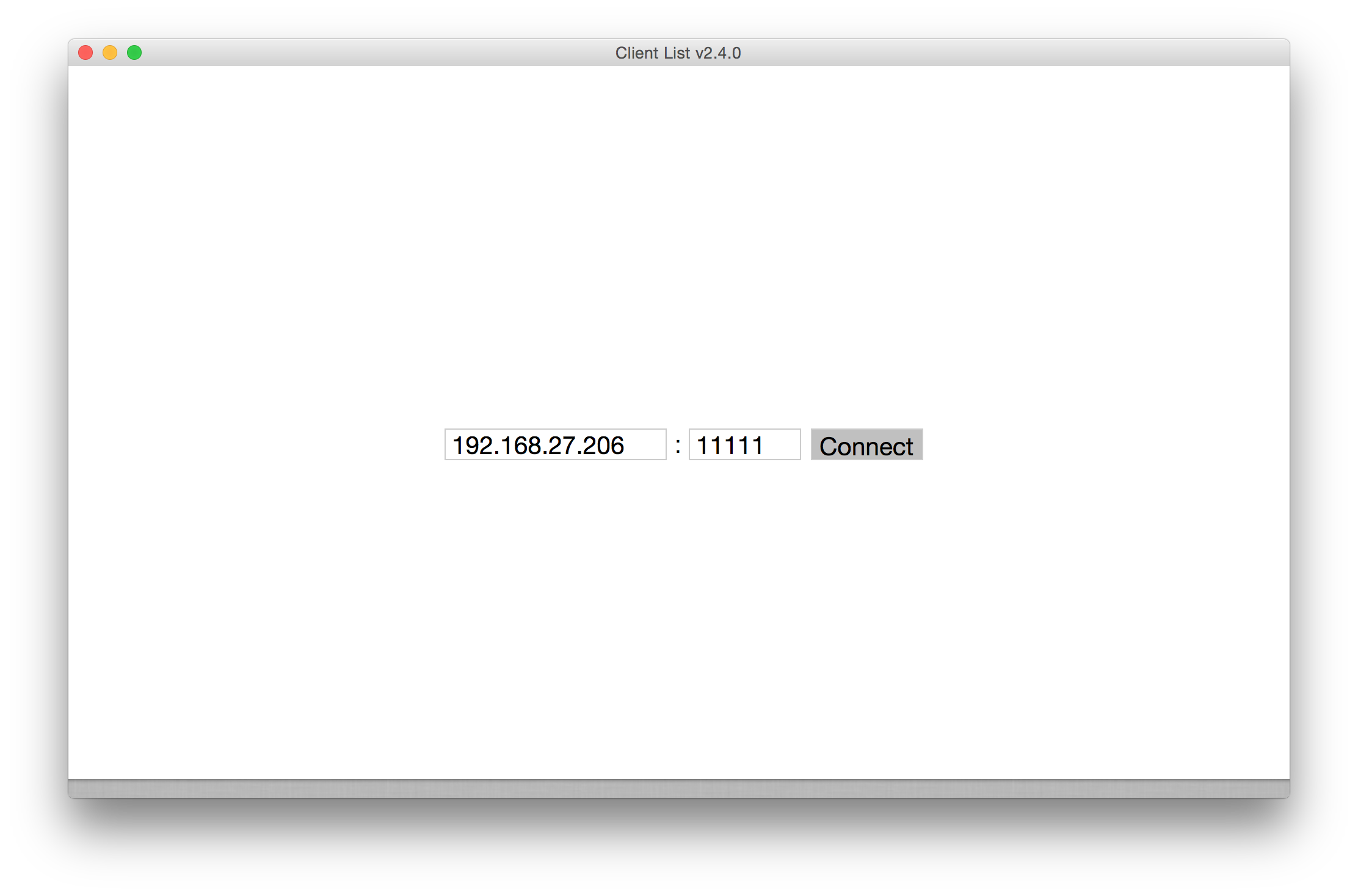
第三步:在电脑上运行 DebugGap.app,接着输入本机IP地址 和 自定义的端口。

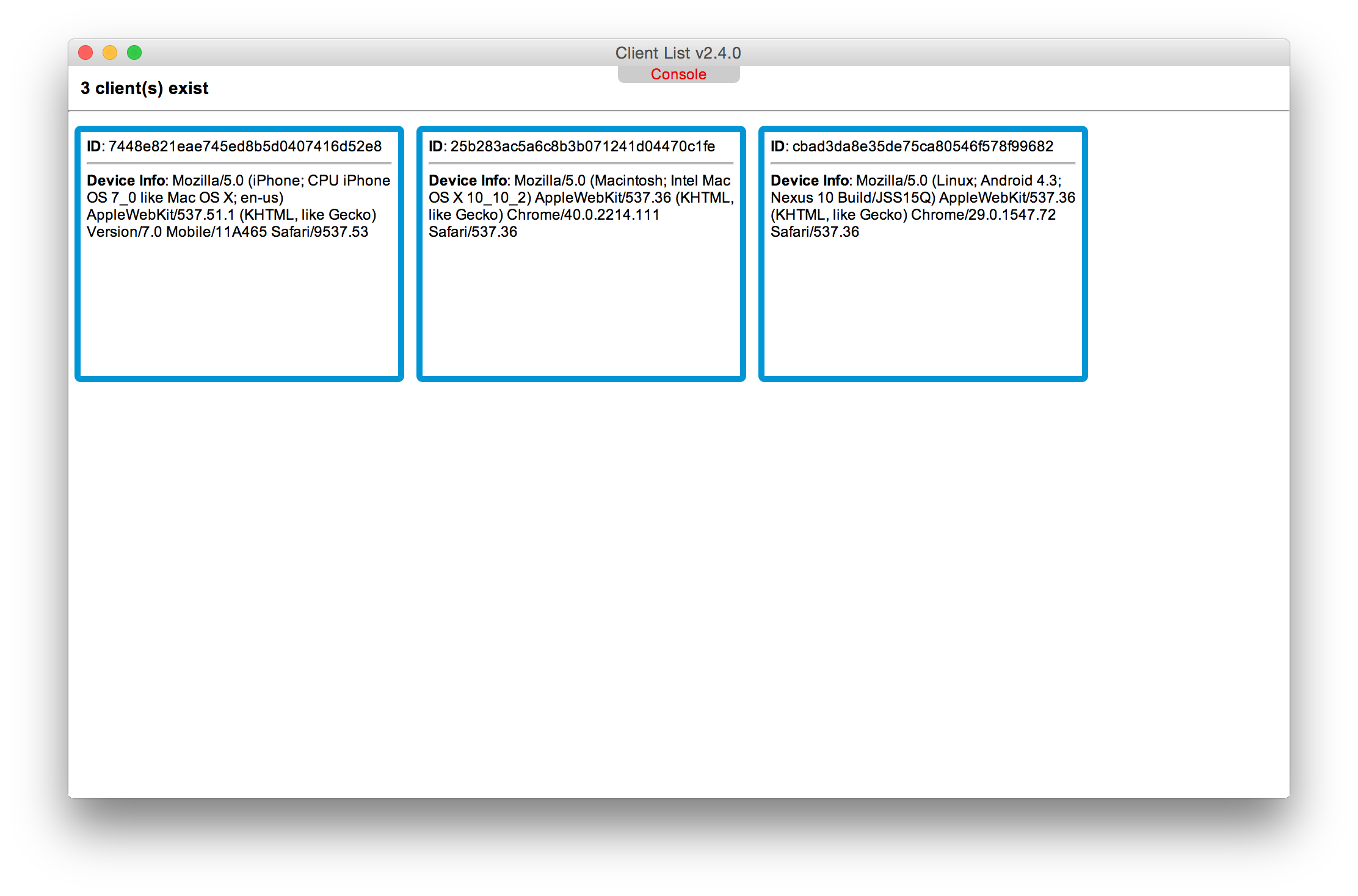
点击链接,即可看到以下界面

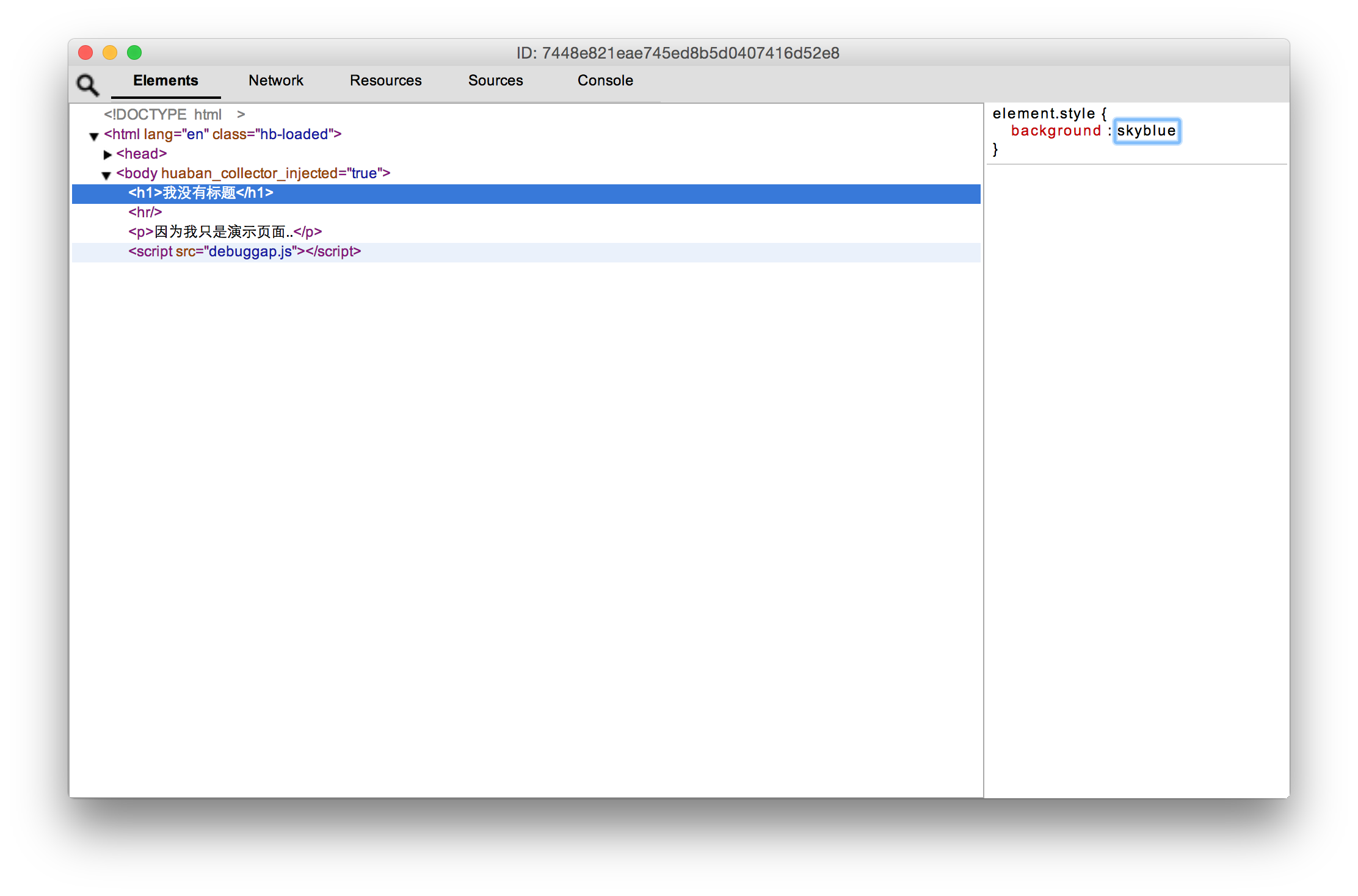
点击其中一个进入即可调试

如果觉得本文不错的话,帮忙点击下面的推荐哦,谢谢!
>>>>点击阅读原文
移动端调试工具-Debuggap的更多相关文章
- 移动端调试工具DebugGap推荐。
因为现在项目大部分都是在写移动端,但是调试起来实在是不方便,虽然可以用chrome来模拟手机端,但实际上差别还是有点大的,最近找到了一款比较不错的调试工具,这里分享一下了,虽然网上已经有分享过了,但还 ...
- 移动端真机调试工具--DebugGap (VIDE)
越来越多的移动端开发工作,需要我们有一个好的调试工具,以解决各类真机才会遇到的BUG,最近使用了一款DebugGap 的工具,非常方便,在这里推荐给大家. 官网地址 DebugGap . 按需求下载 ...
- 移动端调试工具-Weinre
java版本安装和调试 首先需要下载 weinre, weinre目前支持Windows与MacOS, 本文中以Windows版为例. 下载地址:http://people.apache.org/~p ...
- 移动端调试工具weinre
前段时间在大豹公众号上看到一个关于移动端调试的工具,了解了一下,确实不错. npm install -g weinre 先全局安装,然后使用的时候通过如下命令启动 weinre --boundHost ...
- 移动端调试工具推荐 小苹果和debugap
小苹果的安装很简单,这是官网,一看就会,完全小白教程. http://www.xbole.com/ debugap的也很简单,这里简单附图介绍一下 ps 官网: http://www.debuggap ...
- 🍓 移动端调试工具之vconsole的使用~ 🍓
这里以在vue项目中的使用为例⬇️ 嗯模块化的. 不消多说,先cnpm install vconsole -S 然后在mian.js中配置之- ok啦-- 开发混合app的筒子,使用mac的话也有别的 ...
- 移动端调试工具weinre安装教程(java版)
先申明:本安装教程是基于java的jdk安装的,经过测试可以正常使用,基于nodejs的安装,小喵鼓弄了好几天也没有成功,如果哪位童鞋基于nodejs安装成功了,请联系小喵,小喵在这里先谢谢你了! 好 ...
- 移动端调试工具---vConsole
vConsole:https://github.com/Tencent/vConsole/blob/dev/README_CN.md 使用方法: 使用npm进行安装: npm install --sa ...
- 移动端调试工具Vconsole
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- .net 操作 sqlite
sqlite 表结构和数据的导出 全部导出 sqlite3 data.db >.output dd.sql >.dump 待续
- js两种定义函数、继承方式及区别
一:js两种定义函数的方式及区别 1:函数声明: function sayA() { alert("i am A"); } 2:函数表达式: var sayB = function ...
- 移动API-restful的设计原则和参考
移动应用API设计10大技巧 http://jingyan.baidu.com/article/455a9950fd27ffa166277825.html RESTful API 设计指南 http: ...
- .NET 相关工具
加密工具,反DUMP,反调试,反编译,加密代码资源内容,混淆流程,变量.Confuser is a protector/obfuscator for .NET, providing great sec ...
- xcode6.0 模拟器打不开
只要设置下这个就行了 本来以为虚拟机的问题 都把虚拟机从新安装了 杯具啊
- IOS的浅拷贝和深拷贝
什么是深拷贝和浅拷贝 浅拷贝:就是指针的复制,拷贝的指针跟原指针指向内存中的同一个位置的对象.至于对象的引用计数值是否+1,就是看拷贝的指针赋给给的变量是Strong类型的,还是week类型的. 如果 ...
- mount分区为读写属性
对于只读文件系统, 如果想要挂载为可读写的, 需要重新mount下, 如将config分区mount为读写的分区: mount -o remount,rw /config
- java中Finally块的执行
在try{}catch{}finally{}块中,都知道finally子块是肯定会执行的.当然也有个别情况,当在try{}或者catch{}块中出现强制退出System.exti(int)时,fina ...
- Tools - Windows
1)文本操作 Ctrl + C / Ctrl + V / Ctrl + X / Ctrl + Z / Ctrl + A:复制/粘贴/剪贴/撤销/全选. 2)窗口左右分屏 Win + 方向键:上(最大化 ...
- Android学习笔记之ConnectivityManager+NetWorkInfo
PS:眼看就要开学了,该收收心了. 学习内容: 1.ConnecivityManager 2.NetWorkInfo ConnectivityManger:网络连接管理者,用于管理Android设 ...
