HT for Web中3D流动效果的实现与应用

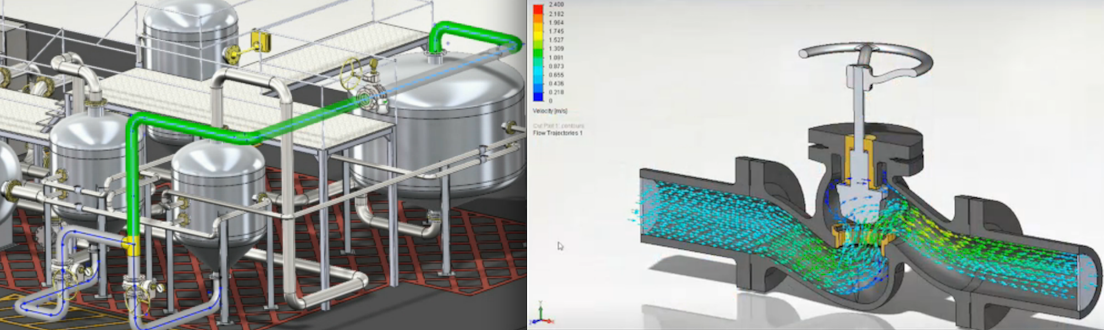
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向、流速和温度等指标。

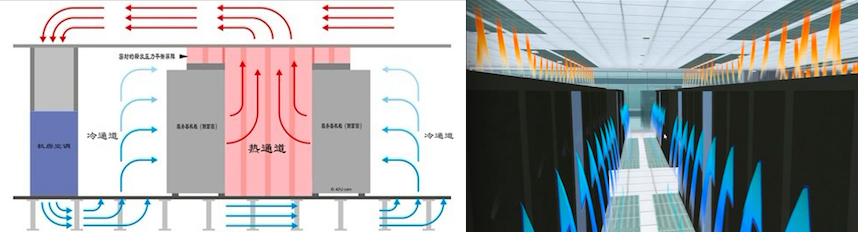
如今企业数据中心机房普遍面临着设备散热的问题,采用冷热通道方案可大大提高数据中心的散热能力,充分有效利用机柜和机房的空间,因此在电信的3D机房监控领域,也常需要借助流动的效果,对机房冷热通道系统进行监控。

Hightopo的HT for Web作为3D客户端呈现解决方案,今天介绍的重点不在于采集这些指标,而在于如何应用HT的预定于3D元素来实现流动的效果。在《透过WebGL 3D看动画Easing函数本质》这篇介绍的基于HT for Web的动画,是通过改变模型的位置方向来实现动画,而本文要介绍的方案则是保持模型位置方向不动,而是通过控制模型的贴图参数uvScale和uvOffset实现流动的控制,这样实现的好处是没有增加过多的3D图元模型,同时可借助2D的图片融合到3D进行呈现,毕竟美工改变2D图片,或程序员内存中动态改变2D图片,都会比动态改变3D模型来的容易且轻量。

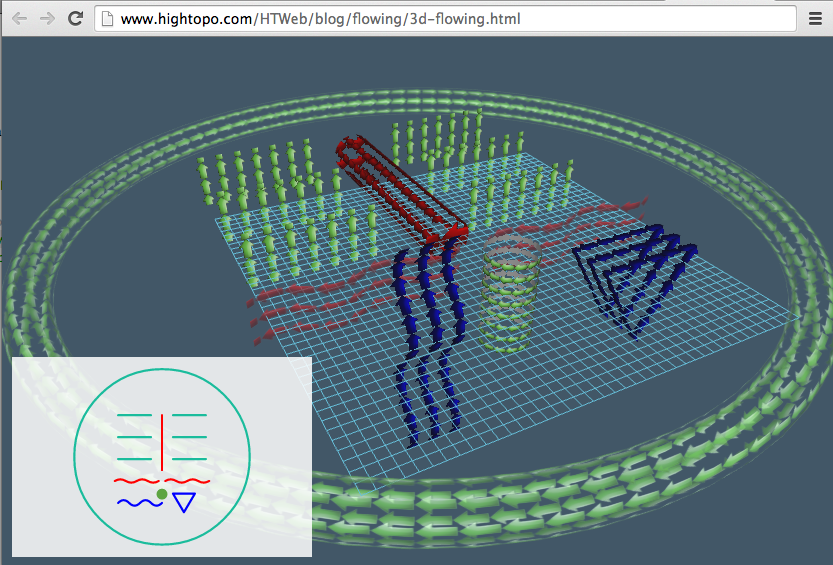
该例子主要应用了ht.Shape类型对象,该对象在ht.graph.GraphView中呈现了多边形的效果,而该模型在ht.graph3d.Graph3dView中则常用于绘制墙面、管道等三维模型对象,在《HT for Web 3D手册》中有如下的例子,其实已经体现了ht.Shape可作为墙面和管道并且可以贴图的效果,我们只需要动态改变uvOffset参数即可让3D物体流动起来。

整个例子我们仅仅用了上图的一个箭头图片,通过uvScale可设置平铺的效果,通过设置’front.uv’: [0,1, 1,1, 1,0, 0,0]我们可以改变箭头的方向,最后实现动画仅仅是这样一行代码offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改动画间隔,或者offset每次步进,这样就可以控制流动的快慢,同时我们通过改变’shape3d.blend’: ‘red’可动态改变箭头图片的渲染颜色,这样无需美工提供多种图片,我们甚至可以根据温度值等指标动态改变箭头颜色。
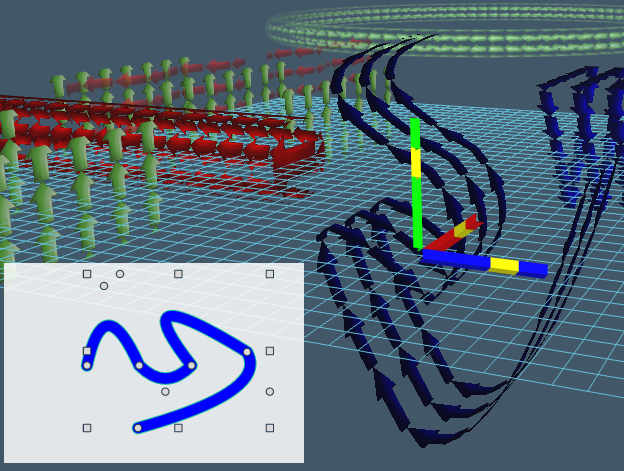
该例子左下角摆放了ht.graph.GraphView的2D拓扑图,2D和3D共同绑定ht.DataModel的数据模型,因此可随意操作2D拓扑或3D引擎上的图形组件,你会发现他们会自动联动,任何一处的改变会同时在另一个组件上实时呈现改变效果,这也是HT所有组件可绑定同一数据模型的OVM(Object-View mapping)设计模式带来的好处:

以下是段操作HT for Web中3D流动例子的视频供参考,基于HT预定义的模型还有很多自定义效果,大家可以发挥想象力让3D的流动效果发挥出更多不可思议的应用场景效果:
HT for Web中3D流动效果的实现与应用的更多相关文章
- 基于HT for Web的3D拓扑树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- 基于HT for Web的3D树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- HT for Web自定义3D模型的WebGL应用
有不少朋友询问<HTML5 Web 客户端五种离线存储方式汇总>文章例子的3D表计模型是如何生成的,这个例子是通过导入3dmax设计好的表计模型,然后通过obj格式导入到HT for We ...
- 基于HT for Web的3D呈现A* Search Algorithm
最近搞个游戏遇到最短路径的常规游戏问题,正巧看到老同事写的3D机房最短路径巡线文章,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现,算法基于开源 https://github.c ...
- HT for Web 中Painter的介绍及用法
鉴于许多同学对Painter不熟悉,所以撰写此文介绍下.Painter的中文意思是画家.漆工,那放到HT里是什么意思呢?很简单,这是HT特有的一种接口,允许开发者在拓扑及其它通用组件上使用Canvas ...
- 【WinRT】让控件飞,WinRT 中实现 web 中的 dragable 效果
由于在 xaml 体系中,控件没有传统 WebForm 中的 Left.Top.Right.Bottom 这些属性,取而代之的是按比例(像 Grid)等等的响应布局.但是,传统的这些设置 Left.T ...
- 基于HTML5实现3D监控应用流动效果
http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html 流动效果在3D领域有着广泛的应用场景,如 ...
- 基于HT for Web 快速搭建3D机房设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 基于HT for Web 3D技术快速搭建设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
随机推荐
- EWM 强大的数据修复功能
在上了EWM系统后,运行一段时间可能因为不正确的操作,系统意外情况数据不一致的问题,交货单行项目状态不致,等等报不一致的情况,EWM的自检功能比较强. 下面介绍一种数据不致的修复工具之一,tx: /S ...
- ThinkBox DOC
插件源码下载 @github https://github.com/Aoiujz/ThinkBox.git 插件使用方法 引入文件 //使用ThinkBox弹出框必须引入以上三个文件. //jQuer ...
- ELK——安装 logstash 2.2.0、elasticsearch 2.2.0 和 Kibana 3.0
本文内容 Elasticsearch logstash Kibana 参考资料 本文介绍安装 logstash 2.2.0 和 elasticsearch 2.2.0,操作系统环境版本是 CentOS ...
- transmission简单使用
1.安装transmission-daemon sudo apt-get install transmission-daemon 2.设置用户名和密码并打开远程连接 a). 打开文件vim /var/ ...
- [LeetCode] Find Median from Data Stream
Find Median from Data Stream Median is the middle value in an ordered integer list. If the size of t ...
- android 6.0权限判断 音频 拍照 相册
------------------------------------------打开音频权限------------------------------------------------ if ...
- 聊聊CSS postproccessors
阿里妈妈 @一丝 准备发布其CSSGrace,即CSS后处理插件,于是顺便聊聊CSS postprocessors. 从Rework说起 Rework是TJ大神开发的CSS预处理框架.但为什么会出 ...
- Navi.Soft30.框架.WebMVC.开发手册
1概述 1.1应用场景 互联网高速发展,互联网软件也随之越来越多,Web程序越来越被广泛使用.它部署简单,维护方便,深得众多软件公司使用 Bootstrap前端框架,是最近非常流行的框架之一.它简洁, ...
- Asp.net Core WebApi 支持json/xml格式的数据返回
Asp.net core 在做webapi项目的时候,默认是只返回json格式的数据的,如果想要开启xml数据返回,需要在startup里配置如下: public void ConfigureServ ...
- 随机抽样一致性算法(RANSAC)示例及源代码
作者:王先荣 大约在两年前翻译了<随机抽样一致性算法RANSAC>,在文章的最后承诺写该算法的C#示例程序.可惜光阴似箭,转眼许久才写出来,实在抱歉.本文将使用随机抽样一致性算法来来检测直 ...
