移动端前端常见的触摸相关事件touch、tap、swipe等整理
前端的很多事件在PC端和浏览器端可公用,但有些事件却只在移动端产生,如触摸相关的事件
本文整理了移动端常见的一些事件,包括原生支持的click、touch、tap、swipe事件,也有定义型的gesture手势事件(目前只是一个概念,使用的时候需封装模拟)
使用到的是移动端的Chrome浏览器,本文只对该浏览器进行调试,其他浏览器暂未考虑到
一、事件定义及分类
1. click事件
单击事件,类似于PC端的click,但在移动端中,连续click的触发有200ms ~ 300ms的延迟
2. touch类事件
触摸事件,有touchstart touchmove touchend touchcancel 四种之分
touchstart:手指触摸到屏幕会触发
touchmove:当手指在屏幕上移动时,会触发
touchend:当手指离开屏幕时,会触发
touchcancel:可由系统进行的触发,比如手指触摸屏幕的时候,突然alert了一下,或者系统中其他打断了touch的行为,则可以触发该事件
3. tap类事件
触碰事件,我目前还不知道它和touch的区别,一般用于代替click事件,有tap longTap singleTap doubleTap四种之分
tap: 手指碰一下屏幕会触发
longTap: 手指长按屏幕会触发
singleTap: 手指碰一下屏幕会触发
doubleTap: 手指双击屏幕会触发
4. swipe类事件
滑动事件,有swipe swipeLeft swipeRight swipeUp swipeDown 五种之分
swipe:手指在屏幕上滑动时会触发
swipeLeft:手指在屏幕上向左滑动时会触发
swipeRight:手指在屏幕上向右滑动时会触发
swipeUp:手指在屏幕上向上滑动时会触发
swipeDown:手指在屏幕上向下滑动时会触发
二、事件的触发
页面结构:
<style type="text/css">
#test {
overflow: hidden;
margin: 50px auto;
width: 300px;
height: 300px;
border: 1px solid #ccc;
}
.one,
.two {
float: left;
margin: 10px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 32px;
}
.one {
background-color: #ccc;
}
.two {
background-color: #999;
}
</style> <div id="test">
<div class="one">one</div>
<div class="two">two</div>
</div>

1. 原生脚本监听
1) 查看事件的触发及顺序
1 var test = document.getElementById('test');
var one = document.querySelector('.one');
var two = document.querySelector('.two');
function addEvent(elem, type, showAll) {
type = type.split(' ');
type.forEach(function(item) {
elem.addEventListener(item, function(ev) {
console.log(showAll ? ev : ev.type);
});
});
}
addEvent(one, 'tap click touchstart touchmove touchend touchcancel swipe swipeLeft swipeRight swipeUp swipeDown longTap singleTap doubleTap', false);
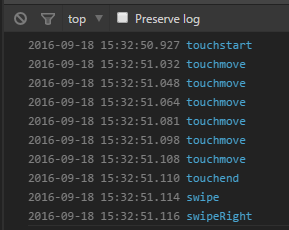
点一下,如图为相关事件触发的顺序,可以看到click事件在touchend之后

快速点两下,如图为相关事件触发的顺序,可以看到click事件因为延迟的原因只触发了一次

长按,如图为相关事件触发的顺序

向右滑动一下,如图为相关事件触发的顺序

长按的时候无意间触发了浏览器自身的复制文本功能,此时触发了touchcancel事件

2) 查看触发的事件对象
简单地修改,将事件监听中第三个参数置为true,输出完整的事件对象
addEvent(one, 'tap click touchstart touchmove touchend touchcancel swipe swipeLeft swipeRight swipeUp swipeDown longTap singleTap doubleTap', true);

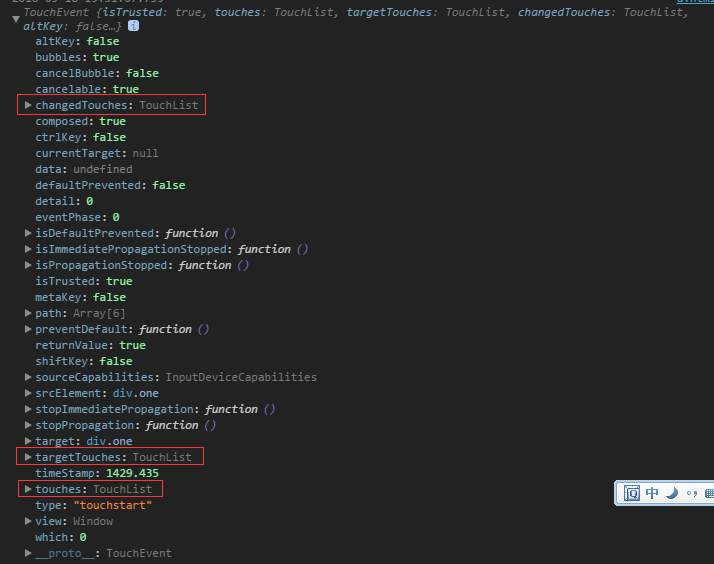
这里重点关注这三个属性changedTouches、targetTouches、touches,第三方插件封装模拟其他事件时,常常用到这几个属性
changedTouches:保存了所有引发事件的手指信息
targetTouches:保存了当前所触碰屏幕的手指信息
touches:保存了当前所有触碰屏幕的手指信息
2. 第三方插件监听
1) 使用jquery
为了查看三个属性的区别,简单地只监听一个事件
<script src="jquery.js"></script>
$('.one, .two, #test').on('touchstart', function(ev) {
ev.stopPropagation();
console.log(ev);
});
按下图顺序分五次触碰屏幕,发现event对象里没有那三个属性


2) 改用zepto.js正常
<script src="zepto.js"></script>

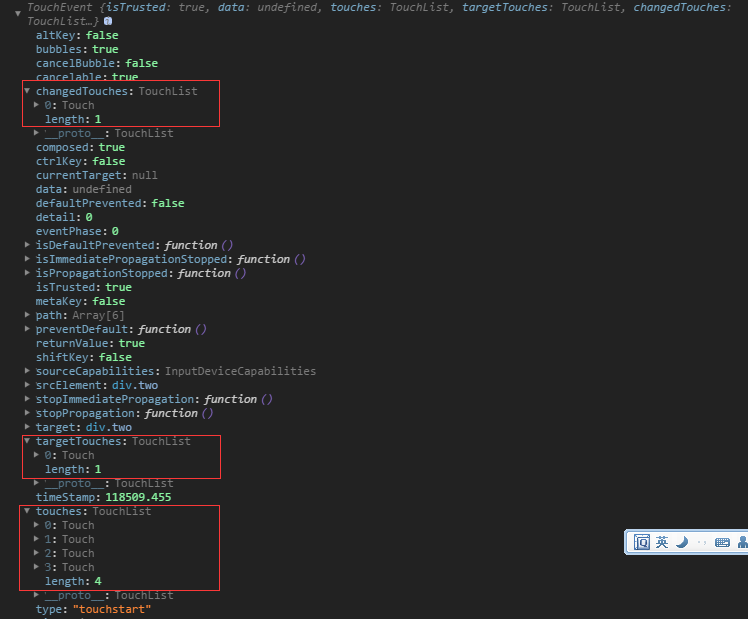
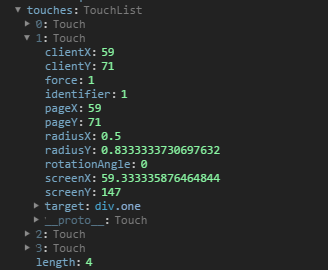
看第五次的touch

看第二次的touch

看第四次的touch

由此可知:
touches记录的是屏幕上全部的触摸对象的信息
targetTouches记录的是当前DOM节点上全部的触摸对象的信息
changedTouches记录着触发该次事件的信息,一般长度为1
相应的数组对象内部为一系列坐标属性,可用来模拟其他事件如gesture手势事件等

三、自定义手势事件gesture
手势事件只是概念型,目前还没有浏览器原生支持,按照概念可分为gesturestart gesturechange gestureend 三种事件
gesturestart:当有两根或多根手指放到屏幕上的时候触发
gesturechange:当有两根或多根手指在屏幕上,并且有手指移动的时候触发
gestureend:当倒数第二根手指提起的时候触发,结束gesture
按照定义,当分别将两根手指放到屏幕上的时候,会有如下顺序的事件触发:
1、第一根手指放下,触发touchstart
2、第二根手指放下,触发gesturestart
3、触发第二根手指的touchstart
4、立即触发gesturechange
5、手指移动,持续触发gesturechange
6、第二根手指提起,触发gestureend,以后将不会再触发gesturechange
7、触发第二根手指的touchend
8、触发touchstart(多根手指在屏幕上,提起一根,会刷新一次全局 touch,重新触发第一根手指的touchstart)
9、提起第一根手指,触发touchend
还有其他事件有待发觉...
gestureend
移动端前端常见的触摸相关事件touch、tap、swipe等整理的更多相关文章
- 移动端前端常见的触摸相关事件touch、tap、swipe
前端的很多事件在PC端和浏览器端可公用,但有些事件却只在移动端产生,如触摸相关的事件 本文整理了移动端常见的一些事件,包括原生支持的click.touch.tap.swipe事件,也有定义型的gest ...
- 微信小程序~触摸相关事件(拖拽操作、手势识别、多点触控)
touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 ...
- 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件
[源码下载] 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件 作者: ...
- 与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦
原文:与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦 [索引页][源码下载] ...
- 移动端 之 触摸事件、Tap事件和swipe事件
触摸事件 touch是一个事件组,意思不止一个事件,是移动端滑动事件组,touchstart touchmove touchend touchcancel touchstart 当刚刚触摸屏幕的时候触 ...
- html .css 实现图片滑动和自动播放特效移动端 HTML 5中添加了以touch 开头的事件
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta ...
- vue2.0做移动端开发用到的相关插件和经验总结1.0
最近在用vue2.0做微信公众号相关的前端开发,经过这次开发实践,现将项目中用到的相关比较实用的插件及遇到的相关问题进行整理,希望和大家共同交流...... cssrem:一个CSS值转REM的VSC ...
- 移动端WEB开发,click,touch,tap事件浅析
一.click 和 tap 比较 两者都会在点击时触发,但是在手机WEB端,click会有 200~300 ms,所以请用tap代替click作为点击事件. singleTap和doubleTap 分 ...
- HTML5触摸事件演化tap事件
触摸事件是移动浏览器特有的HTML5事件,虽然click事件在pc和移动端更通用,但是在移动端会出现300ms延迟,较为影响用户体验,300ms延迟来自判断双击和长按,因为只有默认等待时间结束以确定没 ...
随机推荐
- IE6-IE11兼容性问题列表及解决办法总结
相比IE6-IE9那版,主要添加IE10和IE11的新变化. 以下是目录及下载链接: 目录 概述 2 第一章:HTML 3 第一节:IE7-IE8更新 3 1. 如果缺少结束标记的 P 元素后跟 TA ...
- Oracle 11g导入导出命令
首先需要进入系统的cmd: 执行导出命令,效果如下 expdp hisjk/hisjk@orcl directory=DATA_PUMP_DIR dumpfile=hisjk.dmp SCHEMAS ...
- VS2010在运行状态下编辑代码
在VS2010环境下,当程序处于调试运行状态时,编辑代码会出现下图提示框: 这就给边编辑代码边查看程序运行效果带来不便. 解决方法:在程序没有运行的时候,打开菜单“工具”——>“选项”——> ...
- C# HttpWebRequest 绝技 根据URL地址获取网页信息
如果要使用中间的方法的话,可以访问我的帮助类完全免费开源:C# HttpHelper,帮助类,真正的Httprequest请求时无视编码,无视证书,无视Cookie,网页抓取 1.第一招,根据URL地 ...
- 重建 windows 图标缓存
执行命令: ie4uinit –show 好像可以吧?
- Why restTemplate.put() throws “HttpClientErrorException: 404 Not Found”
I make a put request RestTemplate restTemplate = new RestTemplate(); restTemplate.put(new URI(&quo ...
- iOS开发——程序员必备&iOS安装包的三种格式 deb、ipa 和 pxl的解释和说明
iOS安装包的三种格式 deb.ipa 和 pxl的解释和说明 目前 iOS 平台上常见的安装包有三种,deb.ipa 和 pxl.转自链接:http://fanlb.blogbus.com/logs ...
- jQuery插件:模拟select下拉菜单
没搞那么复杂,工作中,基本够用.. <!doctype html> <html> <head> <meta charset="utf-8" ...
- 优酷、YouTube、Twitter及JustinTV视频网站架构设计笔记
本文是整理的关于优酷.YouTube.Twitter及JustinTV几个视频网站的架构或笔记,对于不管是视频网站.门户网站或者其它的网站,在架构上都有一定的参考意义,毕竟成功者的背后总有值得学习的地 ...
- mac x Yosemide(10.10) 下安装 jdk 1.7 (jdk 1.8)的方法
当我们想在mac x yosemide 系统中更新jdk到1.7(1.8)的时候,会弹出下面的错误提示 解决这个问题的办法如下: 1.下载 好jdk 1.7(1.8) 地址:http://www.or ...
