JSONModel - 字符串换转实体类
JSONModel
https://github.com/icanzilb/JSONModel/
一. 获取属性的元数据
const char *attrs = property_getAttributes(property);
propertyAttributes=T@"NSArray<OrderDetail><Optional>",&,N,V_OrderDetails
1. T
T表示普通属性
R表示只读属性
Tc,表示BOOL
2. @"NSArray<OrderDetail><Optional>"
@里面"<"之前是类型
@里面"<"和">"之间是协议
3. V_OrderDetails
V表示变量
后面的OrderDetails表示变量名称
二.获取对象的父类
obj.superclass
[isKindOfClass:class]
|
|
|||||||||||||||||||
{
|
@interface ProductModel : JSONModel |
Model cascading (models including other models)
model中含有其他的model
{
|
@interface OrderModel : JSONModel |
Model collections
model中含有其他model的集合
{
|
@protocol ProductModel |
Key mapping
键值转回匹配
{
|
@interface OrderModel : JSONModel |
Global key mapping (applies to all models in your app)
设置全局的键值转回匹配
[JSONModel setGlobalKeyMapper:[ |
Map automatically under_score case to camelCase
将下滑线转换成首字母大写
{
|
@interface OrderModel : JSONModel @property (assign, nonatomic) int orderId; |
Optional properties (i.e. can be missing or null)
可以为空的属性值
{
|
@interface ProductModel : JSONModel |
Ignored properties (i.e. JSONModel completely ignores them)
忽略某些属性
{
|
@interface ProductModel : JSONModel |
Make all model properties optional (avoid if possible)
让所有的属性都可以有空的属性值
@implementation ProductModel |
Lazy convert collection items from dictionaries to models
将集合元素转换成 model
{
|
@protocol ProductModel |
Using the built-in thin HTTP client
使用内置的 HTTP 链接
//add extra headers
[[JSONHTTPClient requestHeaders] setValue:@"MySecret" forKey:@"AuthorizationToken"]; //make post, get requests
[JSONHTTPClient postJSONFromURLWithString:@"http://mydomain.com/api"
params:@{@"postParam1":@"value1"}
completion:^(id json, JSONModelError *err) { //check err, process json ... }];
Export model to NSDictionary or to JSON text
将 model 导出为字典或者json字符串
ProductModel* pm = [[ProductModel alloc] initWithString:jsonString error:nil];
pm.name = @"Changed Name"; //convert to dictionary
NSDictionary* dict = [pm toDictionary]; //convert to text
NSString* string = [pm toJSONString];
- json validation
- data transformations
- error handling
- custom data validation
- automatic compare and equality features
- and more.
- json数据键值匹配
- 数据转换
- 好的容错能力
- 自定义数据键值匹配
- 自动比较以及判断的特性
- 还有更多的等待亲来挖掘
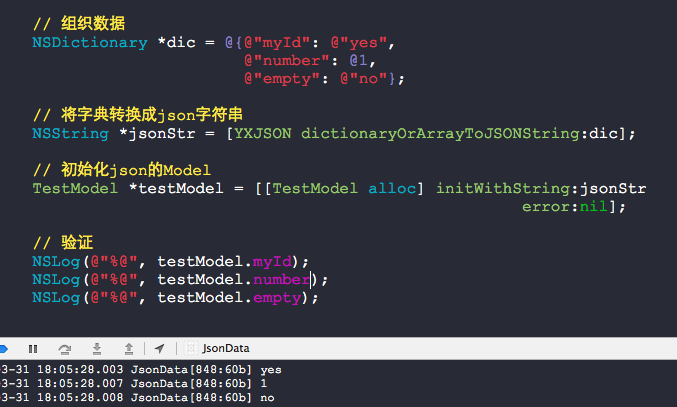
以下是本人使用的测试结果



JSONModel - 字符串换转实体类的更多相关文章
- silverlight依据json字符串动态创建实体类
1.接收json字符串: //用JsonValue转换json字符串是为了之后获得json字符串的每行数据和每一列的列名 JsonValue jv = JsonValue.Parse(json); ...
- 由json字符串生成C#实体类的工具
json作为互联网上轻量便捷的数据传输格式,越来越受到重视.但在服务器端编程过程中,我们常常希望能通过智能提示来提高编码效率.JSON C# Class Generator 能将json格式所表示的J ...
- JSON C# Class Generator ---由json字符串生成C#实体类的工具(转)
转载地址:http://www.cnblogs.com/finesite/archive/2011/07/31/2122984.html json作为互联网上轻量便捷的数据传输格式,越来越受到重视.但 ...
- JSON C# Class Generator ---由json字符串生成C#实体类的工具
json作为互联网上轻量便捷的数据传输格式,越来越受到重视.但在服务器端编程过程中,我们常常希望能通过智能提示来提高编码效率.JSON C# Class Generator 能将json格式所表示的J ...
- json字符串生成C#实体类的工具
转载:http://www.cnblogs.com/finesite/archive/2011/07/31/2122984.html json作为互联网上轻量便捷的数据传输格式,越来越受到重视.但在服 ...
- JSON字符串转C#实体Class类
在项目开发过程中,经常需要和不同部门或者不同的组员一起协同工作,但对方写的json返回的结果集,我们需要用,那么如何来生成对应的类代码和实体对象呢?于是参考了网上的做法,做一个简单的字符串转实体类的功 ...
- c# json数据解析——将字符串json格式数据转换成对象或实体类
网络中数据传输经常是xml或者json,现在做的一个项目之前调其他系统接口都是返回的xml格式,刚刚遇到一个返回json格式数据的接口,通过例子由易到难总结一下处理过程,希望能帮到和我一样开始不会的朋 ...
- JSon实体类快速生成插件 GsonFormat 1.2.0
写在前头:本插件只适用 android studio和 Intellij IDEA 工具,eclipse 的少年无视我吧!!! 这是一个根据JSONObject格式的字符串,自动生成实体类参数. gi ...
- android开发学习 ------- json数据与实体类之间的相互转换
在网络请求的时候,会返回给我们实体类,我们需要将实体类转化为json字符串,方便处理数据: 有时候也会将json数据转换为实体类. 在Android Studio中,json要互相转换,需要用到gso ...
随机推荐
- php检测php.ini是否配制正确
运行命令行 php -d display_startup_errors=1 -d error_reporting=-1 -d display_errors -c "C:\path-to-ph ...
- 大型网站系统架构实践(四)http层负载均衡之haproxy实践篇(一)
方案 上篇文章讲到了负载均衡的相关理论知识,这篇文章我打算讲讲实践方法以及实践中遇到的问题 方案:haproxy http层负载均衡 安装一个haproxy服务,两个web服务 haproxy:192 ...
- 6、面向对象以及winform的简单运用(抽象基类与接口)
抽象类与抽象方法 1.书写规范: 在类前面加上abstract关键字,就成为了抽象类:在一个方法前面加上abstract关键字,就成为了抽象方法(抽象方法不能有实现方法,直接在后面加分号) 例: ab ...
- 【Moqui业务逻辑翻译系列】--UBPL Introduction同意的商业处理文库介绍
h1. UBPL Introduction 通用的商业处理文库介绍h4. Why a Universal Business Process Library? 为什么需要通用的商业处理文库? The g ...
- Moqui学习Day2
用户 本地化 消息和日志门面 用户门面用于管理当前用户和访问,登陆,授权及登出的信息.用户信息包括区域设置,时区以及币种/ec.user.nowTimestamp设置日期. 消息门面用于追踪用户的消 ...
- 每天一个linux命令(54):sftp命令
sftp 是一个交互式文件传输程式.它类似于 ftp, 但它进行加密传输,比FTP有更高的安全性.下边就简单介绍一下如何远程连接主机,进行文件的上传和下载,以及一些相关操作. 举例,如远程主机的 IP ...
- WordPress 常用数据库SQL查询语句大全
在使用WordPress的过程中,我们少不了要对数据库进行修改操作,比如,更换域名.修改附件目录.批量修改文章内容等等.这个时候,使用SQL查询语句可以大大简化我们的工作量. 关于如何操作SQL查询语 ...
- log4net将日志进行分类,保存到不同的目录当中
1.新建Logs的Class类:代码如下: public class ApiLogs { public static int Log_Level { get; set; } private stati ...
- hdu2222 AC自动机
字典树也可以做. #include<stdio.h> #include<string.h> #include<stdlib.h> #define maxn 1000 ...
- 【FE前端学习】第二阶段任务-基础
技能学习部分: 1.需要熟练掌握HTML标签以及CSS各个常用属性. 2.掌握CSS3 常用属性 3.掌握jquery的基本用法,对于JS基本逻辑语句需要熟练掌握 上文 [FE前端学习]第二阶段任务- ...