ASP.NET MVC学习之模型模板篇
一.前言
如果你使用ASP.NET MVC制作后台一定会爱上它的EditorForModal、DisplayForModal和LabelForModal方法,因为这些方法可以将模型直接变成对应的标签,省了不少事,但是对于一些苛刻的人来说,一定想自定义,下面我们会先介绍如何使用,然后介绍如何自定义。
二.正文
1.输出模型
首先我们要新建一个Home控制器,对应的还要有一个Index动作,和Index视图,接着我们在Modal下新建一个Address类:
namespace MvcStudy.Models
{
public class Address
{
public string Line1 { get; set; }
public string Line2 { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
public string Country { get; set; }
}
}
接着再新建一个Role枚举:
namespace MvcStudy.Models
{
public enum Role
{
Admin,
User,
Guest
}
}
最后新建一个Person类:
namespace MvcStudy.Models
{
public partial class Person
{
public int PersonId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Address HomeAddress { get; set; }
public bool IsApproved { get; set; }
public Role Role { get; set; }
}
}
然后我们在Home控制器的Index方法中写入如下代码:
namespace MvcStudy.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
Person p = new Person
{
PersonId = ,
HomeAddress = new Address
{
City = "zj",
Country = "js",
Line1 = "",
Line2 = "",
PostalCode = "asdsa"
},
Role = Models.Role.User,
BirthDate = DateTime.Now,
FirstName = "y",
LastName = "zf",
IsApproved = false
};
return View(p);
}
}
}
同时还要确保Index视图的model的类型是Person类型,如果不是可以在最顶部加上如下代码:
@model MvcStudy.Models.Person
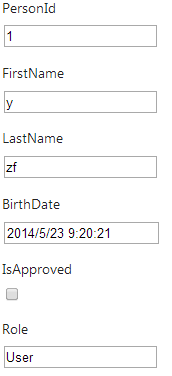
接着我们打开Index视图,在其中写入@Html.EditorForModel(),运行之后我们可以看到页面上输出了该类的属性:
图 1.1

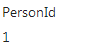
但是我们可以发现PersonId也输出了而且还可以编辑,这可不是我们所想要的,所以我们要在模型的PersonId上加上HiddenInput注解属性,重新编译后我们可以看到PersonId已经不可编辑了:

但是有时我们根本不想让它显示出来,这个时候我们需要修改HiddenInput注解属性,将DisplayValue设置为false即可,但是你可以通过查看页面的html源代码看到存在一个隐藏的input标签,当然如果你根本不想让这个属性存在于页面中我们可以将HiddenInput修改成[ScaffoldColumn(false)]即可。
通过图1.1我们可以发现label中显示的都是该属性的名称,并不符合实际的使用习惯,所以我们还要给这些属性加上该显示的名称:
namespace MvcStudy.Models
{
public partial class Person
{
[ScaffoldColumn(false)]
public int PersonId { get; set; }
[Display(Name = "名")]
public string FirstName { get; set; }
[Display(Name = "姓")]
public string LastName { get; set; }
[Display(Name = "生日")]
public DateTime BirthDate { get; set; }
public Address HomeAddress { get; set; }
[Display(Name = "是否启用")]
public bool IsApproved { get; set; }
[Display(Name = "角色")]
public Role Role { get; set; }
}
}
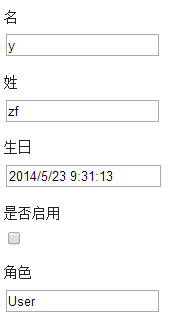
重新编译之后我们可以看到页面变成了如下所示:

我们可以看到字符串都使用input去呈现,但是有时候这样并不符合实际情况,那么我们就要修改属性的DataType类型,比如我们将姓修改成富文本,修改Person代码:
namespace MvcStudy.Models
{
public partial class Person
{
[ScaffoldColumn(false)]
public int PersonId { get; set; }
[Display(Name = "名")]
[DataType(DataType.Text)]
public string FirstName { get; set; }
[Display(Name = "姓")]
[DataType(DataType.MultilineText)]
public string LastName { get; set; }
[Display(Name = "生日")]
[DataType(DataType.DateTime)]
public DateTime BirthDate { get; set; }
public Address HomeAddress { get; set; }
[Display(Name = "是否启用")]
public bool IsApproved { get; set; }
[Display(Name = "角色")]
public Role Role { get; set; }
}
}
然后我们重新编译之后可以看到最终想要的效果了,当然这些都是ASP.NET MVC根据类型自动判断的并选择对应的模板,所以我们也可以直接设置属性使用的模板,这样我们可以通过使用UIHint去指定模板的名称(其实就是视图的名称)。
2.将元数据用于分布类
现在开发网站模型都是工具自动生成了,如果按照我们上面的这种方法,一旦重新生成模型了,那么我们就需要重新将注解属性加上上去,既费时又费力。幸好ASP.NET MVC提供了解决方案,我们只需要为那个模型类加上一个分布类即可,比如下面我们将Person的注解属性全部转移到分布类中:
笔者新建了一个名为PersonExt的类:
namespace MvcStudy.Models
{
public class PersonDataBindSource
{
[ScaffoldColumn(false)]
public int PersonId { get; set; }
[Display(Name = "名")]
[DataType(DataType.Text)]
public string FirstName { get; set; }
[Display(Name = "姓")]
[DataType(DataType.MultilineText)]
public string LastName { get; set; }
[Display(Name = "生日")]
[DataType(DataType.DateTime)]
public DateTime BirthDate { get; set; }
public Address HomeAddress { get; set; }
[Display(Name = "是否启用")]
public bool IsApproved { get; set; }
[Display(Name = "角色")]
public Role Role { get; set; }
} [MetadataType(typeof(PersonDataBindSource))]
public partial class Person
{
}
}
然后我们就可以删除Person类的注解属性了,重新编译可以看到最后的输出还是一样的。细心的读者会发现Address属性并没有输出,这是因为辅助器并不会递归查找,所以我们需要在Index视图中写入@Html.EditorFor(x => x.HomeAddress)即可。
3.使用自定义模板
通过上面的例子我们发现Role呈现出来的是输入框,但实际上应该是选择的,这个时候我们就需要自定义模板,首先我们在Views/Shared下新建一个EditorTemplates文件夹,然后新建一个Role视图,强类型为Role类型,并且不使用母版。然后在视图中写入如下代码:
<select id="Role" name="Role">
@foreach (Role value in Enum.GetValues(typeof(Role)))
{
<option value="@value" @(Model == value ?"selected='selected'":"")>@value</option>
}
</select>
接着刷新页面,我们就可以看到Role变成了下拉选择了:

当然文件夹的名称是一种规范,如果需要自定了Display模板,则新建DisplayTemplates文件夹,然后根据类型新建对应名称的视图,当然我们也可以新建一些ASP.NET MVC已经提供了模板的类型,而ASP.NET MVC会首先使用我们的模板而不是自带的。当然我们也可以通过UIHint指定模板。有时候我们需要设置标签的Id,那么我们可以通过ViewData.TemplateInfo.GetFullHtmlFieldId方法获取Id而ViewData.TemplateInfo.GetFullHtmlFieldName用来获取name,如果你对这些还不够满意,那么你可以通过ViewData.ModelMetadata中的属性获取模型中属性的全部信息。
4.传递参数到模板中
有时候我们需要在模型模板与模板之间传递自定义的参数,那么下面的方式将可以实现。首先我们在PersonExt文件中给BirthDate属性加上如下的注解属性:
[AdditionalMetadata("val","test")]
该注解属性的第一个参数是Key,第二个是对应的参数,然后我们在Views/Shared/EditorTemplates中新建一个DateTime视图,并在其中写入如下代码:
@model DateTime
@{
Layout = null;
}
@Html.TextBox(ViewData.TemplateInfo.GetFullHtmlFieldName("a"), Model)
@if(ViewData.ModelMetadata.AdditionalValues.ContainsKey("val"))
{
@Html.Label(ViewData.ModelMetadata.AdditionalValues["val"].ToString())
}
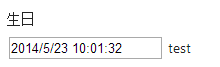
这里ModelMetadata的AdditionalValues属性保存了传递的自定义参数,上面我们首先判断是否存在Key为val的参数,然后在将val的值显示出来,重新编译之后刷新页面我们可以看到如下的效果:

ASP.NET MVC学习之模型模板篇的更多相关文章
- ASP.NET MVC学习之模型验证篇
一.学习前的一句话 在这里要先感谢那些能够点开我随笔的博友们.慢慢的已经在博客园中度过一年半了,伊始只是将博客园作为自己学习的记录本一样使用,也不敢将自己的随笔发表到博客园首页,生怕自己的技艺不高,反 ...
- ASP.NET MVC学习之模型验证详解
ASP.NET MVC学习之模型验证篇 2014-05-28 11:36 by y-z-f, 6722 阅读, 13 评论, 收藏, 编辑 一.学习前的一句话 在这里要先感谢那些能够点开我随笔的博友们 ...
- ASP.NET MVC学习之模型绑定(1)
一.前言 下面我们将开始学习模型绑定,通过下面的知识我们将能够理解ASP.NET MVC模型的模型绑定器是如何将http请求中的数据转换成模型的,其中我们重点讲述的是表单数据. 二.正文 1.简单类型 ...
- ASP.NET MVC —— Model之一模型模板
http://www.cnblogs.com/lzhp/archive/2013/03/25/2981650.html Mvc model系列文章主要分为三部分:Model Templates,Mod ...
- ASP.NET MVC学习之模型绑定(2)
3.手工调用模型绑定 很多情况下我们都是通过形参的方式接收来自http流中的数据,这看似是完美的,但是缺少了很多过程中的控制,所以我们就需要使用手工的方式进行绑定.下面我们通过一个例子来说明,首先打开 ...
- ASP.NET MVC学习之Ajax(完结)
一.前言 通过上面的一番学习,大家一定收获不少.但是总归会有一个结束的时候,但是这个结束也意味着新的开始. 如果你是从事ASP.NET开发,并且也使用了第三方控件,那么一定会觉得ASP.NET开发aj ...
- .NET MVC学习之模型绑定
ASP.NET MVC学习之模型绑定(2) 继ASP.NET MVC学习之模型绑定继续 3.手工调用模型绑定 很多情况下我们都是通过形参的方式接收来自http流中的数据,这看似是完美的,但是缺少了 ...
- ASP.NET MVC学习之过滤器篇(2)
下面我们继续之前的ASP.NET MVC学习之过滤器篇(1)进行学习. 3.动作过滤器 顾名思义,这个过滤器就是在动作方法调用前与调用后响应的.我们可以在调用前更改实际调用的动作,也可以在动作调用完成 ...
- ASP.NET MVC学习之控制器篇
一.前言 许久之后终于可以继续我的ASP.NET MVC连载了,之前我们全面的讲述了路由相关的知识,下面我们将开始控制器和动作的讲解. ASP.NET MVC学习之路由篇幅(1) ASP.NET MV ...
随机推荐
- Android IOS WebRTC 音视频开发总结(七四)-- WebRTC开源5周年了,Google怎么看?
本文最早发表在我们的微信公众号上(微信ID:blackerteam),支持原创,详见这里, 2016年6月9日是WebRTC开源5周年的日子,Google WebRTC负责人Harald在社区里面写了 ...
- 创建Android项目时出错——No resource found that matches the given name 'Theme.AppCompat.Light'
创建Android项目时出错,error: Error retrieving parent for item: No resource found that matches the given nam ...
- css兼容tooltip提示框方法
最终效果图: 基本原理 先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置.这样就 ...
- php.ini 不生效问题extension
date.timezone = PRC extension_dir = "ext"
- TCP/IP、Http的区别
TPC/IP协议是传输层协议,主要解决数据如何在网络中传输,而HTTP是应用层协议,主要解决如何包装数据.关于TCP/IP和HTTP协议的关系,网络有一段比较容易理解的介绍:“我们在传输数据时,可以只 ...
- MATLAB - 运算符
1.关系运算符用来比较两个数之间的大小关系,在Matlab中的关系运算符包括: < 小于 <= 小于或等于 > 大于 >= 大于或等于 == ...
- 奔小康赚大钱 hdu 2255( KM )
http://acm.split.hdu.edu.cn/showproblem.php?pid=2255 带权匹配问题: #include <stdio.h> #include <a ...
- ios8以后,使用UIAlertViw时pop/push页面后,键盘闪一下的问题
代码为 UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"" message:@"感谢你对我们提出的意见或 ...
- Phone Gap [error] cmd: Command failed with exit code 1
下投票 我不知道如何解决这个问题,但尝试了这一点,将解决肯定. 这是由于ANT工具找不到的tools.jar在JRE lib目录下.当我从复制的tools.jar JDK的lib目录下,以JRE li ...
- Centos7 php 5.6.19编译安装
0x01 前言 在php官网下载php-5.6.19.tar.gz源代码(php7虽然说性能提升很大,但是小菜菜还是先用着这个先吧),解压后根目录有个INSTALL文件,里面有安装教程了,目录如下: ...
