jQuery Form 表单提交插件-----ajaxForm() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项目。
一、ajaxForm() 介绍
ajaxForm预处理将要使用 AJAX 方式提交的表单,将所有需要用到的事件监听器添加到其中。它不是提交这个表单。 在页面的ready函数里使用ajaxForm来给你页面上的表单做这些AJAX提交的准备工作。
ajaxForm 需要零个或一个参数。这唯一的一个参数可以是一个回调函数或者是一个可选参数对象。
是否可以连环调用: 是。
二、引入依赖的js
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
网盘下载:https://yunpan.cn/crjzfmXqaTu9e 访问密码 e3bc
三、编写页面
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
四、调用ajaxForm() 方法
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
});
</script>
五、详细代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form插件例子-ajaxForm()</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!欢迎下次再来!").show();
});
});
</script>
</head> <body>
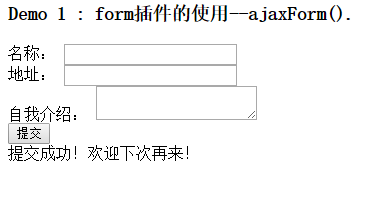
<h3> Demo 1 : form插件的使用--ajaxForm(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
</body>
</html>
六、编写接收表单的测试代码。demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " " +address + " " +comment);
%>
七、效果如下:



jQuery Form 表单提交插件-----ajaxForm() 的应用的更多相关文章
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- jQuery Form 表单提交插件-----ajaxSubmit() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.ajaxSubmit() 介绍 立即通过AJ ...
- Jquery form表单提交
起因 由于项目中原先提交from是通过JavaScript指定action,在submit提交的,使用的方式,也不是很标准,造成除了ie之外的浏览器都不能正常的提交数据,做web项目还是要考虑到浏览器 ...
- spring mvc Controller与jquery Form表单提交代码demo
1.JSP表单 <% String basePath = request.getScheme() + "://" + request.getServerName() +&qu ...
- jquery插件-表单提交插件-jQuery.Form
1.介绍 JQuery Form插件是一款强大的Ajax表单提交插件,可以简单方便的实现让我们的表单 由传统的提交方式转换成Ajax无刷新提交! 他提供了两个核心的方法ajaxForm以及ajaxSu ...
- jQuery补充之jQuery扩展/form表单提交/滚动菜单
jQuery扩展 为了避免重复造轮子,能高效使用别人的代码,所以有了扩展. jQuery扩展有两种方式: 自执行函数方式 定义函数,并执行函数. 自执行函数: (function(jq){ jq.ex ...
- 关于form表单提交ajaxForm和ajaxSubmit的用法与区别
前几天在学习form表单提交时看到这两种方法,这两种方法都是实现form的ajax提交的方法,看了很多资料还是不太明白其用法和区别,最后直接自己写demo,很快就理解,所以说实操是学习的最快捷直接的途 ...
- Checkbox框全选操作,form表单提交与jquery ajax提交两种处理方式
//1.jquery ajax<script type="text/javascript"> $(function(){ var basePath = $(" ...
随机推荐
- SpringMVC——类型转换和格式化、数据校验、客户端显示错误消息
在介绍类型转换和格式化之前,我首先来介绍 <mvc:annotation-driven />. 需要导入的 schema: xmlns:mvc="http://www.sprin ...
- 学期总结ngu
不知不觉一年就过去了,真可谓光阴似箭,日月如梭,在这一年里,我成长了许多,懂得了如何跟队友合作,提高了我的交际能力,懂得了许多课本知识,增进了我的编写能力.最重要的是学会了总结经验,这无疑是我这一年里 ...
- PowerShell 从网站上下载文件
在cmd下 执行powershell,可能会出现禁止运行的策略, 运行如下命令: powershell set-executionpolicy remotesigned 然后运行: powershel ...
- Cocos2dx 3.x包含ext库报错解决
之前使用cocos2dx 3.6版本中用到了ext库中的一些东西,使用visual studio 2013,编译的时候报错: 无法打开包括文件:“extensions/ExtensionMacros. ...
- Fluent Nhibernate and Stored Procedures
sql:存储过程 DROP TABLE Department GO CREATE TABLE Department ( Id INT IDENTITY(1,1) PRIMARY KEY, DepNam ...
- 编译安装memcached扩展记要
编译memcached扩展的时候,得指定libmemcached库的位置 --with-libmemcached-dir=DIR 来指定路径.这个路径就是安装libmemcached时指定的prefi ...
- OS X 在Cisco无线环境下丢包分析 part 2
part 1说到,单播的ARP请求最终都被网关丢弃了,从而造成了丢包.先说我最终怎么解决的吧,我最终把核心交换上针对无线VLAN的arp inspection和dhcp snooping删掉了,然后出 ...
- [js开源组件开发]图片放大镜
图片放大镜 一般情况下,手机由于屏幕太小,会有图片上看不清的问题,所以我就做了一个放大镜的js效果,支持pc和移动端.它的原理是利用的backgroundsize来实现的,所以你的浏览器首先要支持这个 ...
- copy 和 strong(或retain)的区别
http://stackoverflow.com/questions/18526909/whether-i-should-use-propertynonatomic-copy-or-propertyn ...
- swift学习笔记之-自动引用计数
//自动引用计数 import UIKit /*自动引用计数(Automatic Reference Counting) 防止循环强引用 Swift 使用自动引用计数(ARC)机制来跟踪和管理你的应用 ...
