AloneJs.albumBox() —— 相册对话框
一、引用
<link href="https://cdn.suziyun.com/alonejs.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.1.0.min.js"></script> <script src="https://cdn.suziyun.com/alonejs.min.js"></script>
二、调用示例
AloneJs.albumBox(function (images) { // todo});
三、函数原型
AloneJs.albumBox = function (fnOK) { iBox.show({ title: "选择图片", width: 705, height: 425, modal: true, content: function (e) { var $el = e.$scope; //获取对话框的jQuery对象 AloneJs($el).showLoader(); //显示加载进度条 $.ajax({ url: '/product/album.html', type: 'GET', data: { m: false }, success: function (data) { if (data) { $el.html(data); //将异步请求的html内容显示在对话框中 e.window.adjustPosition(); //重新调整对话框的位置 } AloneJs($el).closeLoader(); //关闭进度条 } }); }, buttons: [ { text: "取消" }, { text: "确定", focus: true, fn: function (e) { var $win = e.$scope, images = []; //定义数组记录选中的图片地址 //获取选中的图片 $win.find('.sl-album-photolist .photo-item-mask').each(function () { var image = $(this).parent().attr("data-image"); if (image && image.length > 0) { images.push(image); } }); if (images.length > 0) { //执行回调函数,并将选中的图片数组作为参数传入回调函数 if ($.type(fnOK) == "function") { fnOK(images); } } else { iBox.msgbox("请选择一张图片!", { autoClose: 1200, modal: true }); return false; } } } ] });};

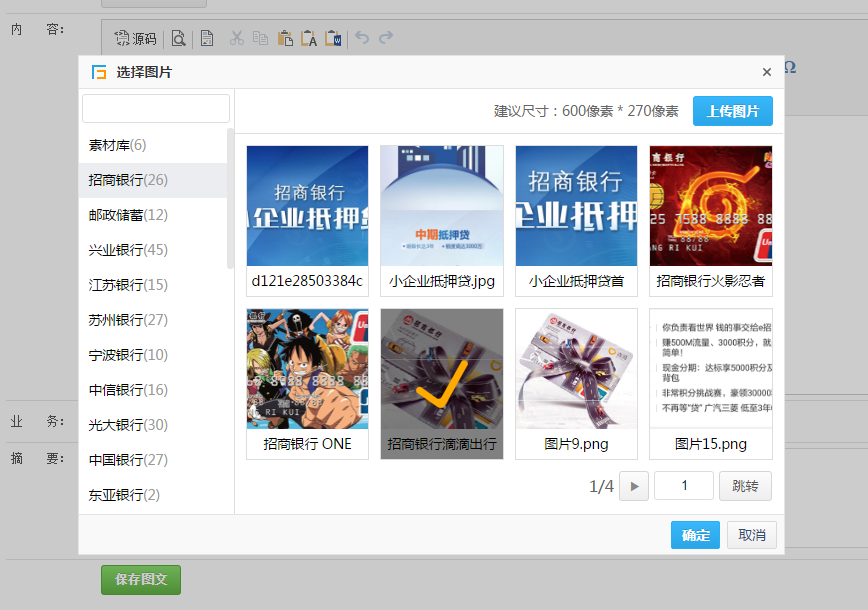
其中,异步请求“/product/album.html”页面的内容即为下图内容:

AloneJs.albumBox() —— 相册对话框的更多相关文章
- AloneJs —— 简洁高效的JavaScript UI库
以前做项目时用了一些第三方的JS UI库,项目比较low的时候用还行,一旦项目要求比较高,特别是交互比较复杂时,某些第三方UI库就显得无能为力,用起来也不顺手,改也不好改,所以我就自己基于jQuery ...
- 转:绝对干货--WordPress自定义查询wp_query所有参数详细注释
<?php /** * WordPress 查询综合参考 * 编译:luetkemj - luetkemj.com * * 官方文档: http://codex.wordpress.org/Cl ...
- WordPress自定义查询WP_Query使用方法大全
自定义调用文章在网站建设中很常用,wordpress也很人性化,用新建查询new WP_Query就能实现相关功能.WP_Query怎么用呢?随ytkah一起来看看吧 我们知道wordpress的主循 ...
- 转载:Android调用相册、拍照实现缩放、切割图片
好几天没有写博客了,感觉都有点懈怠了.笔者参加了大学生第二届软件设计大赛,这几天 一直在弄大赛的事情,没有花些时间来整理博客.好在经过一些时日比赛的东西也弄得差不多了, 接下来就是将这段时间学习里面有 ...
- 56相册视频(土豆相册视频 激动相册视频 QQ动感影集等)——下载教程
由于目前流行的相册视频或影集大多是由Flash.音乐和图片组合而成的动画,不属于完整视频,所以不能用常规的解析方法下载. 鉴于很多朋友希望可以下载自己精心制作的相册,故在本教程中,我们将以图文并茂的方 ...
- Android 拍照或者从相册获取图片的实现
我们常常会用到上传头像,或者发帖子的时候选择本地图片上传的功能.这个很常见 今天因为app的需求我研究了下.现在分享下. 其实不论是通过拍照还是从相册选取都会用到Intent 这是系统提供给我们用来调 ...
- ios中摄像头/相册获取图片,压缩图片,上传服务器方法总结
相册 iphone的相册包含摄像头胶卷+用户计算机同步的部分照片.用户可以通过UIImagePickerController类提供的交互对话框来从相册中选择图像.但是,注意:相册中的图片机器路径无法直 ...
- Web---自己写的一个简单云相册~
实现的功能是: 用户可以一次上传一个至多个文件. 用户可以下载其他人上传的图片. 用户可以查看其他所有人的图片. 用户只能删除通过自己IP上传的图片. 用到的技术: 文件上传下载.设计模式.Dom4j ...
- Bmob云IM实现头像更换并存入Bmob云数据库中(1.拍照替换,2.相册选择)
看图效果如下: 1.个人资料界面 2.点击头像弹出对话框 3.点击拍照 4.切割图片,选择合适的部分 5.点击保存,头像替换完毕,下面看从相册中选择图片. 6.点击相册 7.任选一张图片 8.切割图片 ...
随机推荐
- 使用最新的“huihui中文语音库”实现文本转语音功能
最近一个web项目中,需要进行语音播报,将动态的文字转换为语音(TTS)存为WAV文件后通过web播放给用户.选择了微软所提供的SAPI (The Microsoft Speech API),只需要几 ...
- [Google Translation API v2 for Java]
Reference:https://cloud.google.com/translate/docs/reference/libraries#java-resources QuickstartSampl ...
- java 时间转换
public static int timestrtosec(String time) { if (Strings.isNullOrEmpty(time)) { r ...
- 【WPF】控件使用-宽度自动适应窗口大小
<Grid MinWidth="1260" HorizontalAlignment="Stretch" />
- Sass学习之路:注释、变量以及导入
前言 由于.sass不兼容CSS代码,所以以下内容完全使用.scss的语法. Sass注释 Sass中除了提供CSS中的标准注释之外,还提供了一种静默注释: /* 我是标准注释 */ // 我是静默注 ...
- [OpenCV] Identify and Track Specific Object
Abstract—Augmented Reality (AR) has become increasingly popular in recent years and it has a widespr ...
- Android SQLite的ORM接口实现(一)---findAll和find的实现
最近在看Android的ORM数据库框架LitePal,就想到可以利用原生的SQLite来实现和LitePal类似的ORM接口实现. LitePal有一个接口是这样的: List<Status& ...
- ExtJs创建环境搭建
开发工具Eclipse/MyEclipse. 工具下载:http://pan.baidu.com/s/1sjmiFMH(提供spket和sdk.jsb3, extjs-4.1.1需自己下载) 1. ...
- 邮箱mail 发送类 ASP.NET C#
没有牛B的设计模式,代码精练精练实用,功能齐全,调用简单 ..全全完完为码农考虑 MailSmtp ms = new MailSmtp("smtp.qq.com","12 ...
- HT图形组件设计之道(四)
在<HT图形组件设计之道(二)>我们展示了HT在2D图形矢量的数据绑定功能,这种机制不仅可用于2D图形,HT的通用组件甚至3D引擎都具备这种数据绑定机制,此篇我们将构建一个3D飞机模型,展 ...
