Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧。
这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage。
不了解Vue.js的童鞋可以移步我的上一篇文章《浅谈Vue.js》了解一下。
BootPage组件简介
其实也不是啥高大上的组件了,相反确实一个简单的表格分页组件而已,主要是自己最近项目中需要一个表格分页组件,而Vue官方组件库里分页组件都功能太强大或者没有适合我的,所以就自己写了一个凑合着用,或许有人和我一样需要这样一个简单的分页组件来实现简单的分页功能,我便在这里分享一下,大家自觉填坑咯。
如需高大上的组件,可以移步Vue官方组件库:https://github.com/vuejs/awesome-vue#libraries--plugins
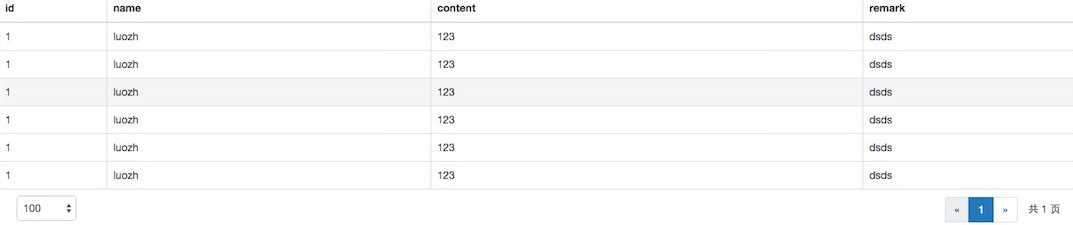
BootPage是一款支持静态数据和服务器数据的表格分页组件,支持调整每页显示行数和页码显示个数,样式基于bootstrap,就像这样:

使用方法
在.vue的组件文件中我们这样写template,即html代码:

<table class="table table-hover table-bordered">
<thead>
<tr>
<th width="10%">id</th>
<th width="30%">name</th>
<th width="40%">content</th>
<th width="20%">remark</th>
</tr>
</thead>
<tbody>
<tr v-for="data in tableList">
<td v-text="data.num"></td>
<td v-text="data.author"></td>
<td v-text="data.contents"></td>
<td v-text="data.remark"></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">
<div class="col-sm-12 pull-right">
<boot-page :async="false" :data="lists" :lens="lenArr" :page-len="pageLen"></boot-page>
</div>
</td>
</tr>
</tfoot>
</table>

<boot-page>标签中async指是否从服务器端获取数据,false为否;data为静态的表格数据数组;lens为每页显示行数的数组;page-len为可显示的页码数;
使用静态数据的javascript代码即script标签内的内容如下:

<script>
import bootPage from './components/BootPage.vue' export default {
data () {
return {
lenArr: [10, 50, 100], // 每页显示长度设置
pageLen: 5, // 可显示的分页数
lists: [
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'}
], // 表格原始数据,使用服务器数据时无需使用
tableList: [] // 分页组件传回的分页后数据
}
},
components: {
bootPage
},
events: { // 分页组件传回的表格数据
'data' (data) {
this.tableList = data
}
}
}
</script>

一般我们很少使用静态的表格数据,大多数应用的数据都是从服务器端获取的,所以这里提供了获取服务器分页数据的方法:
使用服务器数据的组件HTML如下:
<boot-page :async="true" :lens="lenArr" :url="url" :page-len="pageLen" :param="param"></boot-page>
其中url为服务器的请求地址;param为需要向服务器发送的参数对象;
使用服务器数据javascript的代码如下:

<script>
import bootPage from './components/BootPage.vue' export default {
data () {
return {
lenArr: [10, 50, 100], // 每页显示长度设置
pageLen: 5, // 可显示的分页数
url: '/bootpage/', // 请求路径
param: {}, // 向服务器传递参数
tableList: [] // 分页组件传回的分页后数据
}
},
methods: {
refresh () {
this.$broadcast('refresh') // 这里提供了一个表格刷新功能
}
},
components: {
bootPage
},
events: { // 分页组件传回的表格数据(这里即为服务器传回的数据)
'data' (data) {
this.tableList = data
}
}
}
</script>

注:服务器除了传给组件表格的数组内容,还需一个总页数的键名,名为page_num
组件源码
至于分页的实现源码这里的就不展示了,所有源码我都上传到了我的github,地址为:https://github.com/luozhihao/BootPage
这里事先提个醒:因为这个组件是我用几个小时赶出来的,所以对于Vue组件的编写格式和规范肯定是考虑不周的,没有完全独立出来,所以自觉填坑咯,这里只作分享。
当然你也可以随意的修改组件的代码来适合自己项目的使用,毕竟实现大而全的分页组件还是比较复杂的。
收工,欢迎评论指正。
原创文章,转载请注明来自一个萝卜一个坑 -博客园[http://www.cnblogs.com/luozhihao]
Vue.js的表格分页组件的更多相关文章
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- vue修改elementUI的分页组件视图没更新问题
转: vue修改elementUI的分页组件视图没更新问题 今天遇到一个小问题平时没留意,el-pagination这个分页组件有一个属性是current-page当前页.今天想在methods里面手 ...
- JS表格分页组件:fupage的设计思路和详细使用方法(未来考虑开源,争取在2015年)
一.背景 之前在秒针工作的时候,某js高级project师写了非常多自己的组件.当中一套是分页组件.叫做st-grid. 只是在我看来,bug太多.我常常给他反馈bug,我也不清楚为啥 ...
- JS表格分页组件:fupage的设计思路和具体用法(未来考虑开源,争取在2015年)
一.背景 之前在秒针工作的时候,某js高级工程师写了很多自己的组件,其中一套是分页组件,叫做st-grid.不过在我看来,bug太多,我经常给他反馈bug,我也不清楚为啥别人没有发现. ...
- Vue 2.0 pagination分页组件
最近写了一个分页组件,效果如下图: f-pagination.js文件 Vue.component('f-pagination',{ template:'<div class="fPa ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
- Vue.js 2.x:组件的定义和注册(详细的图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的, ...
- 《前端福音,vue.js 之豆瓣电影组件大揭秘-video》
{{ message }} 小胡子语法 在 Vue 中被称之为双花括号插值表达式 ---------------- http://todomvc.com/ TodoMVC是一款开源的JavaScr ...
随机推荐
- 【原/转】ios指令集以及基于指令集的app包压缩策略
iPhone指令集 本文所讲的内容都是围绕iPhone的CPU指令集(想了解ARM指令集的同学请点击这里),现在先说说不同型号的iPhone都使用的是什么指令集: ARMv8/ARM64 = iP ...
- OC字符串的一些常用的函数。
)//获取字符串长度 NSUInteger len= str.length; () //通过指定索引返回对应的字符 unichar ch =[str characterAtIndex:]; ()//通 ...
- json深度详解及org.json库
了解json (Javascript Object Notation) 网站:http://json.org/ english JSON (JavaScript Object Notation) i ...
- 多线程--毕向东java基础教程视频学习笔记
目录 1.多线程运行的安全问题 2.多线程同步代码块 3.同步方法的锁是this 4.静态同步方法的锁是Class对象 5.单例设计模式(面试中的考点) 6.死锁(一个发生死锁的例子) 多线程运行的安 ...
- PHP实战-文章发布系统学习记录
跟随大师的步伐,一步一步向前行进,PHP学习之路中的历程. 如果图片不能正常查看请访问云笔记链接 http://note.youdao.com/share/?id=3c25d8c03ef946d9c6 ...
- poj 2942 Knights of the Round Table 圆桌骑士(双连通分量模板题)
Knights of the Round Table Time Limit: 7000MS Memory Limit: 65536K Total Submissions: 9169 Accep ...
- Android之TelephonyManager类的方法详解
TelephonyManager类主要提供了一系列用于访问与手机通讯相关的状态和信息的get方法.其中包括手机SIM的状态和信息.电信网络的状态及手机用户的信息.在应用程序中可以使用这些get方法获取 ...
- Linked List Cycle
Given a linked list, determine if it has a cycle in it. /** * Definition for singly-linked list. * s ...
- Hadoop,Vertica环境搭建
本打算使用mapr的虚拟机在里面进行开发,使用eclipse进行调试,它的问题是,有时候服务不能完全起来, 如jobtracker和tasktracker,cldb没有起来,重启服务有可能解决. 但另 ...
- 动手学习TCP:TCP特殊状态
前面两篇文章介绍了TCP状态变迁,以及通过实验演示了客户端和服务端的正常状态变迁. 下面就来看看TCP状态变迁过程中的几个特殊状态. SYN_RCVD 在TCP连接建立的过程中,当服务端接收到[SYN ...


