让input支持 ctrl v上传粘贴图片? 让input支持QQ截图或剪切板中的图像数据(Java实现保存)
原理:监听粘贴 → 获取粘贴内容 → 将内容上传 → 抓取后返回替换至input
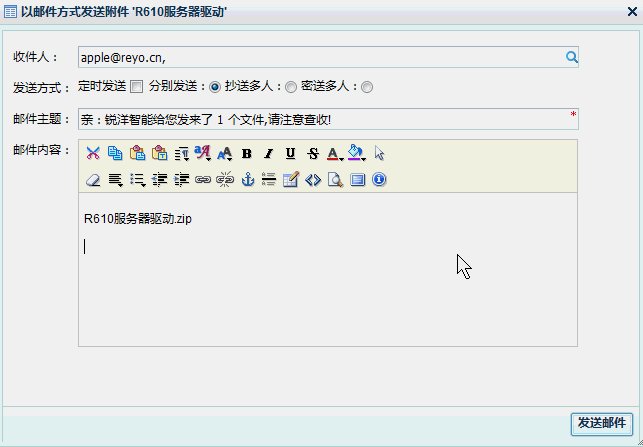
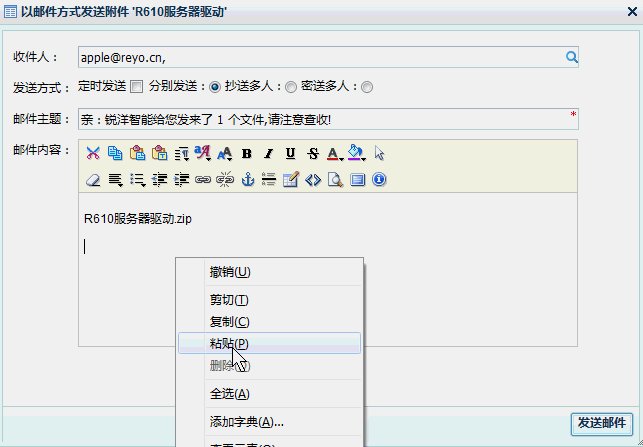
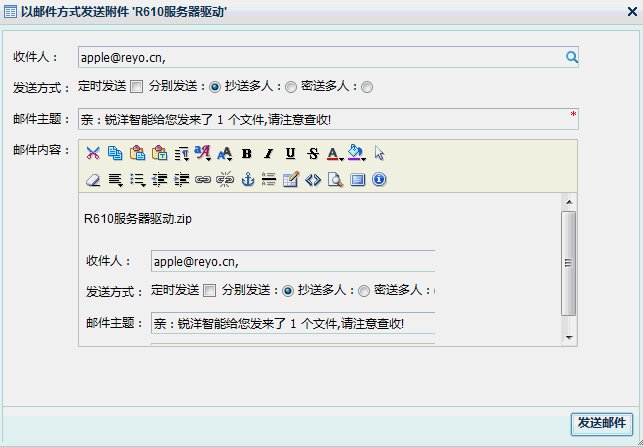
我们在生产中用到的界面: 测试地址 http://sms.reyo.cn 用户名:aa 密码:123456


更多功能:Java从网络批量获取图片并保存至本网站服务器后再自动插入文章中
以下是PHP实现:
<?php
header("Access-Control-Allow-Origin:*");
$url = 'http://'.$_SERVER['HTTP_HOST'];
$file = (isset($_POST["file"])) ? $_POST["file"] : '';
if($file)
{
$data = base64_decode(str_replace('data:image/png;base64,', '', $file)); //截图得到的只能是png格式图片,所以只要处理png就行了
$name = md5(time()) . '.png'; // 这里把文件名做了md5处理
file_put_contents($name, $data);
echo "$url/$name";
die;
}
?> <div id="box" style="width:400px;height:400px;border:1px solid;" contenteditable>
</div>
<input type="hidden" name="img" value="" id="img_puth"/> <script>
//查找box元素,检测当粘贴时候,
document.querySelector('#box').addEventListener('paste', function(e) { //判断是否是粘贴图片
if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1)
{
var that = this,
reader = new FileReader();
file = e.clipboardData.items[0].getAsFile(); //ajax上传图片
reader.onload = function(e)
{
var xhr = new XMLHttpRequest(),
fd = new FormData(); xhr.open('POST', '', true);
xhr.onload = function ()
{
var img = new Image();
img.src = xhr.responseText; // that.innerHTML = '<img src="'+img.src+'" alt=""/>';
document.getElementById("img_puth").value = img.src;
} // this.result得到图片的base64 (可以用作即时显示)
fd.append('file', this.result);
that.innerHTML = '<img src="'+this.result+'" alt=""/>';
xhr.send(fd);
}
reader.readAsDataURL(file);
}
}, false);
</script>
让input支持 ctrl v上传粘贴图片? 让input支持QQ截图或剪切板中的图像数据(Java实现保存)的更多相关文章
- php 上传图片,无刷新上传,支持多图上传,远程图片上传
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html ...
- jquery如何获取input(file)控件上传的图片名称,即"11111.jpg"
html代码:<input name=file" type="file" id="file"/> Jquery代码:var file;$( ...
- skymvc文件上传支持多文件上传
skymvc文件上传支持多文件上传 支持单文件.多文件上传 可以设定 文件大小.存储目录.文件类型 //上传的文件目录 $this->upload->uploaddir="att ...
- lumen 支持多文件上传
1.webform (注意:name后面一定要加[]号) <form method="post" enctype="multipart/form-data" ...
- php 图片上传 并返回上传文件位置 支持多文件上传
<?php /** * Created by PhpStorm. * User: DY040 * Date: 2018/4/26 * Time: 13:23 */ echo '<pre&g ...
- html中,文件上传时使用的<input type="file">的样式自定义
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- 强大的支持多文件上传的jQuery文件上传插件Uploadify
支持多文件上传的jQuery文件上传插件Uploadify,目前此插件有两种版本即Flash版本和HTML5版本,对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持Fla ...
- 项目总结21:项目总结21:input实现多图上传(FormData)(上传OSS并保存数据库)
项目总结21:input实现多图上传(FormData)(上传OSS并保存数据库) 备注:本案例,作为Demo,包含少量的项目业务逻辑,input多图上传的逻辑是完整的: 不废话直接上代码 1-前端标 ...
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
随机推荐
- cinder ha
- android压力测试命令monkey详解
一.Monkey 是什么?Monkey 就是SDK中附带的一个工具. 二.Monkey 测试的目的?:该工具用于进行压力测试. 然后开发人员结合monkey 打印的日志 和系统打印的日志,结局测试中出 ...
- Gerrit的使用
为什么要使用Gerrit? 最先接触Gerrit时是Android开发过程中,提交代码给负责人审核时,用到的一款软件.它就是一款代码审核的工具.(向Git代码库推送push代码时,必须要经过Gerri ...
- PowerDesigner增强
把注释显示出来 选定编辑的表,右键- >Properties- >Columns- >Customize Columns and Filter(或直接用快捷键Ctrl+U)- > ...
- js中比较实用的时期格式化
在javascript中,关于时间格式的转换. 可以将“2010-1-2” 转换为 “2010-01-02 00:00:00” 或者将“2010-1-2 2:13:6" 转换为 “2010- ...
- RaisingStudio.PackageManager 发布 1.0版
从此免去命今行打包的痛苦,安装本Module后,可以在Dashbaord的Modules里看到一个Download页,进入可看到全部已安装模块列表(与Installed页内容一致),可搜索找到要打包的 ...
- C# 数据类型与PostgreSQL 数据类型映射
Npgsql 是基于ADO.NET 的PostgreSQL 数据驱动. Npgsql 官方 已经提供C# 数据类型与PostgreSQL数据类型的对应映射 地址: http://www.npgsql. ...
- 享受LINQ:判断一组文字是否在字符串中同时出现的最简单方法
需求是这样的:不允许在一个字符串中同时出现"博", "客", "园", "团", "队"这5个文字. ...
- ibatis + log4net 配置注意事项
一 在web.config或app.config中配置 <configuration> <configSections> <sectionGroup name=" ...
- [芯片] 4、接口技术·实验四·串行接口8251A
目录 一.实验目的和要求... 2 二.实验原理与背景... 3 三.实验具体的内容... 3 四.实验的代码说明... 4 五.实验结果的分析... 6 附录资料 一.实验目的和要求 学会8251芯 ...
