UIImageView(转)
UIImageView,顾名思义,是用来放置图片的。使用Interface Builder设计界面时,当然可以直接将控件拖进去并设置相关属性,这就不说了,这里讲的是用代码。
1、创建一个UIImageView:
创建一个UIImageView对象有五种方法:
UIImageView *imageView1 = [[UIImageView alloc] init]; UIImageView *imageView2 = [[UIImageView alloc] initWithFrame:(CGRect)]; UIImageView *imageView3 = [[UIImageView alloc] initWithImage:(UIImage *)]; UIImageView *imageView4 = [[UIImageView alloc] initWithImage:(UIImage *) highlightedImage:(UIImage *)]; UIImageView *imageView5 = [[UIImageView alloc] initWithCoder:(NSCoder *)];
比较常用的是前边三个。至于第四个,当这个ImageView的highlighted属性是YES时,显示的就是参数highlightedImage,一般情况下显示的是第一个参数UIImage。
2、frame与bounds属性:
上述创建一个UIImageView的方法中,第二个方法是在创建时就设定位置和大小。
当之后想改变位置时,可以重新设定frame属性:
imageView.frame = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
注意到UIImageView还有一个bounds属性
imageView.bounds = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
那么这个属性跟frame有什么区别呢?
我的理解是,frame设置其位置和大小,而bounds只能设置其大小,其参数中的x、y不起作用即便是之前没有设定frame属性,控件最终的位置也不是bounds所设定的参数。bounds实现的是将UIImageView控件以原来的中心为中心进行缩放。例如有如下代码:
imageView.frame = CGRectMake(0, 0, 320, 460); imageView.bounds = CGRectMake(100, 100, 160, 230);
执行之后,这个imageView的位置和大小是(80, 115, 160, 230)。
3、contentMode属性:
这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等,有以下几个常量可供设定:
UIViewContentModeScaleToFill UIViewContentModeScaleAspectFit UIViewContentModeScaleAspectFill UIViewContentModeRedraw UIViewContentModeCenter UIViewContentModeTop UIViewContentModeBottom UIViewContentModeLeft UIViewContentModeRight UIViewContentModeTopLeft UIViewContentModeTopRight UIViewContentModeBottomLeft UIViewContentModeBottomRight
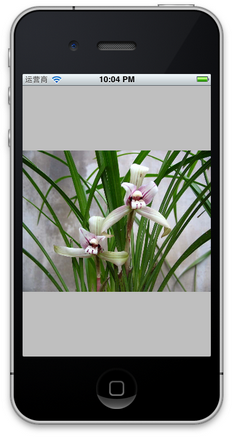
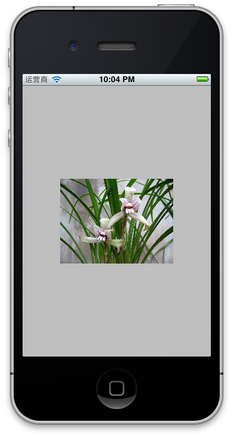
注意以上几个常量,凡是没有带Scale的,当图片尺寸超过 ImageView尺寸时,只有部分显示在ImageView中。UIViewContentModeScaleToFill属性会导致图片变形。UIViewContentModeScaleAspectFit会保证图片比例不变,而且全部显示在ImageView中,这意味着ImageView会有部分空白。UIViewContentModeScaleAspectFill也会证图片比例不变,但是是填充整个ImageView的,可能只有部分图片显示出来。
前三个效果如下图:



UIViewContentModeScaleToFill UIViewContentModeScaleAspectFit UIViewContentModeScaleAspectFill
4、更改位置
更改一个UIImageView的位置,可以
4.1 直接修改其frame属性
4.2 修改其center属性:
imageView.center = CGPointMake(CGFloat x, CGFloat y);
center属性指的就是这个ImageView的中间点。
4.3 使用transform属性
imageView.transform = CGAffineTransformMakeTranslation(CGFloat dx, CGFloat dy);
其中dx与dy表示想要往x或者y方向移动多少,而不是移动到多少。
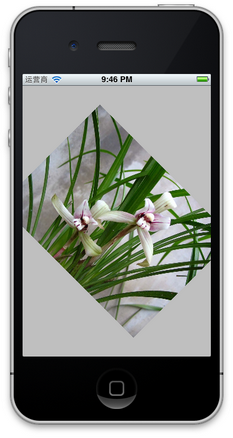
5、旋转图像
imageView.transform = CGAffineTransformMakeRotation(CGFloat angle);
要注意它是按照顺时针方向旋转的,而且旋转中心是原始ImageView的中心,也就是center属性表示的位置。
这个方法的参数angle的单位是弧度,而不是我们最常用的度数,所以可以写一个宏定义:
#define degreesToRadians(x) (M_PI*(x)/180.0)
用于将度数转化成弧度。下图是旋转45度的情况:


6、缩放图像
还是使用transform属性:
imageView.transform = CGAffineTransformMakeScale(CGFloat scale_w, CGFloat scale_h);
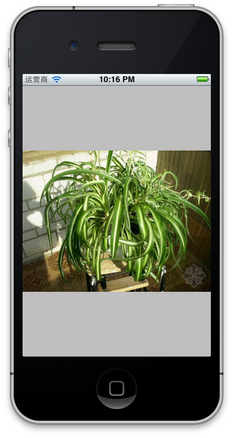
其中,CGFloat scale_w与CGFloat scale_h分别表示将原来的宽度和高度缩放到多少倍,下图是缩放到原来的0.6倍的示意图:


7、播放一系列图片
imageView.animationImages = imagesArray; // 设定所有的图片在多少秒内播放完毕 imageView.animationDuration = [imagesArray count]; // 不重复播放多少遍,0表示无数遍 imageView.animationRepeatCount = 0; // 开始播放 [imageView startAnimating];
其中,imagesArray是一些列图片的数组。如下图:



8、为图片添加单击事件:
imageView.userInteractionEnabled = YES; UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapImageView:)]; [imageView addGestureRecognizer:singleTap];
一定要先将userInteractionEnabled置为YES,这样才能响应单击事件。
9、其他设置
imageView.hidden = YES或者NO; // 隐藏或者显示图片 imageView.alpha = (CGFloat) al; // 设置透明度 imageView.highlightedImage = (UIImage *)hightlightedImage; // 设置高亮时显示的图片 imageView.image = (UIImage *)image; // 设置正常显示的图片 [imageView sizeToFit]; // 将图片尺寸调整为与内容图片相同
UIImageView(转)的更多相关文章
- AFNetworking 3.0 源码解读(十)之 UIActivityIndicatorView/UIRefreshControl/UIImageView + AFNetworking
我们应该看到过很多类似这样的例子:某个控件拥有加载网络图片的能力.但这究竟是怎么做到的呢?看完这篇文章就明白了. 前言 这篇我们会介绍 AFNetworking 中的3个UIKit中的分类.UIAct ...
- 6. UIImageView 的使用
1. UIImageView 的认识 QQ:853740091 UIImageView 继承UIView,通过他的名字我们也可以看出这个是用来显示图片的 2. 使用方法 UIImageView *im ...
- UI控件(UIImageView)
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; image1_ = [UIImage imageNa ...
- iOS--使用UIImageView进行GIF动图播放
大家好,好久没有跟新了.其实也就昨天到今天的时间. 前言:实际上,GIF动图文件中包含了一组图片及其信息数组,这些信息数据记录着这一组图片中各张图片的播放时长等信息,我们可以将图片和这些信息或取出来, ...
- UIImageView 自带动画+N张图片实现很炫的动画
gitHub上又看到个很炫的动画:https://github.com/MartinRGB/GiftCard-iOS 看了看他的代码,发现核心动画(就是把按钮包装成一个礼物盒)其实很简单,就是把一 ...
- UIImageView
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. /***** ...
- IOS开发之Bug--关于UIImageView的使用
这里是遇到的一个关于使用UIImageView的小bug,bug就是加载不出来图片. 原因:如果图片资源是jpg文件,如果代码没有加后缀.jpg就会出现不加载出来的情况: 添加上.jpg就能加载出来了 ...
- UIScrollView,UIPageControl,UIImageView 实现图片轮播的效果
上一篇博客介绍了如何将XCode创立的项目提交到Git版本控制,这次就直接做一个图片轮播的展示demo,刚好可以把UIScrollView.UIPageControl.UIImageView这三个控件 ...
- iOS中UIImageView的填充模式
UIImageView的填充模式 属性名称 imageV.contentMode枚举属性: @"UIViewContentModeScaleToFill", // 拉伸自适应填满整 ...
- NSBundle控件和UIImageView和UIButton区别
1.NSBundle 1> 一个NSBundle代表一个文件夹,利用NSBundle能访问对应的文件夹 2> 利用mainBundle就可以访问软件资源包中的任何资源 3> 模拟器应 ...
随机推荐
- 实战案例:DIV嵌套
缘于页面结构语义化的考虑,我们应该慎用div和span这两个通用元素,只有当划分页面结构模块时才使用div元素,因为模块本身是没有任何语义的,他仅代表一块独立的结构.如果想对段落内部分内联元素或文本应 ...
- iOS UPYUN(又拍云)使用总结
UPYUN,原来没用过,上个周用了一次,觉得蛮方便的,对于个人开发者,且没有服务器的,上传图片和文件,是个不二选择. 首先,先明白原理: 1.又拍云有一个上传空间,在这个空间里,有空间名称.密钥,其他 ...
- Java学习-030-JSON 之四 -- 判断 JSONObject 是否包含键值对
前文对获取 JSON 数据封装方法,使之可通过类似于 cssSelector 的方法获取 JSON 数据,使获取数据变得简单.敬请参阅:模仿 cssSelector 封装读取 JSON 数据方法. 在 ...
- 我的工具箱之MyEclipse9.1
下载地址:http://pan.baidu.com/s/1bbuN1s 这个工具是用来开发Java程序,自带JDK和Tomcat,功能全面周到,使用方便. 市面上MyEclipse版本很多,但都需要破 ...
- Linux命令行–基本的bash shell命令
启动shell: /etc/passwd:包含系统用户账户列表以及每个用户的基本配置信息 每个条目有七个字段,每个字段用冒号隔开 用户名 用户密码 用户的系统UID 用户的系统GID 用户的全名 用户 ...
- 选择时区的命令tzselect
选择时区的命令tzselect tzselectPlease identify a location so that time zone rules can be set correctly.Plea ...
- 给你完美浪漫的七夕,APICloud送你双人电影票!
我一直觉得“幸福的感觉” 就像存款 留着以后用 会幸福感爆棚 于是,我一直习惯于等等,再等等 以为那样就会很幸福 直到有一天,突然发现,在我构想的未来中,总是有你 世界那么大,我只在乎你 世界那么长, ...
- poi导出Excel报表多表头双层表头、合并单元格
效果图: controller层方法: /** * * 导出Excel报表 * @param request * @return * */ @ ...
- [转载]浅谈C/C++内存泄漏及其检测工具
http://dev.yesky.com/147/2356147_3.shtml 对于一个c/c++程序员来说,内存泄漏是一个常见的也是令人头疼的问题.已经有许多技术被研究出来以应对这个问题,比如Sm ...
- 获取git的最后一次提交的commit id
git log --pretty=format:"%h" | head -1 | awk '{print $1}' 可以放到xcode build setting post ...
