jquery模拟下拉框单选框复选Select,Checkbox,Radio
在项目中,你会发现设计稿中常常会有单选框,复选框,但都不是系统默认的样式,这就可以用jquery来模拟它们:
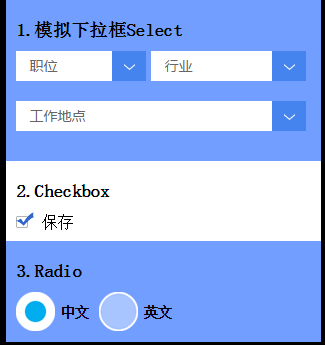
如图所示,实现它们所需要的代码如下:

首先需要引入的代码:
<link rel="stylesheet" href="css/reset.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.inputbox.css" type="text/css" />
<link rel="stylesheet" href="css/common.css" type="text/css" />
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/jquery.inputbox.js"></script>
其次html结构代码:
<!--模拟下拉框Select开始-->
<div class="hotdiv">
<div class="numberN">1.模拟下拉框Select</div>
<div class="div clearfix">
<div name="zhiwei" type="selectbox" class="zhiwei">
<div class="opts">
<a href="javascript:;" val="职位" class="selected">职位</a>
<a href="javascript:;" val="职位2">职位2</a>
</div>
</div>
<div name="hangye" type="selectbox" class="zhiwei">
<div class="opts">
<a href="javascript:;" val="行业" class="selected">行业</a>
<a href="javascript:;" val="互联网">互联网</a>
</div>
</div>
</div>
<div class="div">
<div name="place" type="selectbox" class="place">
<div class="opts">
<a href="javascript:;" val="工作地点" class="selected">工作地点</a>
<a href="javascript:;" val="上海">上海</a>
</div>
</div>
</div>
</div>
<!--模拟下拉框Select开始结束--> <!--模拟Checkbox开始开始-->
<div class="savediv">
<div class="numberN">2.Checkbox</div>
<div class="cbt checked" name="check" type="checkbox" val="1" ></div>
<span class="save">保存</span>
</div>
<!--模拟Checkbox开始结束--> <!--模拟Radio开始开始-->
<div class="Radiodiv clearfix">
<div class="numberN">3.Radio</div>
<div name="rbt" type="radiobox" val="cn" class="rbt checked"></div><span>中文</span>
<div name="rbt" type="radiobox" val="en" class="rbt"></div><span>英文</span>
</div>
<!--模拟Radio开始结束-->
jquery调用代码如下:
$(function(){
$('div[name="zhiwei"]').inputbox({ height:30,width:130});
$('div[name="hangye"]').inputbox({ height:30,width:155});
$('div[name="place"]').inputbox({ height:30,width:290});
$('.cbt').inputbox();
$('div[name="rbt"]').inputbox();
})
jquery模拟下拉框单选框复选Select,Checkbox,Radio的更多相关文章
- jquery模拟下拉框
<!DOCTYPE html> <html lang="en"> <head> <title>jquery模拟SELECT框< ...
- jQuery对下拉框、单选框、多选框的处理
下拉框: //得到下拉菜单的选中项的文本(注意中间有空格) var cc1 = $(".formc select[@name='country'] option[@selected]&quo ...
- jQuery+css模拟下拉框模糊搜索的实现
html: @*输入框*@ <div> <input type="text" style="width: 85%; height: 34px;" ...
- JS模拟下拉框select
最近做的一个项目有下拉框 同事都是用的是美化控件,但是用美化控件当然是好 但是网上找的一个控件不知道扩展性怎么样?对以后的维护会不会造成有影响?比如我想增加一个功能或者减少一个功能会不会影响?还有就是 ...
- jquery div 下拉框焦点事件
这章与上一张<jquery input 下拉框(模拟select控件)焦点事件>类似 这章讲述div的焦点事件如何使用 div的焦点事件与input的焦点事件区别在于 需要多添加一个属性: ...
- [js开源组件开发]模拟下拉选项框select
模拟下拉选项框select 在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框.效果如下图: select DEMO请案例点击这里查看.http://w ...
- Jquery操作下拉框(DropDownList)实现取值赋值
Jquery操作下拉框(DropDownList)想必大家都有所接触吧,下面与大家分享下对DropDownList进行取值赋值的实现代码 1. 获取选中项: 获取选中项的Value值: $('sele ...
- jquery 获取下拉框值与select text
下面先介绍了很多jquery获取select属性的方法,同时后面的实例我们讲的是jquery 获取下拉框值与select text代码. 下面先介绍了很多jquery获取select属性的方法,同时后 ...
- jQuery对下拉框Select操作总结
jQuery对下拉框Select操作总结 转自网络,留做备用 jQuery获取Select元素,并选择的Text和Value: 1. $("#select_id").change( ...
随机推荐
- html 隐藏滚动条
1. html 标签加属性 <html lang="en" class="no-ie" style="overflow:hidden;" ...
- Verilog学习笔记基本语法篇(十)········ 常用系统函数
$display 和 $write 任务 格式: $display (p1,p2,...,pn); $write (p1,p2,..,pn); 这两个函数和系统的任务作用是用来输出信息,即将参数p2到 ...
- 阿里云主机上安装jdk
今天继续安装jdk到阿里云服务上,大家要看一下阿里云是32位还是64位的,如果是32位下载32位的包,如果是64位的下载64位的包 我的就是64位的,开始我还不知道是怎么区分32/64位的,原来X64 ...
- Wechat4j之Hello world——使用wechat4j快速开发java版微信公众号
Wechat4j是一个开源的java微信开发框架,是目前最简单易用的java微信开发框架. 项目地址:https://github.com/sword-org/wechat4j Wechat4j.ja ...
- 再说Play!framework http://hsfgo.iteye.com/blog/806974
这篇帖子的内容我本来想发到 http://www.iteye.com/topic/806660这里的主贴里去的,想挽回被隐藏的命运,但我写完本贴的内容,却发现为时已晚.好吧,我承认,上一个贴的标题容易 ...
- ASP.NET MVC自定义AuthorizeAttribute篇知识点讲解—登录限制
1.前言 a.微软对ASP.NET的开发从WebForm到MVC的转变,已经正式过去5,6个年头,现在WebForm和MVC也都越来越完善,小小算来我也已经工作了将近三年,从大学的时候学习ASP.NE ...
- udid替代方案
转自http://www.cnblogs.com/zhulin/archive/2012/03/26/2417860.html UDID替代方案 背景: 大多数应用都会用到苹果设备的UDID号,U ...
- JavaScript hasOwnProperty() 函数详解
hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性.如果有,返回true,否则返回false. 该方法属于Object对象,由于所有的对象都"继承 ...
- This application is currently offline. To enable the application, remove the app_offline.htm file from the application root directory.
IIS提示:This application is currently offline. To enable the application, remove the app_offline.htm f ...
- UISlider显示进度(并且实现图片缩放)
图片展示效果如下: 其他没什么好说的,直接上代码: RootView.h: #import <UIKit/UIKit.h> @interface RootView : UIView @pr ...
