8-12 canvas专题-阶段练习一(上)
8-12 canvas专题-阶段练习一(上)


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-12 课堂演示</title>
</head>
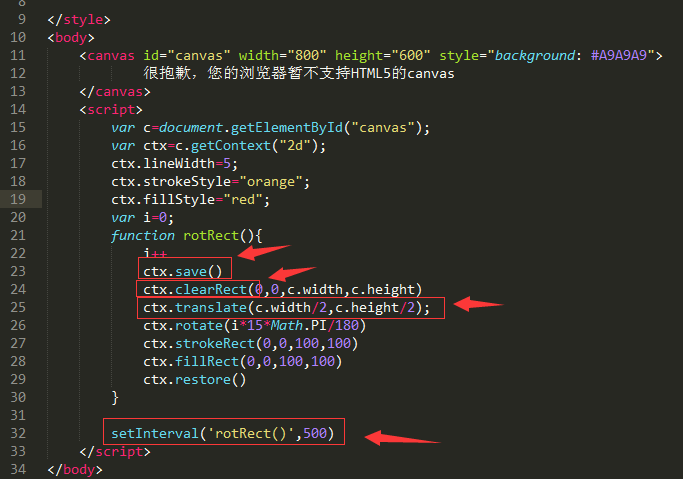
<style type="text/css"> </style>
<body>
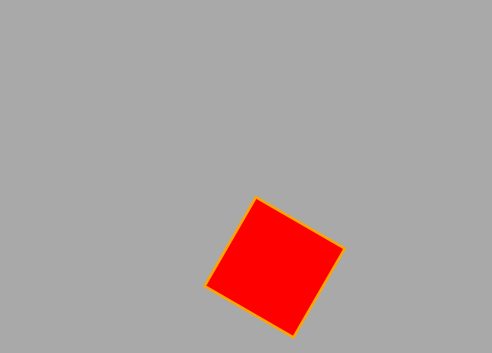
<canvas id="canvas" width="800" height="600" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.lineWidth=5;
ctx.strokeStyle="orange";
ctx.fillStyle="red";
var i=0;
function rotRect(){
i++
ctx.save()
ctx.clearRect(0,0,c.width,c.height)
ctx.translate(c.width/2,c.height/2);
ctx.rotate(i*15*Math.PI/180)
ctx.strokeRect(0,0,100,100)
ctx.fillRect(0,0,100,100)
ctx.restore()
} setInterval('rotRect()',500)
</script>
</body>
</html>
8-12 canvas专题-阶段练习一(上)的更多相关文章
- 8-13 canvas专题-阶段练习二(下)
8-13 canvas专题-阶段练习二(下) <!DOCTYPE html> <html lang="zh-cn"> <head> <me ...
- 8-23 canvas专题
8-23 canvas专题-了解外部框架的使用 学习要点 掌握画布内容的导出的toDataURL()方法 了解外部框架的使用 第八章内容介绍 在第八章中我们将对以前的知识进行简单的回顾,着重对canv ...
- 8-2 canvas专题-线条样式
8-2 canvas专题-线条样式 学习要点 对第五章知识进行简单的回顾和总结 进一步讲解canvas绘图相关的知识点 第八章内容介绍 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘 ...
- Canvas在移动端设备上模糊出现锯齿边
在绘制的过程中画布内容的实际大小是根据 canvas 的 width 与 height 属性设置的,而 style 或者CSS设置的width 与 height 只是简单的对画布进行缩放. canva ...
- Java基础知识强化之网络编程笔记12:TCP之TCP协议上传文本文件并给出反馈
1. 客户端: package cn.itcast_12; import java.io.BufferedReader; import java.io.BufferedWriter; import j ...
- HTML5 Canvas前台压缩图片并上传到服务器
1.前台代码: <input id="fileOne" type="file" /> <input id="btnOne" ...
- 玩转html5(二)----用canvas结合脚本在画布上画简单的图(html5又一强大功能)
在html5中可以使用canvas标签在画布上画图,先直接上代码,这篇文章先简单介绍一下canvas的使用方法,简单画几个圆,矩形,三角形,写字. 在代码中均给出了注释,在这里特别强调的一点是:使用c ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- [WCF编程]12.事务:服务事务编程(上)
一.设置环境事务 默认情况下,服务类和操作没有环境事务,即使客户端事务传播到服务端也是如此. 尽管强制事务流从客户端传播过来,但服务端的环境事务依旧为null.为了启用环境事务,每个操作必须告诉WCF ...
随机推荐
- PHP读取超大的excel文件数据的方案
场景和痛点 说明 今天因为一个老同学找我,说自己公司的物流业务都是现在用excel处理,按月因为数据量大,一个excel差不多有百万数据,文件有接近100M,打开和搜索就相当的慢 联想到场景:要导入数 ...
- Python之Pycharm安装及介绍
在学习Python之前,先安装好编程所需的编译环境也就是IDE,在安装PycharPm之前先安装最新版本的anaconda根据不同的系统选择不同的版本,安装好anaconda以后再安装Pycharm, ...
- Anaconda换源及常用命令
推荐一篇文章:http://www.cnblogs.com/IT-LearnHall/p/9486029.html 另外,记录几个自己遇到的问题 首先是换源.无论是安装包还是安装后更新python包, ...
- table JS合并单元格
function _w_table_rowspan(_w_table_id,_w_table_colnum){ _w_table_firsttd = ""; _w_table_cu ...
- 【RQNOJ PID106】最大加权矩形(DP)
题目描述 给定一个正整数n( n<=100),然后输入一个N*N矩阵.求矩阵中最大加权矩形,即矩阵的每一个元素都有一权值,权值定义在整数集上.从中找一矩形,矩形大小无限制,是其中包含的所有元素的 ...
- PAT 1073. 多选题常见计分法
PAT 1073. 多选题常见计分法 批改多选题是比较麻烦的事情,有很多不同的计分方法.有一种最常见的计分方法是:如果考生选择了部分正确选项,并且没有选择任何错误选项,则得到50%分数:如果考生选择了 ...
- bzoj 3173 [Tjoi2013]最长上升子序列 (treap模拟+lis)
[Tjoi2013]最长上升子序列 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2213 Solved: 1119[Submit][Status] ...
- Linux下汇编语言学习笔记33 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- 关于变量__name__的理解
__name__ 1. 基本含义 如果是放在Modules模块中,就表示是模块的名字: 如果是放在Classs类中,就表示类的名字: 2. 模块中的意义 这里重点说一下模块中的意义,这个用法在pyth ...
- JS中 为什么很多要用两个!! 来判断
比如 if(!!last) 这个就表示 if(last || false).将判断的类型,强转成boolean类型.如果last是null(或者undefine)的话,!last,返回的就是true ...
