【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
上个月微软必应地图(Bing Maps)大中华区业务拓展经理acnchen发布了一篇《在必应地图SilverLight控件中加载其他地图(Google卫星图等)》的文章,里面详细介绍了如何实现加载Google卫星地图。本文要介绍的内容和这篇文章差不多,Bing Maps Silverlight Control除了可以加载外网的Google卫星地图,同样也是可以加载自定义的Google Maps地图数据的,包括卫星地图和路况地图。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
- 1 public class GoogleTileSource : TileSource
- 2 {
- 3 public GoogleTileSource()
- 4 : base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}")
- 5 { }
- 6
- 7 public override Uri GetUri(int x, int y, int zoomLevel)
- 8 {
- 9 return new Uri(string.Format(this.UriFormat, x % 4, x, y, zoomLevel));
- 10 }
- 11 }
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
- 1 public partial class MainPage : UserControl
- 2 {
- 3 public MainPage()
- 4 {
- 5 InitializeComponent();
- 6
- 7 MapTileLayer tileLayer = new MapTileLayer();
- 8 GoogleTileSource gts = new GoogleTileSource();
- 9 tileLayer.TileSources.Add(gts);
- 10 myMap.Children.Add(tileLayer);
- 11 this.myMap.Mode = new MercatorMode();
- 12 }
- 13 }
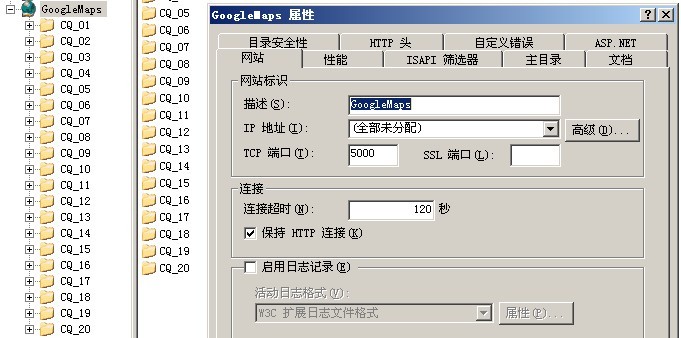
如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。


地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
- 1 public class GoogleTileSource : TileSource
- 2 {
- 3 public GoogleTileSource()
- 4 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
- 5 { }
- 6
- 7 public override Uri GetUri(int x, int y, int zoomLevel)
- 8 {
- 9 int port = Application.Current.Host.Source.Port;
- 10
- 11 string url = string.Format(this.UriFormat, (zoomLevel + 1).ToString("D2"), (y + 1).ToString("D6"), (x + 1).ToString("D6"), port);
- 12 return new Uri(url);
- 13 }
- 再次编译运行上面的程序,可以看到已经成功的将自己部署的Google Maps数据加载并呈现出来了,爽~~~~~~。有了Google地图数据,自己部署就不用担心没有联网造成不能加载地图的麻烦了。
- 如果你觉得上图的效果不是很好看,你可以给地图设置一个背景颜色,相对来说就好看多了,和在线的Google Maps显示效果是一样的。上面完成了加载自己部署的地图数据中的路况地图,其实我们也可以从自己部署的地图数据服务器上加载Google卫星地图,实现方式和加载路况地图一样简单,在此基础上只需要做小小修改就可以达到目的。在Google Maps地图数据中,路况地图和卫星地图的Tile Source算法是一样的,只是用了不同类型的图片而已,上面使用路径地图是:
- 1 public GoogleTileSource()
- 2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
- 3 { }
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
- 1 public GoogleTileSource()
- 2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg")
- 3 { }
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。
相关说明
本文属学习笔记文章,愿与有志者共同学习交流。欢迎转载,但请在明显地位标记本文的原文连接。
作 者:Beniao WebGIS开发群:75662563
【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps的更多相关文章
- 【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)
[Silverlight]Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System) 目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都 ...
- 【Silverlight】Bing Maps学习系列(六):使用扩展模式(Extended Modes)(转)
[Silverlight]Bing Maps学习系列(六):使用扩展模式(Extended Modes) 微软Bing Maps推出有有段时间了,通过不断的改进和新的地图更新,现在已经基本上形成了一套 ...
- 【Silverlight】Bing Maps学习系列(五):绘制多边形(Polygon)图形(转)
[Silverlight]Bing Maps学习系列(五):绘制多边形(Polygon)图形 Bing Maps Silverlight Control支持用户自定义绘制多边形(Polygon)图形, ...
- 【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)
[Silverlight]Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer) 如果我们需要在Bing Maps中加入一个小图钉标记,该如何实现了? ...
- 【Silverlight】Bing Maps学习系列(三):如何控制地图
[Silverlight]Bing Maps学习系列(三):如何控制地图 本篇主要介绍如何对地图的一些常用控制操作,包括地图加载模式.根据精度和纬度定位.变焦程度等. 一.动态设置地图加载模式 在本系 ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
- 【Silverlight】Bing Maps学习系列(一):开发前的准备工作
[Silverlight]Bing Maps学习系列(一):开发前的准备工作 微软推出的Bing Maps地图引擎,对外开放了Silverlight和Ajax两种客户端API,同时微软针对全球地图还推 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
随机推荐
- centos7搭建安装sentry
Sentry 是一款基于 Django实现的错误日志收集和聚合的平台,它是 Python 实现的,但是其日志监控功能却不局限于python,对诸如 Node.js, php,ruby, C#,java ...
- js ajax 传送xml dom对象到服务器
客户端代码 1 <script> var isie = true; var xmlhttp = null; function createXMLHTTP() {//创建XMLXMLHttp ...
- 爬虫项目 之(一) --- urllib 和 正则re
from urllib import request,parse from time import sleep import re # 1.[数据的获取] # 封装一个函数,用于将url转化成一个请求 ...
- 6.0以上,SYSTEM_ALERT_WINDOW 权限的问题
6.0以上会因为SYSTEM_ALERT_WINDOW权限的问题,无法在最上层显示. 用户打开软件设置页手动打开,才能授权.路径是:Settings->Apps->App Setting- ...
- JavaEE JDBC 了解JNDI
了解JNDI @author ixenos Web与企业应用中的连接管理 1. 数据库连接方式: (1)使用配置文件 (2)使用JNDI 2. 在Web或企业环境中部署 JDBC应用时,数据库连接管理 ...
- 全文搜索(A-3)-用户建模
用户模型可以分为静态模型.动态模型.混合推荐用户模型. 静态模型往往通过显式方式收集用户偏好信息: 动态模型通过隐式方式收集用户偏好信息: 基于内容的用户系统的推荐模型: 关键字匹配,空间向量模型 协 ...
- mysql proxy讀寫分流(二)-加入RW splitting
上一篇中提到 安裝LUA及MySQL Proxy後,接下來就是RW splitting(讀寫分流)的部份了 整體的概念圖跟上一篇MySQL Proxy安裝方式相同,丫忠再補上一個對應port的圖表: ...
- android listVIew实现button按钮监听程序
1.重写simpleAdapter 方法@Override public HashMap<String,String> getItem(int position) { // TODO Au ...
- 杜教筛--51nod1239 欧拉函数之和
求$\sum_{i=1}^{n}\varphi (i)$,$n\leqslant 1e10$. 这里先把杜教筛的一般套路贴一下: 要求$S(n)=\sum_{i=1}^{n}f(i)$,而现在有一数论 ...
- idea使用之maven中央仓库索引更新
接着上篇,上篇是更新本地已有的索引,这样在编写pom文件的时候,可以自动提示,但如果我们能够把整个中央仓库的索引更新下来,那不是更方便啦. 打开settings-->Build,Executio ...
