前端的百度地图的api的使用
1.打开百度地图官方api网页
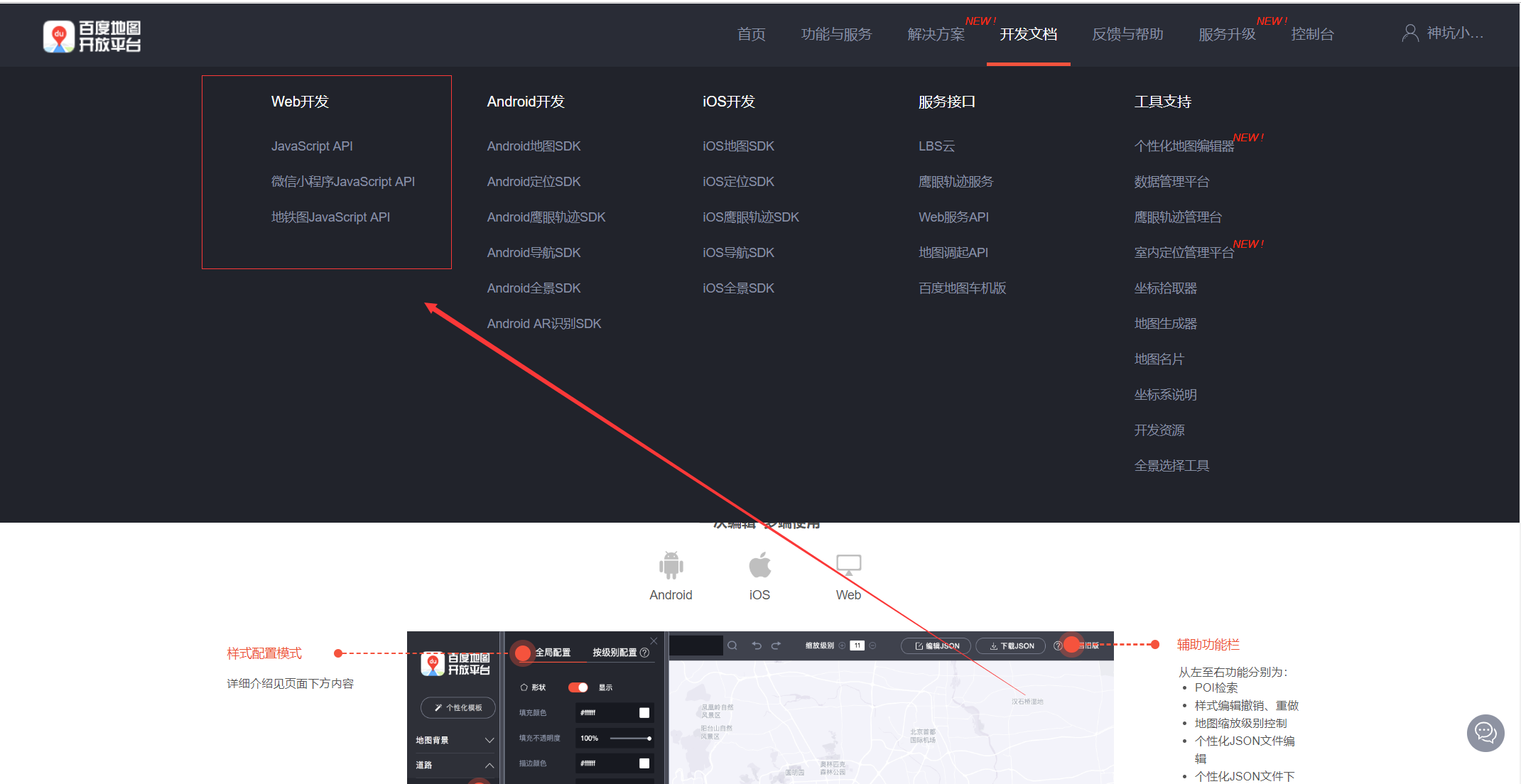
2.点击开发文档

3.选择对应的api

4.点击DEMO详情

5.得到源码复制到你的代码中
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
6.在上列代码行中第9行有ak密钥需要自己获取
http://lbsyun.baidu.com/apiconsole/key
7.根据官方教程提示进行操作
http://lbsyun.baidu.com/index.php?title=jspopular/qa
其中Refer白名单内容可以填写自己本地ip地址也可以填写服务器ip地址或域名。
8.把获取到的ak密钥更新到自己的代码中去

前端的百度地图的api的使用的更多相关文章
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- 如何结合自己本地数据库,使用【百度地图】API
如何结合自己本地数据库,使用[百度地图]API百度地图使用越来越多,官网上的示例数据都是写死的,实际上我们的开发中的数据都是从数据库中取出来的,最近看了很多大神的文章,结合自己本地数据库使用百度地图A ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 百度地图代码API
百度地图代码API: http://api.map.baidu.com/lbsapi/creatmap/index.html
- WPF技术触屏上的应用系列(二): 嵌入百度地图、API调用及结合本地数据库在地图上进行自定义标点的实现
原文:WPF技术触屏上的应用系列(二): 嵌入百度地图.API调用及结合本地数据库在地图上进行自定义标点的实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系 ...
- 百度地图JavaScript API经纬度查询-MAP
百度地图JavaScript API经纬度查询-MAP-ABCDEFGHIJKMHNOPQRSTUVWXYZ: 搜索:<input type="text" size=&quo ...
- 【百度地图JavaScript API】手机端浏览器定位的实现
[百度地图JavaScript API]手机端浏览器定位的实现 https://blog.csdn.net/xiao190128/article/details/72579476
- 百度地图的API接口----多地址查询和经纬度
最近看了百度地图的API的接口,正想自己做点小东西,主要是多地址查询和经纬度坐标跟踪, 下面的代码直接另存为html就可以了,目前测试Chrome和360浏览器可以正常使用. <!DOCTYPE ...
- 百度地图JavaScript API自定义覆盖物、自定义信息窗口增删时的显示问题
项目中,需求:在百度地图上实时画出车辆,并能点击车辆弹出信息框查看实时信息. 实现:通过不停的画覆盖物并删除掉.点击覆盖物时弹出信息窗口. 问题:删除掉覆盖物后信息窗也删除掉了.因为信息窗是建立在覆盖 ...
随机推荐
- searchkick HasMany Associations | index related model fields
Project < ActiveRecord::Base searchkick has_many :categories_has_projects has_many :categories, t ...
- Jmeter性能测试-GC相关
1.GC相关 HotSpot虚拟机将其物理上划分为两个–新生代(young generation)和老年代(old generation).新生代(Young generation): 绝大多数最新被 ...
- react项目中的注意点
一.ES6 的编译方法 目前主流的浏览器还不支持ES6. 现在一般采用webpack 和 <script type="text/babel">对jsx 语法进行编译, ...
- Android ADB实现解析【转】
本文转载自:http://blog.csdn.net/u010223349/article/details/41120255 ADB是Android系统提供的调试工具,整个ADB工具由三部分组成: ...
- AjaxControlToolkit没有通过WebResource.axd加载css导致ajaxToolkit:TabPanel无法显示正确的样式
https://stackoverflow.com/questions/3318092/what-is-webresource-axd WebResource.axd provides access ...
- 网站建设中用JS判断时间并显示不同内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- expect的安装与使用
expect的安装与使用 是什么 expect 是用来进行自动化控制和测试的工具.主要是和交互式软件telnet ftp ssh 等进行自动化的交互. 如何安装 1.检测是否安装 ls /usr/bi ...
- apt-get update 问题 及gcc高亮
一 gcc高亮 gcc 高亮有好几种方法. 参考 http://www.cokco.cn/thread-39909-1-1.html 这个教程: (1) git clone https://githu ...
- BZOJ_2097_[Usaco2010 Dec]Exercise 奶牛健美操_二分答案+树形DP
BZOJ_2097_[Usaco2010 Dec]Exercise 奶牛健美操_二分答案+树形DP Description Farmer John为了保持奶牛们的健康,让可怜的奶牛们不停在牧场之间 的 ...
