关于margin、padding 对内联元素的影响
内联元素和块级元素的区别是新手必须要掌握的知识点。大家可能平时注意块级元素比较多。所以这里重点让我们来讲讲常见的width height margin padding 对inline元素的影响。
测试代码(在谷歌浏览器运行版本 49.0.2623.87 m,火狐效果同谷歌)
<style type="text/css">
* {
margin: 0;
padding: 0; }
body{
font-size: 12px;
font-family: "微软雅黑";
}
span{
width:500px;
height: 500px;
border: 1px solid red;
background: yellow;
margin-top:10px;
margin-bottom: 10px;
margin-left:10px;
margin-right:10px;
padding-top:100px;
padding-bottom: 100px;
padding-left:10px;
padding-right:10px;
box-sizing:border-box;
}
div{
color:orange;
background: blue;
height: 100px;
}
</style>
</head> <body>
<div>蓝色区域的我是div 蓝色区域的我是div 蓝色区域的我是div</div>
<span>i am inline box</span>
</body>
inline:
width和height 可以看成物理属性,对内联元素没有影响。 能够影响它宽高的为其本身的内容。
margin-top:10px;margin-bottom: 10px;无效果
margin-left和margin-right;起作用。
padding属性就比较特别了。
padding-left;padding-right同样有效果,与块元素效果相同。
padding-top和padding-bottom不会影响它的高度,但是会影响他的背景高度。
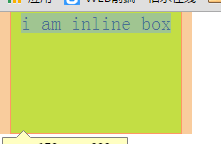
单个inline元素样式(隐藏了上方的div)

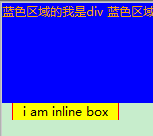
上方加入块级元素div后的样式

block
块元素就没什么好说了。
width,heigth对其产生影响。
块元素实际宽度 = width+padding-left+padding-right+border(没有设置box-size的情况下)
注意
1.css3中box-size属性的的出现对块元素的实际宽度的影响。(ps.这是个好工具)
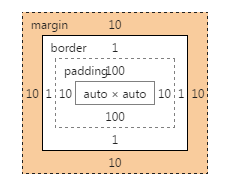
2.虽然对于inline元素 margin-top之类的没有影响但是在谷歌和火狐的调试器中的布局中仍然是有显示的。

关于ie(这里只测试了 ie7-ie9)
1.仅在ie7中 inlinede的padding 属性没有作用。如图

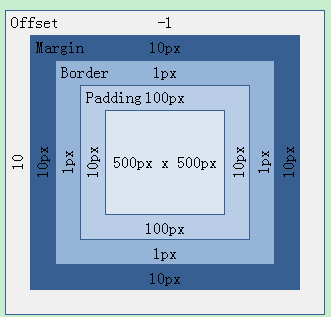
2.仅在ie9中,开发工具中的布局图,显示的宽高为css中设置的width,height值,而不是内联元素本身的值。在调试中要注意。如图

关于margin、padding 对内联元素的影响的更多相关文章
- float对内联元素和块元素的影响
写在前面:附一篇w3s的关于css float的讲解:http://www.w3school.com.cn/css/css_positioning_floating.asp float属性还没有彻底了 ...
- margin折叠-从子元素margin-top影响父元素引出的问题
正在做一个手机端电商项目,顶部导航栈的布局是一个div包含一个子div,如果给在正常文档流中的子div一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父div跟着一起往下走了! ...
- margin在块元素、内联元素中的区别 padding
(1)margin在块元素.内联元素中的区别 HTML(这里说的是html标准,而不是xhtml)里分两种基本元素,即block和inline.顾名思义,block元素就是以”块”表现的元素(bloc ...
- margin和padding那点事及常见浏览器margin padding相关Bug
用Margin还是用Padding 何时应当使用margin: 需要在border外侧添加空白时. 空白处不需要背景(色)时. 上下相连的两个盒子之间的空白,需要相互抵消时.如15px + 20px的 ...
- margin和padding对行内元素的影响
这个是在面试的时候,面试官问我的一个小问题 自己没有考虑过inline元素设置margin和padding的问题 学习的过程记录下来 1)inline元素的高度是由元素的内容决定的(字体的大小和行高) ...
- 内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型 1.内联元素不能设置width宽度和高度height span{width:200px ; height:200px} 与 span{width:100 ...
- Css中的两个重要概念:块状元素和内联元素
一.display:block display:block就是将元素显示为块级元素,一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(he ...
- 块级元素和内联元素的区别(HTML)
请把下面二行代码放进body标签里: <div style=”border: 1px solid red;”>div1</div> <div style= ...
- HTML--内联元素与块级元素
>>内联元素(inline element) a,span,input,select,label,img,textarea,sub,sup,li,i,small,strong,em,b,b ...
随机推荐
- nodejs的request模块
request模块让http请求变的更加简单.(作为客户端,去请求.抓取另一个网站的信息) request的GitHub主页: https://github.com/request/request 最 ...
- locate和grep命令
这任然是一篇读书笔记,以下内容来源<linux命令速查手册>这本书. 1.locate命令 用文件名或者文件名的部分来搜索文件在系统中的位置.locate不搜索具体目录,而是搜索一个数据库 ...
- vue开发总结(一)
vue使用快一个多月了,从移动端到PC端,踩过的坑也不少.项目的开发是基于element ui 与 mint ui 组件库,下面总结下项目中的一些知识点: 一.网页数据请求 首次进入页面,需要请求数据 ...
- Centos6.8防火墙设置
# 查看防火墙状态 service iptables status # 停止防火墙 service iptables stop # 启动防火墙 service iptables start ...
- Dedecms(织梦)文章内容页和图片集内容页,调用缩略图的方法
Dedecms(织梦)文章内容页和图片集内容页,调用缩略图的方法,亲测可用! Dedecms(织梦)首页的图片调用,相信大家已经非常的清楚,但是今天我在进行内容页的编写的时候,发现了内容页图片的调用问 ...
- UVA-10600(次小生成树)
题意: 现在给一个图,问最小生成树和次小生成树的权值和是多少; 思路: 求最小生成树的两种方法,次小生成树是交换最小生成树的其中一条边得到的,现在得到了最小生成树,枚举不在次小生成树中的边,再求一边最 ...
- JS DOM1核心概要document
Document类型: document对象表示整个html页面,而且,document对象是window对象的一个属性: 文档信息:document.title,表示当前页面的标题: documen ...
- I.MX6 U-boot imxotp MAC address 写入
/***************************************************************************** * I.MX6 U-boot imxotp ...
- 为什么python2.7中用Process创建子进程的语句之前必须加#if
from multiprocessing import Process import os def run(name): print 'The child process '%s' (pid %d) ...
- E20180430-hm
pants n. <英>(紧身的)短裤; <美> 裤子; 喘气( pant的名词复数 ); leggings n. 绑腿; 裹腿; 绷腿; 袜统; redundant adj. ...
