Java GUI 布局管理器
容器可设置布局管理器,管理容器中组件的布局:
container.setLayout(new XxxLayout());
Java有6种布局管理器,AWT提供了5种:
- FlowLayout
- BorderLayout
- GridLayout
- GridBagLayout
- CradLayout
Swing还提供了一种:
- BoxLayout
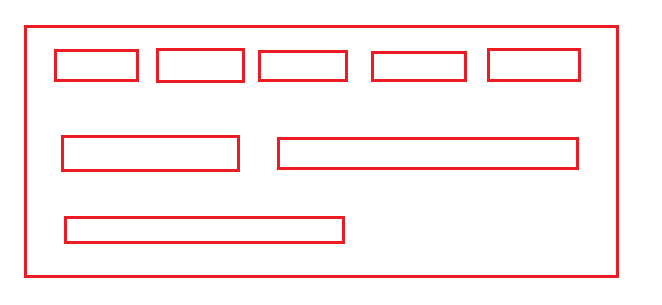
1、FlowLayout 流式布局
顾名思义,组件像水流一样,从第一行开始,从左向右依次排列,碰到边界时转到下一行继续。

三个构造函数:
- FlowLayout() //使用默认参数
- FlowLayout(int align) //设置对齐方式
- FlowLayout(int align,int hgap,int vgap) //设置对齐方式、水平间距、垂直间距
align是FlowLayout类的常量,比如:FlowLayout.LEFT,FlowLayout.CENTER
2、BorderLayout 边界布局
将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置一个组件。

2个构造函数:
- BorderLayout() //使用默认参数
- BorderLayout(int hgap,int vgap) //设置水平间距、垂直间距
放置组件时需指定位置:
- container.add(Component comp, Borderlayout.SOUTH); //第二个参数是BorderLayout类的常量,指定组件位置
- container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间
一共5个位置,一个位置最多放1个组件。
当然,可以在一个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。也可以一个都不放。
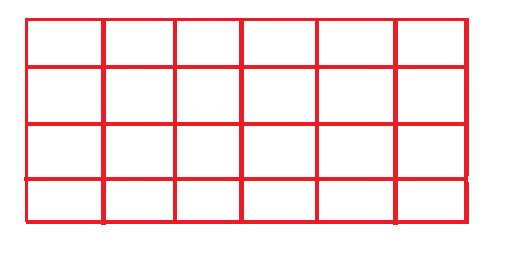
3、GridLayout 网格布局
将容器划分为指定行数、列数的网格,每个格子的尺寸都相同,一个格子中放置一个组件,适合组件大小差不多的,比如放置计算器的按钮。
从左往右、从上往下依次放置。

注意,网格线实际是不显示的。
2个构造函数:
- BorderLayout(int rows,int cols) //设置行数、列数
- BorderLayout(int rows,int cols,int hgap,int vgap) //设置行数、列数、水平间距、垂直间距
4、GridBagLayout 网格包布局
在GridLayout基础上发展而来,比GridLayout更加灵活。功能最强大,但也是最复杂的。
使用步骤:
(1)创建并指定布局管理器
GridLayout layout=new GridLayout();
container.setLayout(layout);
(2)创建GridBagConstraints对象并设置属性
GridBagConstraints constraints=new GridBagConstraints();
constraints.gridx=2; //设置该组件的起始位置的x坐标
constraints.gridy=1; //设置该组件的起始位置的y坐标
constraints.gridwidth=2; //设置该组件水平占据几个网格
constraints.gridheight=1; //设置改组件竖直方向占据几个网格
(3)建立布局管理器、组件、GridBagConstraints对象中间的关联
layout.setConstraints(component, constraints); //第一个参数是组件,第二个是GridBagConstraints对象
GridBagLayout用一个GridBagConstraints对象设置一个组件的位置
(4)向容器中添加组件
container.add(component);
添加组件时,重复(2)、(3)、(4)步。
GridBagConstraints有很多属性,比如fill——如何填充网格,此处不再一一列举。
5、CardLayout 卡片布局
将容器中的所有组件(通常是容器)当做一叠卡片,只显示一张卡片(一个组件)。
2个构造函数:
- CradLayout()
- CardLayout(int hgap,int vgap) //设置卡片与容器(左右、上下)边界的的距离
使用步骤:
(1)创建并指定布局管理器
CardLayout layout=new CardLayout(10,10);
container.setLayout(layout);
(2)往容器中添加卡片
container.add("第一张",component1); //第一个参数是卡片名,String类型,唯一标识此张卡片,第二个参数是要添加的组件(卡片)
container.add("第二张",component2);
.......
默认显示第一张卡片(最先添加的那张)。
一般是配合事件监听使用,发生xx事件时显示指定的卡片。
CardLayout对象可指定要显示的卡片:
- first(container) //显示第一张卡片(最先放入的那张)。参数container是卡片所在的容器
- last(container) //最后一张
- previous(container) //前一张
- next(container) //下一张
- show(container,"卡片名") //特定的那张。第二个参数是添加卡片时指定的卡片名,唯一标识一张卡片
卡片是有顺序的,按照添加的顺序排列,最先添加的是第一张卡片。
以上几个方法是CardLayout对象具有的,使用示例:
CardLayout layout=new CardLayout();
container.setLayout(layout);
.......
layout.show(container,"第二张"); //是通过布局管理器调用
6、BoxLayout
BoxLayout是在一个方向上排列组件,从左往右水平排列,或者从上往下竖直排列。
构造函数:
- BoxLayout(container, axis); //第一个参数指定容器,第二个参数指定排列方向,
第二个参数可选的值是BoxLayout类的2个常量:BoxLayout.X_AXIS 水平排列,BoxLayout.Y_AXIS 竖直排列
BoxLayout的另一种使用方式:
Box box=Box.createHorizontalBox(); //Box是一个容器,可使用静态方法创建Box对象,自带BoxLayout布局管理器。
//createHorizontalBox()创建的Box对象默认使用水平的BoxLayout布局,createVerticalBox()默认使用竖直的BoxLayout布局。不必再指定布局管理器。
box.add(component);
如果不设置布局管理器:
- JFrame、JDialog、JScrollPane默认使用BorderLayout
- JPanel(包括Applet)默认使用FlowLayout
Java有2种方式管理布局:
- 使用布局管理器
- 绝对定位
绝对定位的使用示例:
container.setLayout(null); //不适用布局管理器,清除默认的布局管理器
component1.setBounds(......); //手动为每个组件设置位置、尺寸
component2.setBounds(.....);
container.add(component1);
container.add(component2);
绝对定位很灵活、很简捷,可自由放置组件,但不跨平台。一般还是建议使用布局管理器。
Java GUI 布局管理器的更多相关文章
- JAVA GUI布局管理器
边界布局管理器: a.布局方式:是把整个容器划分为五个部分.东西南北中,南北要贯通,中间最大 (不仅是中间的范围最大,权利也最大)当周边不存在的时候中间会占领周边,当中间不存在的时候周边不能占据中间 ...
- java基础 布局管理器
概念: 组建在容器(比如JFrame)中的位置和 大小 是由布局管理器来决定的.所有的容器都会使用一个布局管理器,通过它来自动进行组建的布局管理. 种类: java共提供了物种布局管理器:流式布局管理 ...
- JAVA 网格布局管理器
//网格布局管理器 import java.awt.*; import javax.swing.*; public class Jiemian3 extends JFrame{ //定义组件 JBut ...
- JAVA 边界布局管理器
//边界布局管理器 import java.awt.*; import javax.swing.*; public class Jiemian1 extends JFrame{ //定义组件 JBut ...
- Java 的布局管理器GridBagLayout的使用方法(转)
GridBagLayout是java里面最重要的布局管理器之一,可以做出很复杂的布局,可以说GridBagLayout是必须要学好的的, GridBagLayout 类是一个灵活的布局管理器,它不要求 ...
- 5、Java Swing布局管理器(FlowLayout、BorderLayout、CardLayout、BoxLayout、GirdBagLayout 和 GirdLayout)
5.Java-Swing常用布局管理器 应用布局管理器都属于相对布局,各组件位置可随界面大小而相应改变,不变的只是其相对位置,布局管理器比较难以控制,一般只在界面大小需要改是才用,但即使这 ...
- Java 的布局管理器GridBagLayout的使用方法【图文说明】
https://www.cnblogs.com/taoweiji/archive/2012/12/14/2818787.html GridBagLayout是java里面最重要的布局管理器之一,可以做 ...
- learning java AWT 布局管理器 GridBagLayout
在GridBagLayout布局管理器中,一个组件可以跨越一个或多个网格,并可以设置各网格的大小互不相关. import java.awt.*; public class GridBagTest { ...
- learning java AWT 布局管理器 GridLayout
GridLayout布局管理器将容器分割成纵横线分格的网格,每个网格所占的区域大小相同. import java.awt.*; public class GridLayoutTest { public ...
随机推荐
- iOS中UIPickerView常见属性和方法的总结
UIPickerView是iOS中的原生选择器控件,使用方便,用法简单,效果漂亮. @property(nonatomic,assign) id<UIPickerViewDataSource&g ...
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- 机器学习 Hidden Markov Models 1
Introduction 通常,我们对发生在时间域上的事件希望可以找到合适的模式来描述.考虑下面一个简单的例子,比如有人利用海草来预测天气,民谣告诉我们说,湿漉漉的海草意味着会下雨,而干燥的海草意味着 ...
- 线段树之成段更新( 需要用到延迟标记,简单来说就是每次更新的时候不要更新到底,用延迟标记使得更新延迟到下次需要更新or询问到的时候)
HDU 1698 链接: http://acm.hdu.edu.cn/showproblem.php?pid=1698 线段树功能:update:成段替换 (由于只query一次总区间,所以可以直 ...
- 【Codeforces 582A】 GCD Table
[题目链接] 点击打开链接 [算法] G中最大的数一定也是a中最大的数. G中次大的数一定也是a中次大的数. 第三.第四可能是由最大和次大的gcd产生的 那么就不难想到下面的算法: ...
- MongoDb复制集实现故障转移,读写分离
前言 数据库技术是信息系统的一个核心技术,发展很快,各种功能类型数据库层出不穷,之前工作中使用过关系型数据库(mysql.oracle等).面相对象数据库(db4o).key-value存储(Memc ...
- insufficient memory to configure kdump(没有足够的内存)解决方法(待验证、待解决)
vritualbox上安装redhat 6.4 32位系统 在安装完成重启后开始进行一些初始化的配置,在最后一项是配置Kdump 看到这个"没有足够的内存配置kdump"(在英文界 ...
- web安全之跨站请求伪造
CSRF(Cross-site request forgery),中文名称:跨站请求伪造.因为这个不是用户真正想发出的请求,这就是所谓的请求伪造;因为这些请求也是可以从第三方网站提交的,所以前缀跨站二 ...
- Bootstrap-CL:下拉菜单
ylbtech-Bootstrap-CL:下拉菜单 1.返回顶部 1. Bootstrap 下拉菜单(Dropdowns) 本章将重点介绍 Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格 ...
- C# 利用Aspose.Cells .dll将本地excel文档转化成pdf(完美破解版 无水印 无中文乱码)
Aspose.Cells .dll下载 http://pan.baidu.com/s/1slRENLF并引用 C#代码 using System; using System.Collections. ...
