Android与H5互调(通过实例来了解Hybrid App)
前些日子,Android原生开发将被取缔的吵得火热,JavaScript是能做一个完全的APP,但只使用JavaScript做出来的APP也不会牛逼到哪里去。最好的是混合(Hybrid)开发,在需要的时候使用JavaScript,各有好处。
Hybrid App中原生页面 VS H5页面:http://www.jianshu.com/p/00ff5664e000
原生页面和H5页面的优劣势分析:
原生页面
优势:
(1)运行速度比较快
(2)能使用设备的底层功能,如摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等
(3)在界面设计、功能模块、操作逻辑等层面相较web更易做到App的便捷性和舒适性,功能更加强大
(4)节省流量
劣势:
(1)不同的操作系统(如Android和iOS)需要独立的进行开发,使用其各自的开发包、开发工具和控件
(2)每次有更新,都需要重新打包一次发布到应用平台上,且每次要向各个应用商店进行提交审核。之后用户需要手动进行点击更新安装(安装成本较高)
(3)开发成本比较高,尤其需要适配各种机型时(如Android应用,需要适配各种Android手机)
H5页面
优势:
(1)由于是运行在浏览器上,所以只需要开发一次便可以在不同的操作系统上显示
(2)迭代版本时,不需要打包便可以发布(实时更新、快速迭代),与云端实现实时数据交互
(3)开发成本相对较低,对浏览器的适配较简单,且发布门槛相对较低
劣势:
(1)每次打开页面,都得重新加载,获取数据...
(2)过于依赖网络,速度无法保证。特别在弱网环境下,不仅耗费流量而且加载缓慢,就算是WiFi情况下也不容乐观
(3)只能使用有限的设备底层功能(无法使用摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等功能)
(4)仍处于发展阶段,部分功能无法在基于现有技术的浏览器基础上实现,且无法全面的显示最完美的用户体验,只能用现有技术去弥去找最佳解决方案
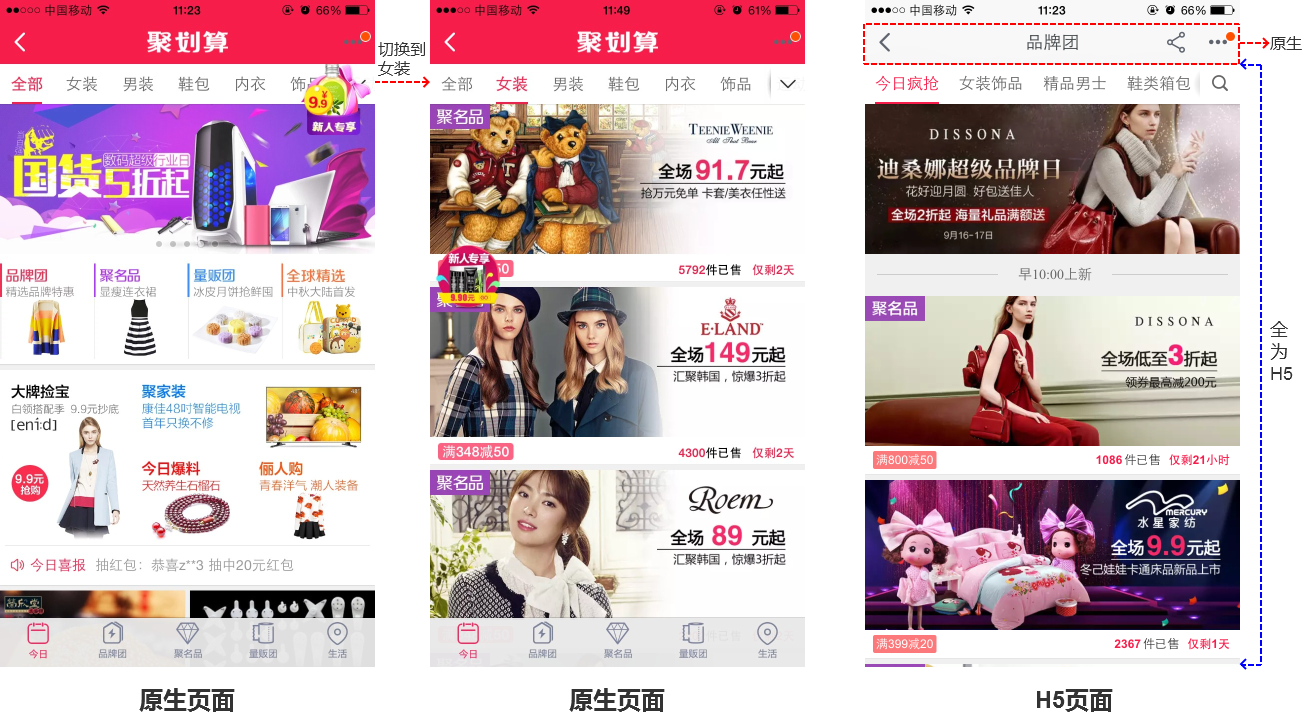
分析淘宝中的原生页面和H5页面

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

由上图得知,是否有底部tab导航栏也无法区别出H5页面
----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------
如下图是一个原生与webview混排的界面,红色线框是各控件的绘制边界,中间那一大块布局丰富的界面没有显示出很多边界红色,就是H5实现的。

案例:
JS调用Java,将Java中的Json数据显示在H5界面,点击调起视频播放器
效果图:

初始化webView: webview = (WebView) findViewById(R.id.webview);
设置WebSettings:
//设置支持javaScript
webSettings = webview.getSettings();
//设置支持javaScript
webSettings.setJavaScriptEnabled(true);
//设置文字大小
webSettings.setTextZoom(100);
//不让从当前网页跳转到系统的浏览器中
webview.setWebViewClient(new WebViewClient() {
//当加载页面完成的时候回调
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
});
//添加javaScript接口
webview.addJavascriptInterface(new MyJavascriptInterface(), "Android");
// body onload="javascript:Android.showcontacts()"与内部类中的方法相同
// "Android"必须与HTMl中的body onload="javascript:Android.showcontacts()"相同
//可以加载网络的页面,也可以加载应用内置的页面
webview.loadUrl("http://192.168.191.1:8080/JsCallJava.html");
javaScript接口的内部类设置如下:
class MyJavascriptInterface {
//调起Vedio
@JavascriptInterface //android4.4以后浏览器内核改变了,但webView是使用原来的内核
public void call(String video) {
Intent intent = new Intent();//隐式意图
intent.setDataAndType(Uri.parse(video),"video/*");
startActivity(intent);
}
//加载Vedio信息
@JavascriptInterface
public void showcontacts(){
String json = "[{\"name\":\"LikeYou\",\"video\":\"http://192.168.191.1:8080/LikeYou.mp4\"}]";
// 调用JS中的方法
webview.loadUrl("javascript:show("+"'"+json+"'"+")");
}
}
源码及资源地下载 : http://www.cnblogs.com/wujiancheng/
(若没有效果,请将build.gradle 中的targetSdkVersion改为低于19) 因为android4.4以后浏览器内核改了,而webView还是使用原来的webkit内核
Android与H5互调(通过实例来了解Hybrid App)的更多相关文章
- Android与H5互调
前言 微信,微博,微商,QQ空间,大量的软件使用内嵌了H5,这个时候就需要了解Android如何更H5交互的了:有些外包公司,为了节约成本,采用Android内嵌H5模式开发,便于在IOS上直接复用页 ...
- android 和h5互调步骤
1. Android 中调用JS 假如:H5页面中有一段如下JS代码 function h5Test(str){ xxxx... xxxx... } Android中调用方式如下: 步骤一: 启动支持 ...
- 优化Recorder H5录音:可边录边转码上传服务器,支持微信提供Android IOS Hybrid App源码
Recorder H5 GitHub开源库随着支持功能的增多,音频转码处理效率渐渐的跟不上需求了,近期抽时间对音频转码部分进行了升级优化,以支持更多实用的功能. 另外IOS的Hybrid App也完成 ...
- Hybrid APP基础篇(三)->Hybrid APP之Native和H5页面交互原理
本文已经不维护,新地址: http://www.cnblogs.com/dailc/p/8097598.html 说明 Hybrid模式原生和H5交互原理 目录 前言 参考来源 前置技术要求 楔子 A ...
- Android驱动开发之Hello实例
Android驱动开发之Hello实例: 驱动部分 modified: kernel/arch/arm/configs/msm8909-1gb_w100_hd720p-perf_defconf ...
- Android与H5交互(java与js的交互)
一.理论概述 1.js调用java方法 直接调用WebView的该方法就可以添加接口了,不过先要启动交互 // 启用javascript mWebView.getSettings().setJavaS ...
- Android studio 下JNI编程实例并生成so库
Android studio 下JNI编程实例并生成so库 因为公司需要为Android相机做美颜等图像后期处理,需要使用JNI编程,最近学了下JNI,并且在Android Studio下实现了一个小 ...
- android post 方式 访问网络 实例
android post 方式 访问网络 实例 因为Android4.0之后对使用网络有特殊要求,已经无法再在主线程中访问网络了,必须使用多线程访问的模式 该实例需要在android配置文件中添加 网 ...
- Android原生和H5交互;Android和H5混合开发;WebView点击H5界面跳转到Android原生界面。
当时业务的需求是这样的,H5有一个活动商品列表的界面,IOS和Android共用这一个界面,点击商品可以跳转到Android原生的商品详情界面并传递商品ID: 大概就是点击H5界面跳转到Androi ...
随机推荐
- 2016/05/19 thinkphp 3.2.2 文件上传
显示效果: 多文件上传. 这里是两个文件一起上传 上传到文件夹的效果: ①aa为调用Home下common文件夹下的function.php 中的rname方法 实现的 ②cc为调用与Home ...
- Why was 80 Chosen as the Default HTTP Port and 443 as the Default HTTPS Port?
https://www.howtogeek.com/233383/why-was-80-chosen-as-the-default-http-port-and-443-as-the-default-h ...
- bzoj1934: [Shoi2007]Vote 善意的投票&&bzoj2768:[JLOI2010]冠军调查
get到新姿势,最小割=最大流,来个大佬的PPT 这道题的做法是将st和1的xpy连,0的xpy和ed连,xpy之间jy连双向边,然后呢答案就是最小割. #include<cstdio> ...
- C语言预处理命令总结大全 :宏定义
C程序的源代码中可包括各种编译指令,这些指令称为预处理命令.虽然它们实际上不是C语言的一部分,但却扩展了C程序设计的环境.本节将介绍如何应用预处理程序和注释简化程序开发过程,并提高程序的可读性.ANS ...
- CodeForces-427D:Match & Catch (后缀自动机)
Police headquarter is monitoring signal on different frequency levels. They have got two suspiciousl ...
- Violet蒲公英
传送门 题目要求求出给定区间内编号最小的众数,强制在线. 虽然说这是个黑题……不过我们可以用暴力分块解决它.首先先对所有数离散化,这个不影响众数.我们先预处理出每个数在前i个块内出现了多少次,再预处理 ...
- asp.net MVC Model 类的主键 int类型、string类型、GUID类型。
在使用asp.net mvc进行定义 模型类的时候,一般情况下,我们都会定义一个属性为 int iD{get;set;} 或为int ClassNameID {get;set;},在这种情况下 1.I ...
- HDU 5512 Pagodas (数论)
题意:给了初始的集合{a, b},然后取集合里的两个元素进行加或者减的操作,生成新的元素.问最后最多能生成多少个元素.问答案的奇偶性. 析:多先写几个你就会发现,答案就是 n / gcd(a, b). ...
- 机器学习--DIY笔记与感悟--①K-临近算法
##“计算机出身要紧跟潮流” 机器学习作为如今发展的趋势需要被我们所掌握.而今我也需要开始learn机器学习,并将之后的所作所想记录在此. 今天我开始第一课--K临近算法. 一.k-临近的基础概念理解 ...
- Luogu P1186 玛丽卡 【最短路】By cellur925
题目描述 麦克找了个新女朋友,玛丽卡对他非常恼火并伺机报复. 因为她和他们不住在同一个城市,因此她开始准备她的长途旅行. 在这个国家中每两个城市之间最多只有一条路相通,并且我们知道从一个城市到另一个城 ...
