微信小程序之 Tabbar(底部选项卡)
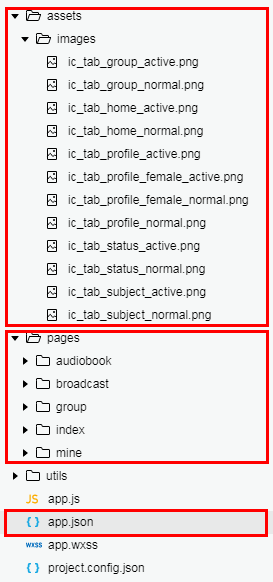
1.项目目录

2.在app.json里填写:tab个数范围2-5个
app.json
{
"pages": [
"pages/index/index",
"pages/audiobook/audiobook",
"pages/broadcast/broadcast",
"pages/group/group",
"pages/mine/mine"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#949494",
"selectedColor": "#42bd56",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "assets/images/ic_tab_home_active.png",
"iconPath": "assets/images/ic_tab_home_normal.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "assets/images/ic_tab_subject_active.png",
"iconPath": "assets/images/ic_tab_subject_normal.png",
"pagePath": "pages/audiobook/audiobook",
"text": "书影音"
},
{
"selectedIconPath": "assets/images/ic_tab_status_active.png",
"iconPath": "assets/images/ic_tab_status_normal.png",
"pagePath": "pages/broadcast/broadcast",
"text": "广播"
},
{
"selectedIconPath": "assets/images/ic_tab_group_active.png",
"iconPath": "assets/images/ic_tab_group_normal.png",
"pagePath": "pages/group/group",
"text": "小组"
},
{
"selectedIconPath": "assets/images/ic_tab_profile_active.png",
"iconPath": "assets/images/ic_tab_profile_normal.png",
"pagePath": "pages/mine/mine",
"text": "我的"
}
]
}
}
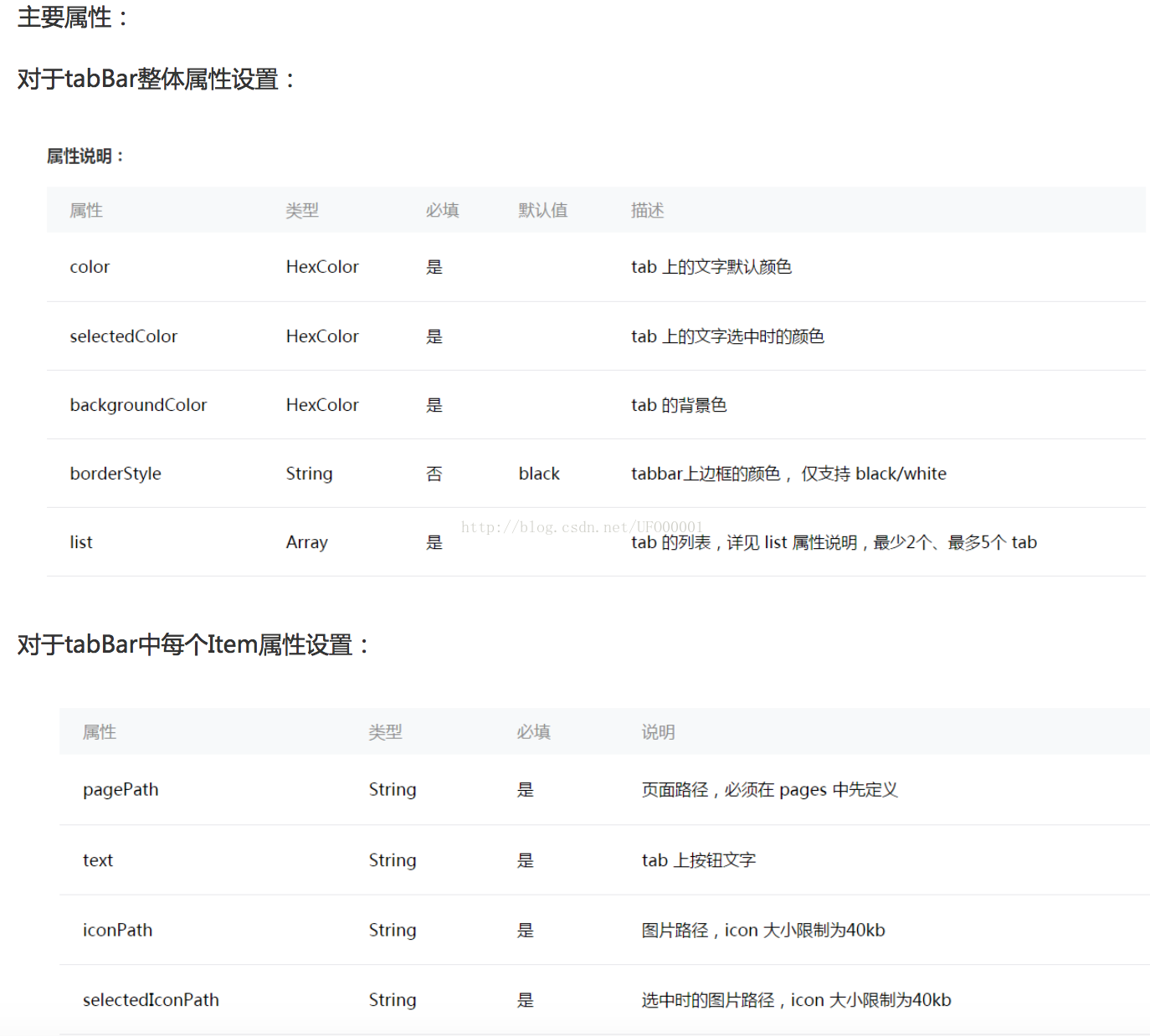
3.属性详解

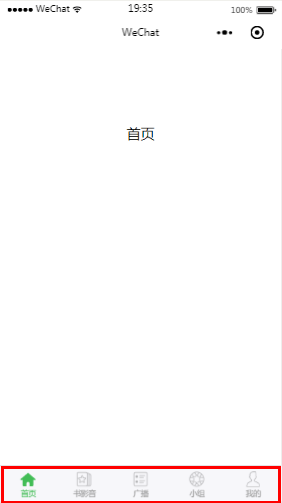
4.效果图

微信小程序之 Tabbar(底部选项卡)的更多相关文章
- 图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作 什么是tabBar? 顶部或者底部tab栏如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以 ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序之tabbar切卡
最近在研究小程序的时候,遇到了一个问题,就是tabbar切卡,在android上有fragment,在RN上也有提供一个第三方的组件来用,微信小程序,好像没有专门的一个组件来实现这个功能,度娘了大半天 ...
- 微信小程序关于tabbar点击切换数据不刷新问题
微信小程序中经常遇到的需求就是我提交了一个表单或者进行了一个操作,需要在我的个人中心页面中实时显示出来,但是小程序中的tabbar切换类似于tab切换 并不会进行页面刷新请求 所以总是会造成一些数据更 ...
- 微信小程序 自定义tabbar实例
在小程序的开发文档中,对tabbar是这样说明的: 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 t ...
- 微信小程序自定义TabBar
项目中需要根据用户角色控制TabBar中各Item的显示和隐藏,然而小程序自带TabBar没有提供隐藏某个item的功能,只好自己动手写了一个. 1.wxml文件 <view class=&qu ...
- 【微信小程序】tabBar的显示问题
tabBar不显示 在app.json中配置了4个页面,在tabBar的list中随意写了两个页面,编译后发现不能显示tabBar. { "pages": [ "page ...
- 微信小程序自定义tabbar的问题
个人感觉小程序的tab样式自定义的能力有所欠缺,不够美观,于是今天自己diy了一个tab 测试的时候发现,无论是使用navigator跳转(会出现点击的效果)还是用bindtap(触摸),因为没有定义 ...
- 微信小程序之自定义底部弹出框动画
最近做小程序时,会经常用到各种弹框.直接做显示和隐藏虽然也能达到效果,但是体验性太差,也比较简单粗暴.想要美美地玩,添加点动画还是非常有必要的.下面做一个底部上滑的弹框. wxml <view ...
随机推荐
- Linux 编译升级 FFmpeg 步骤
如果服务器已经安装了一个 Ffmpeg 的话,比如已安装在 /usr/local/ffmpeg 目录.Linux下版本升级步骤如下: 1.下载 ffmpeg-*.tar.gz到 Ffmpeg 官网 h ...
- 配置maven报错 the java_home environment variable is not defined correctly ......
the java_home environment variable is not defined correctly This environment variable is needed to r ...
- struts2中关于jsp页面向action传值出现乱码问题
在JSP页面输入中文并传给后台的时候,常常会出现乱码问题,产生乱码的原因:java在进行传值的时候,默认用的是iso-8859-1的编码形式进行传输,而我们jsp页面常用的则是utf-8的编码形式.所 ...
- C++ new delete(一)
在C#.Java這種managed語言,因為有garbage collection,所以完全不用考慮free()或delete,但在C/C++,有時候要delete的,有時又不用,到底哪些改delet ...
- 串的基本操作(KMP算法实现)
#include <iostream> #include <math.h> using namespace std; void StrAssign(char *T) { cha ...
- angularJS transclude
参考来源:彻底弄懂AngularJS中的transclusion 对以上文章进行摘录.总结和测试记录 在使用指令的时候,如果想要使用指令中的子元素,那么你就要用transclusion. 指令的DDO ...
- CentOS 6.5 x64 安装Tomcat8 并配置两个Tomcat8
1.首先,安装tomcat的前提是已经配置好jdk环境变量,若没配好可以参考我的上一篇博文:CentOS 6.5 x64安装jdk8,当然也可以通过网络搜索安装步骤~~ 2.下载: 可以通过官网下载: ...
- POJ 1383 Labyrinth (树的直径求两点间最大距离)
Description The northern part of the Pyramid contains a very large and complicated labyrinth. The la ...
- Ext修改Confirm弹框按钮的默认值
- Python+selenium鼠标、键盘事件
鼠标操作 现在的Web产品提供了丰富的鼠标交互方式,例如鼠标右击.双击.悬停.甚至是鼠标拖动等功能,在Webdriver中,将这些关于鼠标操作的方法封装在ActionChains类提供. 1.鼠标右击 ...
