vue项目中添加百度地图功能及解决遇到的问题详解
第一步,在百度地图开放平台 申请密钥 (如果有密钥可以省略此步骤,朋友有也可以借)
地址:http://lbsyun.baidu.com/
第二步,创建应用并填写表单(下面链接可参考)
http://jingyan.baidu.com/article/363872eccda8286e4aa16f4e.html 
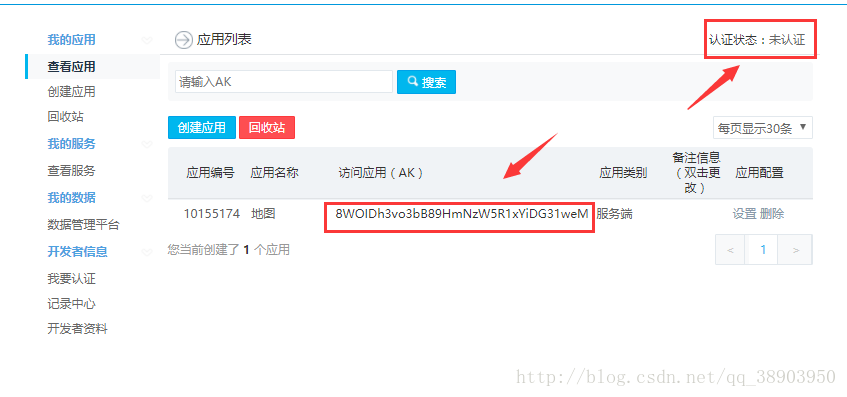
这个是我的密钥,不过个人觉得没用因为没认证,没认证的密钥使用会有提示
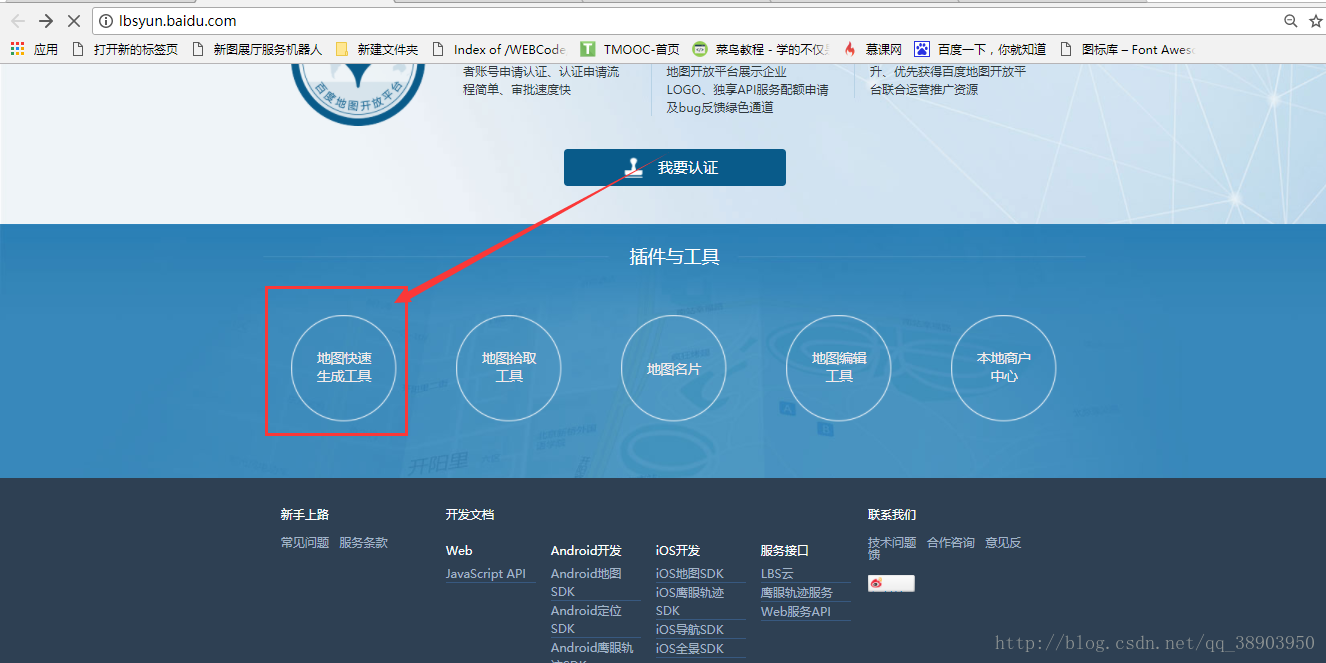
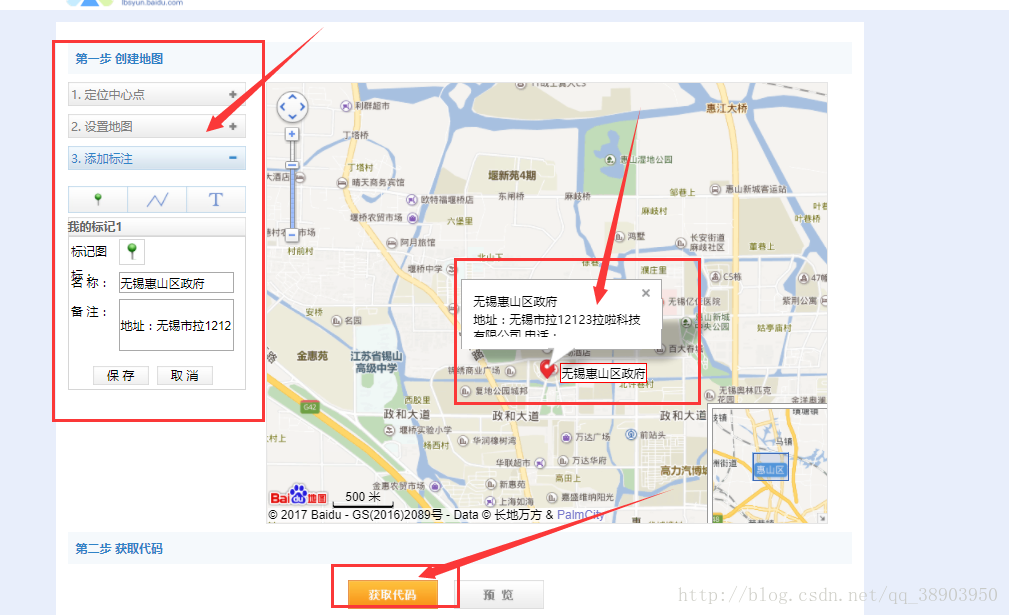
第三部,在百度地图开放平台 底部有 地图快速生成工具 点击进入选择好你的位置资料 然后点获取代码
如果你想在你的网站打开时就显示你的公司名称的话 那你先选择好像图中这样然后在获取代码
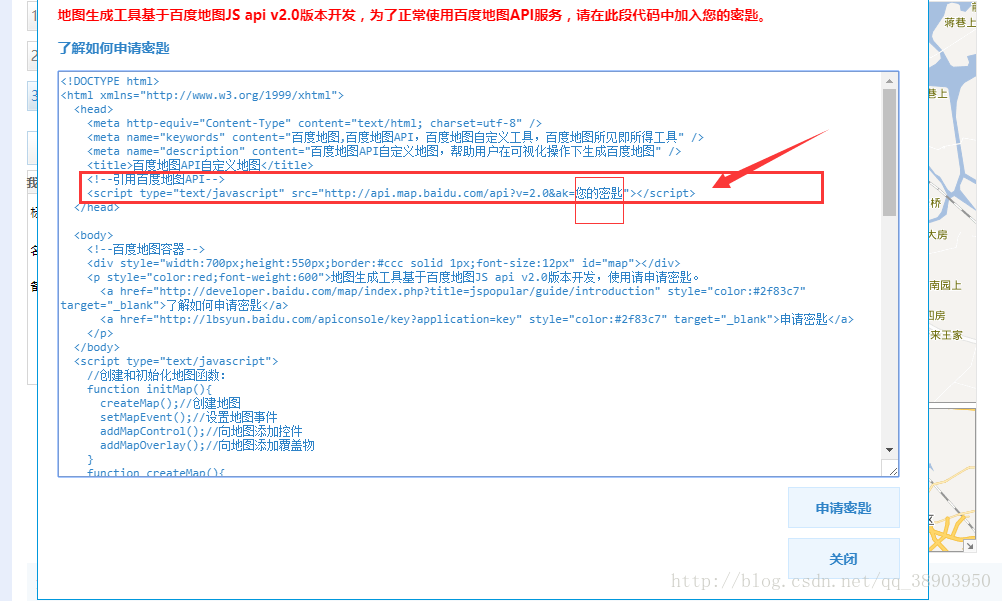
第四步,在项目中index.html文件里先引入
把 “您的密钥”换成你申请的密钥
第五步,在template模板里创建一个容器,可以直接复制 生成的代码里的 然后把js部分复制到项目里 更改其中部分的代码就完成了 也就是加几个this
<!--地图容器-->
<div style="width:70%;height:450px;border:#ccc solid 1px;" id="dituContent"></div>- 1
- 2
<script>
export default{
data () {
return {
}
},
mounted () {
this.initMap()
},
methods: {
//这几个地方加this
initMap () {
this.createMap() ; //创建地图
this.setMapEvent();//设置地图事件
this.addMapControl();//向地图添加控件
this.addMarker();//向地图中添加marker
},
createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(120.328033,31.686802);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
},
setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
},
addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
},
//标注点数组
//创建marker
addMarker(){
var markerArr = [{title:"无锡云熵动力科技有限公司",content:"地址:无锡市惠山经济开发区智慧路18号<br/>电话:15061509527",point:"120.32801|31.686872",isOpen:1,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}}];
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
//这个地方加this
var iconImg = this.createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
//这个地方加this
var iw = this.createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
var index = i;
//这个地方加this
var _iw = this.createInfoWindow(i);
var _marker = marker;
marker.addEventListener("click",function(){
//这个地方加this
this.openInfoWindow(_iw);
});
iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
}
},
//创建InfoWindow
createInfoWindow(i){
//这个地方复制一下上面的var markerArr 不然会不显示报错
var markerArr = [{title:"无锡云熵动力科技有限公司",content:"地址:无锡市惠山经济开发区智慧路18号<br/>电话:15061509527",point:"120.32801|31.686872",isOpen:1,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}}];
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
},
//创建一个Icon
createIcon(json){
//这个地方我是用本地图标图片的
var tubiao=require("../assets/mkicon.png")
var icon = new BMap.Icon(tubiao, new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
}
}
</script>vue项目中添加百度地图功能及解决遇到的问题详解的更多相关文章
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- vue项目中使用百度统计
统计有多少人访问了自己的网站(wap端pc web端都适用),或者更细的统计网站每个页面的访问量,可以使用百度统计 百度统计传送门 按提示注册登录即可 登录后-->管理-->新增网站,配置 ...
- 如何在vue项目中使用百度编辑器ueditor
百度编辑器官方并没有提供vue项目使用说明,目前网上也有不少人实现了相关功能,这里就不再重复,只是针对自身项目碰到的情况做个记录,就当是熟悉了一遍富文本编辑器的代码结构. 按照网上的做法,基本可以实现 ...
- vue项目中添加单元测试
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一 ...
- 在vue项目中添加特殊字体
这里的特殊字体,指的是一般用户电脑未安装到本地的字体,要引入这样的字体,首先需要把字体文件下载下来. 就像上图这样的,ttf格式的,然后在项目里添加它. 然后我们在font.css里用@font-fa ...
- Vue 项目中添加全局过滤器以及全局混合mixin
可以在.vue文件中定义局部使用的过滤器 export default{ data(){ return [] }, filters:{ toUpperCase:function(value){ ret ...
- vue项目中使用百度富文本编辑器ueditor
第一步,安装依赖,并且把ueditor整个文件夹放入public里边 第二步,在你需要编辑的地方引入,或者main.js中全局引入 XX.vue文件中写入下面代码,创建编辑器. <vue-ued ...
- 在vue项目中添加一个html页面,开启本地服务器
在vue项目里新增一个不需要登录的页面,那么我只能新增一个html页面了,不经过路由,直接在浏览器输入路径打开,那么就需要用到本地服务器, 1.vue里面的html页面最好放过在public文件夹里面 ...
- vue项目中使用百度地图的方法
1.在百度地图申请密钥: http://lbsyun.baidu.com/ 将 <script type="text/javascript" src="http: ...
随机推荐
- OpenLayers 3+Geoserver+PostGIS实现点击查询
WebGIS开发中,点击查询是最经常使用的一种查询方式,在ArcGIS api 中.这样的查询叫IdentifyTask,主要作用是前台提交參数.交ArcServer查询分析返回. 本文从开源框架的角 ...
- android EditText如何使光标随着输入内容移动
EditText 使光标随着输入内容移动的setSelection()
- go语言---for range
学习-go语言坑之for range https://www.cnblogs.com/hetonghai/p/6718250.html go只提供了一种循环方式,即for循环,在使用时可以像c那样使用 ...
- 错误: 实例 "ruiy" 执行所请求操作失败,实例处于错误状态。: 请稍后再试 [错误: 'ascii' codec can't decode byte 0xe6 in position 0: ordinal not in range(128)].
错误: 实例 "ruiy" 执行所请求操作失败,实例处于错误状态.: 请稍后再试 [错误: 'ascii' codec can't decode byte 0xe6 in posi ...
- Flask-SQLAlchemy - 不使用外键连表查询。记得常回来看我
前言 相比于 Django 的 ORM ,SQLAlchemy "不依靠外键进行跨表联查" 的解决方案就比较多. 没啥好说的,只能怪自己学艺不精.. _(:з」∠)_ 解决办法 ...
- [App Store Connect帮助]六、测试 Beta 版本(4.3) 管理 Beta 版构建版本:为 Beta 版构建版本提供出口合规证明
如果您没有完成出口合规证明,则该 Beta 版构建版本的状态为“缺少合规证明”.您可以在 TestFlight 部分中回答必需的出口合规证明问题. 必要职能:“帐户持有人”职能.“管理”职能或“App ...
- 洛谷 P1462 通往奥格瑞玛的道路(spfa+二分搜索)(4boy)
原题:http://www.luogu.org/problem/show?pid=1462#sub 4boy: 大意:给出n个城市,有m条路,每经过一个城市都要交钱,每经过一条道路都要扣HP,有HP上 ...
- C++小项目-吃豆子游戏
GMap.h #pragma once //保证头文件只被编译一次 #include "stdafx.h" #define MAP_LEN 19 //逻辑地图大小 (逻辑地图由行. ...
- hdu6198 number number number(递推公式黑科技)
number number number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- 洛谷 P3389 【模板】高斯消元法
以下这个好像叫高斯约旦消元法,没有回代 https://www.luogu.org/blog/37781/solution-p3389 #include<cstdio> #include& ...