[Jest] Automate your migration to Jest using codemods
Jest is a fantastic testing library, but maybe you've been putting off the switch because migrating all of your existing tests from another library seems like a daunting task. With jest-codemods, you can automate most, if not all, of that migration! The jest-codemods CLI is a wrapper around jscodeshift that is specifically focused on helping you migrate from several popular test runner and assertion library combinations to Jest. In this lesson, we'll walk through converting a small sampling of tests created with Mocha, Sinon and Chai over to Jest. We'll even take a look at a couple edge cases where the conversion requires some manual intervention so you can be prepared for those in your own project.
Install:
npm i -D jest npm i -g jest-codemons
Run:
jest-codemods # default path is under src

There is a waring:
"
jest-codemods warning: (src/index.spec.js) Usage of package "sinon" might be incompatible with Jest
"
describe('once', () => {
test('Only invokes the function once', () => {
const fn = sinon.stub()
const onceFn = once(fn)
onceFn()
onceFn()
onceFn()
onceFn()
sinon.assert.calledOnce(fn)
})
})
Change to:
describe('once', () => {
test('Only invokes the function once', () => {
const fn = jest.fn();
const onceFn = once(fn)
onceFn()
onceFn()
onceFn()
onceFn()
expect(fn).toHaveBeenCalledTimes(1);
})
})
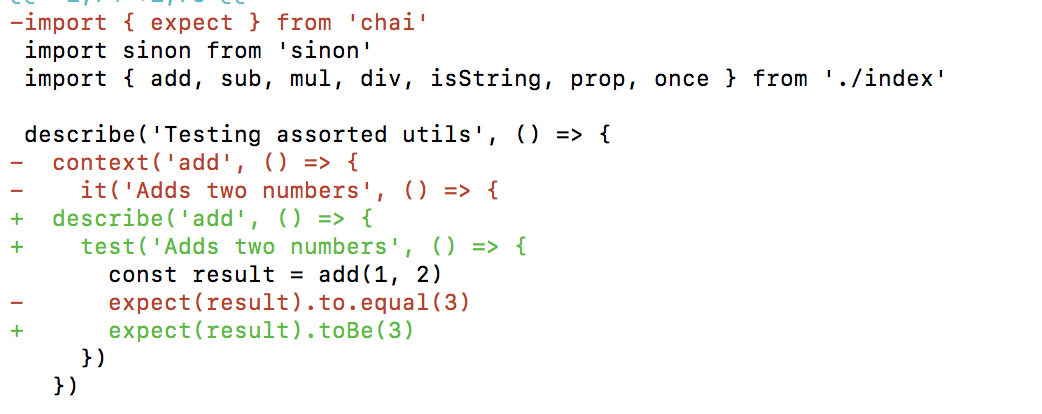
One failed test:
expect(result).to.eq(3)
Change to:
expect(result).toBe(3)
[Jest] Automate your migration to Jest using codemods的更多相关文章
- Jest 单元测试入门
今天,我们要讲的是 Jest 单元测试的入门知识. 为何要进行单元测试? 在学习 Jest 之前,我们需要回答一个问题:为何要进行单元测试?编写单元测试可以给你带来很多好处: 将测试自动化,无需每次都 ...
- 前端测试框架Jest系列教程 -- 简介
写在前面: 随着互联网日新月异的发展,用户对于页面的美观度,流畅度以及各方面的体验有了更高的要求,我们的网页不再是简单的承载文字,图片等简单的信息传递给用户,我们需要的是更加美观的页面展示,更快的浏览 ...
- 前端测试框架Jest系列教程 -- Matchers(匹配器)
写在前面: 匹配器(Matchers)是Jest中非常重要的一个概念,它可以提供很多种方式来让你去验证你所测试的返回值,本文重点介绍几种常用的Matcher,其他的可以通过官网api文档查看. 常用的 ...
- 【前端单元测试入门05】react的单元测试之jest
jest jest是facebook推出的一款测试框架,集成了前面所讲的Mocha和chai,jsdom,sinon等功能. 安装 npm install --save-dev jest npm in ...
- jest 自动化测试
概述 jest 是 facebook 开源的,用来进行单元测试的框架,可以测试 javascipt 和 react. 单元测试各种好处已经被说烂了,这里就不多扯了.重点要说的是,使用 jest, 可以 ...
- Jest 学习笔记(一)之matchers
Jest官网地址 Jest是专门被facebook用于测试包括React应用在内的所有javascript代码,Jest旨在提供一个综合的零计算的测试体验. 因为没有找到文档,基于我个人的经验,Jes ...
- 基于jest和puppeteer的前端自动化测试实战
前端测试现状 经常听到后端同学说“单元测试”,前端写过测试用例的有多少?答案是:并不多,为什么呢?两个主要原因 1.前端属于GUI软件,浏览器众多,兼容问题让人头大,用户量有一定规模的浏览器包括: I ...
- 前端测试框架jest 简介
转自: https://www.cnblogs.com/Wolfmanlq/p/8012847.html 作者:Ken Wang 出处:http://www.cnblogs.com/Wolfmanlq ...
- [Jest] Set up Testing Globals in an Application with Jest
For some React component testing, we have common setup in each test file: import { render } from 're ...
随机推荐
- Winform之GDI绘制验证码
主要功能:点击验证码可更换,输入验证码进行登陆 需要导入命名空间System.Drawing; 产生五位的随机字符串: 1 Random random = new Random(); //产生5个随机 ...
- OpenCV3.3安装教程
http://blog.csdn.net/amusi1994/article/details/76768775?locationNum=10&fps=1
- java SSL 邮件发送
Properties props = new Properties(); props.put("mail.smtp.host", smtp); props.put("ma ...
- ZooKeeper系列(四)
一.配置服务 配置服务是分布式应用所需要的基本服务之一,它使集群中的机器可以共享配置信息中那些公共的部分.简单地说,ZooKeeper可以作为一个具有高可用性的配置存储器,允许分布式应用的参与者检索和 ...
- day25-1 网络架构与互联网组成
目录 网络架构 单机架构 CS架构 数据放在服务端和客户端的利与弊 BS架构 互联网和互联网的组成 互联网的硬件组成 互联网的软件组成 网络架构 单机架构 应用领域: 单机游戏 CS架构 基于网络,应 ...
- python根据日期返回星期
import time #定义:timedate为时间戳def formattime(timedate,s="%Y-%m-%d %H:%M:%S"): return ...
- JavaSE-23 注解
学习要点 注解的概念 注解分类 读取注解信息 注解概述 1 元数据 定义 描述数据的数据. 用处 文档编制.编译器检查.代码分析等 2 Java注解 Annotation in JDK5.0——将 ...
- bin/hadoop checknative
bin/hadoop checknative #检查是否支持本地库 [root@node01 ~]# hadoop checknative19/05/28 23:12:46 INFO bzip2.Bz ...
- getDate() 获取时间 如2018年09月21日 11:32:11
function p(s) { return s < 10 ? '0' + s: s;} function getDate() { var myDate = new Date(); //获取当前 ...
- luogu4388 付公主的矩形
题面: 为了排解心中的怒气,她造了大量的稻草人来发泄.每天付公主都会把一些稻草人摆成一个R∗C的矩形,矩形的每个方格上都有一个稻草人.然后她站在这个矩形的左上角,向矩形的右下角射箭.付公主的箭术过人, ...
