关于网页的自适应问题一---Media Query(媒介查询)
1、Media Query(媒介查询)
通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。媒介查询的大部分媒介特性都接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
用法
@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}


CSS的@media与@media screen,媒体查询/匹配
媒体查询也是css3的方法,我们要解决的问题是适应手机屏幕,这个媒体查询正是为解决这个问题而生。
媒体查询的功能就是为不同的媒体设置不同的css样式,这里的“媒体”包括页面尺寸,设备屏幕尺寸等。
首先先讲一下@media与@media screen区别
@media与@media screen两者在手机设备上没有区别,但@media screen的css在打印设备里是无效的,而@media在打印设备里是有效的,如果css需要用在打印设备里,那么就用@media 。【阿里云】上有实例讲解哦~~
语法
以@media或@media screen and开头来表示这是一条媒体查询语句。@media后面的是一个或者多个表达式,如果表达式为真,则应用样式。
@media
@media (max-width: 600px) {
.mainner {
display: none;
}
}
上面的代码在屏幕宽度小于 600px 的时候,会作用大括号里的内容。
注:max-width是目标显示区域的宽度,例如,浏览器宽度。
媒体查询可以在 link标签上加media属性或css文件中使用。具体例子就不举了。
@media screen
以下例子为当屏幕宽度小于400px的时候,就取消浮动
@media screen and (max-device-width: 400px)
{ .left {
float:none;
}
}
注:max-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
知识扩展
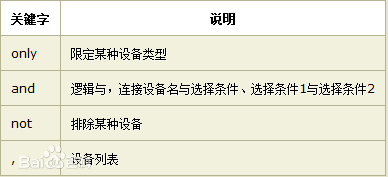
@media only screen and
only(限定某种设备)
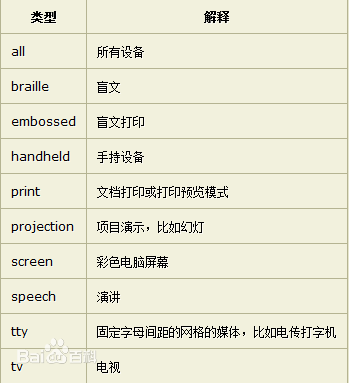
screen 是媒体类型里的一种
and 被称为关键字,其他关键字还包括 not
not 指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器:
例如:如果浏览器窗口小于 500px, 背景将变为浅蓝色:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
关于网页的自适应问题一---Media Query(媒介查询)的更多相关文章
- media query(媒体查询)和media type(媒体类型)
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面.media query(媒体查询)是对media ...
- media query媒体查询
媒体查询(CSS3 media query) 一.逻辑操作符:not.and.only not:not操作符用来对一条媒体查询的结果取反. and:and操作符用来把多个媒体属性组合起来,合并到同一条 ...
- chrome 26.0.XXX版本下media query流媒体查询有问题的bug
这段代码什么意思: @media only screen and (max-width: 1360px) 当用户的界面小于等于1360px的时候, 会加载该流媒体样式(此时的界面是包含滚动条的): ...
- CSS3 - - Media(css3媒介查询) 属性
语法结构及用法: @media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules} 实际应用一 判断设备横竖屏: /* 这是匹配横屏的状态,横屏时的 ...
- media type与media query
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面.media query(媒体查询)是对media ...
- CSS3 Media Query实现响应Web设计(宽度为不同的移动设备)
现在的屏幕分辨率.小到320px(iPhone),大到2560px或甚至更高(大显示屏).范围内变化很大.除了使用传统的台式机.用户会越来越多的通过手机.上网本.iPad一类的平板设备来浏览页面. 这 ...
- 利用media query让背景图适应不同分辨率的设备
随着上网方式的多样化,用户选择上网的工具不再仅是PC,而可以是手机,或者平板电脑.随之而来的问题是如何让网页适应不同分辨率,这给前端工程师们带来了新的挑战,其中重要的一点是如何让图片能在不同的分辨率下 ...
- media type 与 media query
参考博客:http://www.qianduan.net/media-type-and-media-query.html media type(媒体类型)是css 2中的一个非常有用的属性,通过med ...
- 媒体查询@media query
@media query 媒体查询 @media (min-width:768px)小屏 (>=) @media (min-width:992px)中屏 @media (min-width:12 ...
随机推荐
- swing中的按钮事件
package pack2; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax ...
- SpringMVC中@Controller和@RequestMapping用法和其他常用注解(转)
一.简介 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Mo ...
- 洛谷 1182 数列分段Section II
[题解] 最大值最小化,那么一般要联想到二分.二分一个最大值,然后check一下能否分成小于等于m段即可. #include<cstdio> #include<algorithm&g ...
- Python基础(八)装饰器
今天我们来介绍一下可以提升python代码逼格的东西——装饰器.在学习装饰器之前我们先来复习一下函数的几个小点,方便更好的理解装饰器的含义. 一.知识点复习 1, 在函数中f1和f1()有什么不同,f ...
- c# 缓存!
做项目的时候获取所有城市的时候,发现每次去获取都花费了很多时间,所以用缓存方法让效率更高! 这是我做的例子,如下: public class CacheGetCity { /// <summar ...
- 关于datanode多磁盘存储策略
目的: 节点内各存储磁盘均衡 相关参数: dfs.datanode.fsdataset.volume.choosing.policy=org.apache.hadoop.hdfs.server.dat ...
- Java基础学习总结(75)——Java反射机制及应用场景
什么是Java反射机制? JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意一个方法:这种动态获取的以及动态调用对象的方法的功能称为 ...
- Codeforces Round #240 (Div. 2) D
, b2, ..., bl (1 ≤ b1 ≤ b2 ≤ ... ≤ bl ≤ n) is called good if each number divides (without a remainde ...
- select节点clone全解析
select节点clone全解析 2009-12-18 在开发ns-log项目中,统计分类有复制的功能.由于之前的统计分类中的数据是通过JS赋值进去的,之后用户可能又进行了修改,发现进行节点克隆时,出 ...
- H3c 配置ssh acl
http://www.h3c.com/cn/d_201108/723349_30005_0.htm
