JavaScript--编程挑战
小伙伴们,请编写"改变颜色"、"改变宽高"、"隐藏内容"、"显示内容"、"取消设置"的函数,点击相应按钮执行相应操作,点击"取消设置"按钮后,提示是否取消设置,如是执行操作,否则不做操作。
任务
一、定义"改变颜色"的函数
提示:
obj.style.color
obj.style.backgroundColor
二、定义"改变宽高"的函数
提示:
obj.style.width
obj.style.height
三、定义"隐藏内容"的函数
提示:
obj.style.display="none";
四、定义"显示内容"的函数
提示:
obj.style.display="block";
五、定义"取消设置"的函数
提示:
使用confirm()确定框,来确认是否取消设置。
如是将以上所有的设置恢复原始值,否则不做操作。
六、当点击相应按钮,执行相应操作,为按钮添加相应事件
=======================================
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
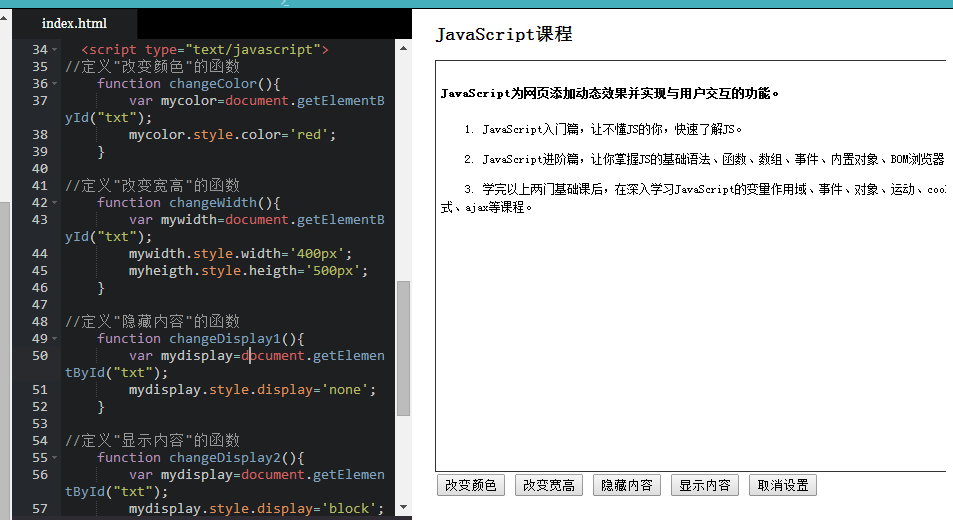
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeWidth()">
<input type="button" value="隐藏内容" onclick="changeDisplay1()">
<input type="button" value="显示内容" onclick="changeDisplay2()">
<input type="button" value="取消设置" onclick="changeNo()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor(){
var mycolor=document.getElementById("txt");
mycolor.style.color='red';
}
//定义"改变宽高"的函数
function changeWidth(){
var mywidth=document.getElementById("txt");
mywidth.style.width='400px';
myheigth.style.heigth='500px';
}
//定义"隐藏内容"的函数
function changeDisplay1(){
var mydisplay=document.getElementById("txt");
mydisplay.style.display='none';
}
//定义"显示内容"的函数
function changeDisplay2(){
var mydisplay=document.getElementById("txt");
mydisplay.style.display='block';
}
//定义"取消设置"的函数
function changeNo(){
var mymessage=confirm("是否取消设置?");
if(mymessage==true){
var myset=document.getElementById("txt");
myset.removeAttribute('style');
}
}
</script>
</body>
</html>

JavaScript--编程挑战的更多相关文章
- JavaScript进阶 - 第10章 编程挑战
10-1 编程挑战 现在利用之前我们学过的JavaScript知识,实现选项卡切换的效果. 效果图:
- 编程挑战JavaScript进阶篇(慕课网题目)
编程挑战 现在利用之前我们学过的JavaScript知识,实现选项卡切换的效果. 效果图: 文字素材: 房产: 275万购昌平邻铁三居 总价20万买一居 200万内购五环三居 140万安家东三环 ...
- w3c编程挑战-初级脚本算法
之前偶然看到了w3c上的编程挑战题,就像拿来试试手,先做的是初级脚本算法,总体不难,如果有更好的方法,希望能一起交流! 1.翻转字符串 先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序 ...
- 《JavaScript编程实战》
<JavaScript编程实战> 基本信息 原书名:JavaScript programming: pushing the limits 作者: (美)Jon Raasch 译者: 吴海星 ...
- Javascript编程风格
Douglas Crockford是Javascript权威,Json格式就是他的发明. 去年11月他有一个演讲(Youtube),谈到了好的Javascript编程风格是什么.我非常推荐这个演讲,它 ...
- javascript编程: JSON, Mapping, 回调
使用 Javascript 编程, 组合使用 JSON 数据格式,Mapping 和回调技术, 可以产生很强的表达效果. 在实际工作中, 总会有数据汇总的需求. 比如说, 取得了多个 device ...
- javascript编程的最佳实践推荐
推荐的javascript编程的最佳实践,摘要记录在这里: 可维护的代码保证代码的性能部署代码 1 可维护的代码1.1什么是维护的代码:可理解性——其他人可以接手代码并理解它的意图和一般途径,而无需原 ...
- Javascript编程模式(JavaScript Programming Patterns)Part 1.(初级篇)
JavaScript 为网站添加状态,这些状态可能是校验或者更复杂的行为像拖拽终止功能或者是异步的请求webserver (aka Ajax). 在过去的那些年里, JavaScript librar ...
- 实践javascript美术馆的小案例,学习到的东西还是蛮多的,包括javascript编程中的预留退路、分离javascript、以及实现向后兼容等
javascript美术馆(改进2) 一.javascript编程过程中的好习惯 1.实现预留退路 js被禁掉,图片也可以显示出来,href属性带有图片路径 <script src=" ...
- [cpp]伯乐在线编程挑战第 0 期 – 呼叫转移系统
题目: 描述 呼叫转移服务是一个把呼叫号码A转移到号码B的服务.举个例子:当你正在度假时,这样的系统非常有帮助.A君度假去了,那么,A君的工作电话可以通 过呼叫转移至B君.更进一步讲,当B君也正好在度 ...
随机推荐
- CodeForces 800B Volatile Kite(点与直线的距离)(Java 实现)
CodeForces 800B Volatile Kite(点与直线的距离)(Java 实现) 传送门 如果想要一个凸多边形不退化为凹多边形,那么任意的相邻的三个点必然最多形成一条直线.因此我们可以求 ...
- noip模拟赛 读
分析:感觉很像是贪心,但是直接贪找不到方法.一个暴力的想法是枚举最小步数,然后看每个指针能够覆盖到的位置,看看能不能覆盖到所有点.这个求最大覆盖就有点贪心的思想,因为给的ai,bi都是递增顺序的,考虑 ...
- [USACO1.2]挤牛奶Milking Cows
题目描述 三个农民每天清晨5点起床,然后去牛棚给3头牛挤奶.第一个农民在300秒(从5点开始计时)给他的牛挤奶,一直到1000秒.第二个农民在700秒开始,在 1200秒结束.第三个农民在1500秒开 ...
- 使用pymongo.find查询很慢的解决方式
1.前言: mongodb部署在阿里云服务器, mongodb中collection存储了百万条记录. 需求:优化查询指定时间段内的所有数据的查询时间,结果有百万级别. 最初:313587条记录耗时: ...
- 模拟赛 Problem 2 不等数列(num.cpp/c/pas)
Problem 2 不等数列(num.cpp/c/pas) [题目描述] 将1到n任意排列,然后在排列的每两个数之间根据他们的大小关系插入“>”和“<”.问在所有排列中,有多少个排列恰好有 ...
- Ubuntu 16.04安装PDF阅读器FoxitReader
下载: https://www.foxitsoftware.cn/downloads/ 安装: tar zxvf FoxitReader2.4.1.0609_Server_x64_enu_Setup. ...
- Servlet监听器(Listener)实例
以下内容是翻译自http://www.journaldev.com/1945/servletcontextlistener-servlet-listener-example: 说明:web.xml的加 ...
- 28、Java并发性和多线程-剖析同步器
以下内容转自http://ifeve.com/anatomy-of-a-synchronizer/: 虽然许多同步器(如锁,信号量,阻塞队列等)功能上各不相同,但它们的内部设计上却差别不大.换句话说, ...
- js禁止滚动条滚动,并且滚动条不消失,页面大小不变
//禁止滚动条滚动 function unScroll() { var top = $(document).scrollTop(); $(document).on('scroll.unable',fu ...
- java中打印数组的5种方法
Arrays.toString(arr) for(int n: arr) System.out.println(n+", "); for (int i = 0; i < ar ...
