Vue 页面回退参数被当作字符串处理
当时情景是这样的,我从A页面跳到B页面时会传一个Boolean类型的参数,当B跳到C,再从C返回B的时候,控制台打印发现参数还在,可是判断怎么都不起作用,后来发现,当页面返回的时候,默认将参数变成了字符串,一个很坑的地方,以后多加注意
下面补一下验证结果:
一共有三个页面分别是HelloWorld,HelloWorld2,HelloWorld3
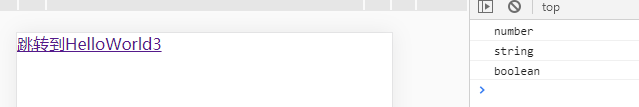
首先从HelloWorld->HelloWorld2,

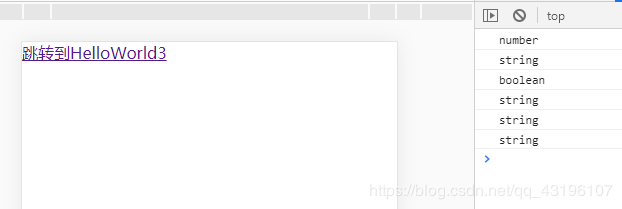
再从 HelloWorld2->HelloWorld3后从HelloWorld3返回到HelloWorld2页面再看参数

所有参数的类型都变成了string,一个很大的坑!!!
Vue 页面回退参数被当作字符串处理的更多相关文章
- vue 页面回退mounted函数不执行的问题及解决方法
前言 最近做项目碰到一个很头大的问题--从a页面跳到b页面进行编辑,编辑完再返回a页面,却没走a页面的钩子函数mounted,数据没有更新 经过一番面向百度研究,终于找到了问题所在.接下来就记录一下这 ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue 页面间使用路由传参数,刷新页面后获取不到参数的问题
情况 情况再简单说明一下: 有三个页面(a-列表页面,b-内页1,c-内页2),页面a->页面b->页面c有参数传递.从a进入b后,刷新b页面拿不到a页面传进来的参数.或者b页面再进入c页 ...
- vue路由传参页面刷新参数丢失问题解决方案
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- vue页面开发遇到的坑,都是泪!src属性,freemarker取值
总结下今天做的看图识别药材名的功能所遇到的问题以及解决措施. 效果图如下 对应的连接 http://www.xinghengedu.com/getTenActivityQuestions.jspx 可 ...
- Vue页面间传值,以及客户端数据存储
初学Vue,遇到了页面传值的问题,大概网上学习了解了一下,在此跟大家分享一下学习心得,欢迎批评指正. 一.参数传值 如果是简单的页面传值,比如传一个id到详情页等等,推荐使用参数传值. 这里页面是通过 ...
- vue页面顺序规范
// html模板<template> <div>因联vue页面规范</div></template><script> // 模块 ...
- vue页面传参
1.传的参数是数组 传递参数的页面 let setStr = encodeURIComponent(JSON.stringify(this.tableData)); this.$router.push ...
随机推荐
- 输入框点击下滑Ztree菜单
记录一个功能实现代码,我这边前端用的是layui,需要实现的效果如下: 需求:当点击选择地区的时候会出现如上图的下拉菜单. 分析:首先肯定给这个输入框加监听,click方法,然后将ztree的div显 ...
- 常用Linux命令_20190211
1.创建文件夹:mkdir 文件夹名称 2.查看IP地址信息:ipconfig -a 3.查看内存使用情况:free -m 4.查看CPU使用情况:top 5.查看磁盘使用情况:df -a/-h 6. ...
- Go:字符串操作
Package strings:https://golang.google.cn/pkg/strings/ package main import ( "fmt" "st ...
- 验证DNS解析失败:解决办法之一
今天晚上练习简单的DNS解析验证: 环境是在一台虚拟机上搭建,另一台虚拟机验证,步骤如下: 虚拟机A: 1.安装软件包 bind 和bind-chroot[root@svr7 ~]# yum -y ...
- react-router v4 学习实践
最近学习了 react-router v4,根据官方 API 文档和网上资源做了一个简单的路由示例. 先用官方的工具 create-react-app 初始化一个 react 项目模板,再根据自己的 ...
- Django-django-redis使用
自定义连接池 这种方式跟普通py文件操作redis一样,代码如下: views.py import redis from django.shortcuts import render,HttpResp ...
- VM 与 与 Linux 的安装
[VMWare 安装] 输入后, [CentOS ] 1 检查 BIOS 虚拟化 2.新建虚拟机 3.新建虚拟机向导 4创建虚拟空盘 5 安装 Linux 系统对应的 CentOS 6 虚 ...
- 【Codeforces 675D】Tree Construction
[链接] 我是链接,点我呀:) [题意] 依次序将数字插入到排序二叉树当中 问你每个数字它的父亲节点上的数字是啥 [题解] 按次序处理每一个数字 对于数字x 找到最小的大于x的数字所在的位置i 显然, ...
- Maven学习总结(30)——Maven项目通用三级版本号说明
项目版本号说明 当前版本号:1.0.0-SNAPSHOT 本项目采用通用的三级版本号,版本号格式是[主版本号].[副版本号].[修复版本号]-[稳定状态],如:1.0.0-SNAPS ...
- HDU 5493 Queue
Queue Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
