Bootstrap学习笔记之Nestable可拖拽树结构
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件。
下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看。
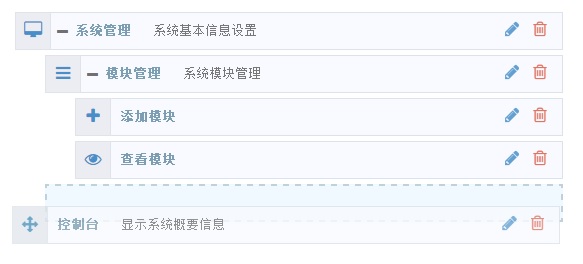
下图是我在现在系统中用到的Nestable,对系统模块排序。

1.首先是需要引入的文件
- bootstrap.min.css Bootstrap的CSS文件
- font-awesome.min.css 这个是Bootstrap的一个图标和字体的插件,Nestable应该用了它的一些图标,如果不引入这个文件有可能图标不能显示出来。
- ace.min.css 这个一直不知道是什么,没来得及查阅资料,有知道的请告知一下
- jquery-2.0.3.min.js 这个不解释
- bootstrap.min.js 同上
- jquery.nestable.min.js 这是就是今天介绍的主体
以上文件我会统一放在附件里面
2.下面是一个示例
HTML:
- <div class="dd">
- <ol class="dd-list">
- <li class="dd-item" data-id="1">
- <div class="dd-handle">Item 1</div>
- </li>
- <li class="dd-item" data-id="2">
- <div class="dd-handle">Item 2</div>
- </li>
- <li class="dd-item" data-id="3">
- <div class="dd-handle">Item 3</div>
- <ol class="dd-list">
- <li class="dd-item" data-id="4">
- <div class="dd-handle">Item 4</div>
- </li>
- <li class="dd-item" data-id="5">
- <div class="dd-handle">Item 5</div>
- </li>
- </ol>
- </li>
- </ol>
- </div>
在head标签内加入
- <script type="text/javascript">
- jQuery(function() {
- $('.dd').nestable();
- });
- </script>

3.事件Events
当重新排序后触发
- $('.dd').on('change', function() {
- /* on change event */
- });
4.方法Methods
将页面显示的树结构序列化
- $('.dd').nestable('serialize');
按开头的例子序列化返回的JSON数据应该是
- [{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
- $('.dd').nestable('expandAll');//展开所有节点
- $('.dd').nestable('collapseAll');//折叠所有节点
5.配置Configuration
- $('.dd').nestable({ /* config options */ });
可配置项:
- maxDepth 树节点层次(默认5)
- group 允许在列表之间拖动的组ID(默认0)
- listNodeName 创建树结构的的HTML标签(默认'ol')
- itemNodeName 创建树结构节点的HTML标签(默认'li')
- rootClass 根节点的class属性名称(默认'dd')
- listClass 所有节点的class属性名称(默认'dd-list')
- itemClass 树结构叶子节点class名称(默认'dd-item')
- dragClass
- handleClass
- collapsedClass
- placeClass
- emptyClass
- expandBtnHTML
- collapseBtnHTML
Bootstrap学习笔记之Nestable可拖拽树结构的更多相关文章
- OpenLayers学习笔记(六)— 拖拽叠加层overlayer
是在官网例子基础上增加的拖拽功能 GitHub:八至 作者:狐狸家的鱼 本文链接:拖拽叠加层overlayer 全部代码 <!DOCTYPE html> <html> < ...
- OpenLayers学习笔记(五)— 拖拽Feature图层
参考文档的例子可以知道如何拖动矢量图层feature GitHub: 八至 作者:狐狸家的鱼 本文链接:拖拽Feature图层 全部代码 <!DOCTYPE html> <html& ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Bootstrap学习笔记-布局
Bootstrap学习笔记-布局 默认是响应式布局,就是你在改变页面的时候也不会出现乱的现象. <html><head> <meta charset="utf- ...
- 【转】Nestable可拖拽树
原文地址:https://blog.csdn.net/wangmj518/article/details/81746523 Nestable是基于Bootstrap的一个可拖拽的树结构表现插件. 下面 ...
- Bootstrap学习笔记博客
本片博客用于记录之后要用到Bootstrap的学习笔记 概括: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASC ...
随机推荐
- HDU - 2828 网络流
题目大意 有n个灯,m个开关,由于线路乱接导致可能有多个开关对应一个灯(并联),有的灯在开关开的时候亮 有的灯在开关关的时候亮,[每个开关最多对应两盏灯],试找出一种开关的ON,OFF状态,使得所有灯 ...
- A. Meeting of Old Friends
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- 在线抠图网站速抠图sukoutu.com全面技术解析之canvas应用
技术关键词 Canvas应用,泛洪算法(Flood Fill),图片缩放,相对位置等比缩放,判断一个点是否在一个平面闭合多边形,nginx代理 业务关键词 在线抠图,智能抠图,一键抠图,钢笔抠图,矩阵 ...
- 洛谷 - P1217 - 回文质数 - 枚举
https://www.luogu.org/problemnew/show/P1217 考虑暴力生成所有的回文数然后再判断是不是质数.注意个位的选择实际上只有4种.所以是 $4*10^3*10^3=4 ...
- Codeforces - 9D - How many trees? - 简单dp - 组合数学
https://codeforces.com/problemset/problem/9/D 一开始居然还想直接找公式的,想了想还是放弃了.原来这种结构是要动态规划. 状态是知道怎么设了,$t_{nh} ...
- ObjectARX学习笔记
http://blog.csdn.net/jangdong/article/category/1642265/3 http://blog.csdn.net/u011331383/article/cat ...
- 51nod 1247 可能的路径(gcd)
传送门 题意 略 分析 有以下结论 \(1.(x,y)->(y,x)\) \(2.(x,y)->(a,b)==>(a,b)->(x,y)\) 证明 做如下变换 \((a,b)- ...
- Codeforces731D 80-th Level Archeology
考虑将两个单词变成有序,我们可以得到一个或者两个旋转次数的区间. 然后考虑将两组单词变成有序,比如[l,mid]和[mid+1,r],对于mid和mid+1这两个单词我们可以求出使他们有序的旋转次数的 ...
- SSM报错:No converter found for return value of type: class java.util.ArrayList at org.springframework.web.servlet.mvc.method.annotation.AbstractMessageConverterMethodProcessor.writeWithMessageConverter
我使用的是SSM框架,是在编写测试RESTFUL接口的时候出现, @RequestMapping(value = "/selectAll", method = RequestMet ...
- macOS 将【允许从以下位置下载的应用】设置为:任意来源
用管理员帐号进入Terminal: 1) 输入:sudo spctl --master-disable ,回车: 2) 重新进入该设置页面即可看到已生效:
