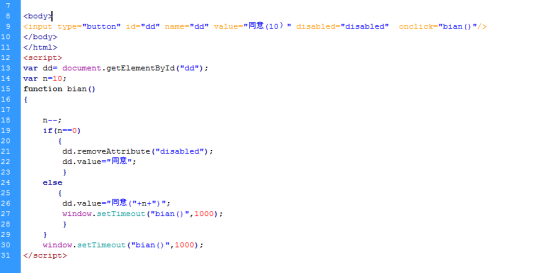
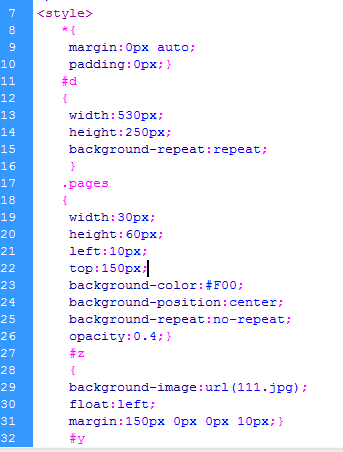
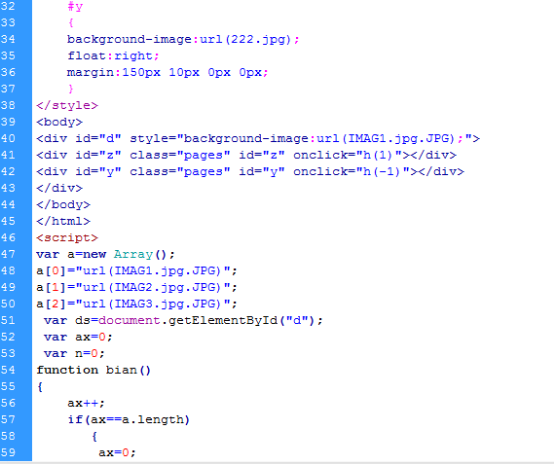
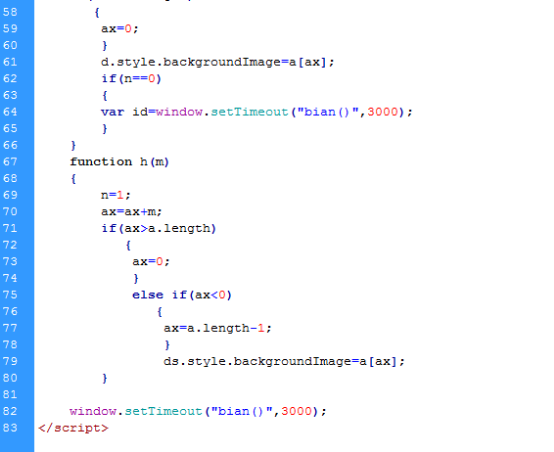
倒计时和div幻灯片
倒计时从10秒开始,10秒之后,同意按钮可以使用。




设置一个区域背景,三张照片滚动显示,左右按钮可以下一张上一张,如果点击了左右按钮就不再自动滚动。






倒计时和div幻灯片的更多相关文章
- 纯js实现10分钟倒计时
一个简单实现倒计时的小栗子~ 效果图:简陋的不能再简陋了,捂脸 代码: <!DOCTYPE HTML> <html> <head> <title> 倒计 ...
- asp.net js 倒计时总秒数量 和 排序
Edit in JSFiddle JavaScript HTML CSS Result h1 { font-family: "微软雅黑"; font-size: 40px; mar ...
- 【温故而知新-Javascript】时间效果(显示当前时间、显示当前日期、显示页面停留时间、倒计时)
1.显示当前时间 <body onload="showtime()"> <div>当前时间: <span id="clock"&g ...
- JS 显示时间与倒计时练习
显示时间与倒计时 HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- JQuery 实现倒计时
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 小巧实用js倒计时
<script type="text/javascript"> var intDiff = parseInt(15); //倒计时总秒数量 functi ...
- jquery网页倒计时效果,秒杀,限时抢购!
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- JS倒计时 代码
JS倒计时 代码 <div> <span id="KSD">3</span>天 <span id="KSH">1 ...
- 活动倒计时-兼容ios
最近要做一个活动,需要用倒计时,写好之后再IOS上无效,经过百度知道了,原来IOS不能识别格式"2017-11-09 --",所以要进行转换才有效 直接上代码了: <!DOC ...
随机推荐
- springboot + mybatis 完成图片上传并保存到数据库
添加依赖 <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons- ...
- 洛谷 P3456 [POI2007]GRZ-Ridges and Valleys
P3456 [POI2007]GRZ-Ridges and Valleys 题意翻译 给定一个地图,为小朋友想要旅行的区域,地图被分为n*n的网格,每个格子(i,j) 的高度w(i,j)是给定的.若两 ...
- Ubuntu 16.04安装RabbitVCS替代TortoiseSVN/TortoiseGit
RabbitVCS官网:http://www.rabbitvcs.org/easonjim 1.添加PPA源 sudo add-apt-repository ppa:rabbitvcs/ppa 如果导 ...
- MongoDB小结15 - find【查询条件$ne】
$ne表示不相等 db.user.find({"name":{"$ne":"william"}})
- Elasticsearch学习系列之mapping映射
什么是映射 为了能够把日期字段处理成日期,把数字字段处理成数字,把字符串字段处理成全文本(Full-text)或精确(Exact-value)的字符串值,Elasticsearch需要知道每个字段里面 ...
- BUILD FAILED D:\build.xml:2: 前言中不同意有内容。
1.错误描写叙述 Microsoft Windows [版本号 6.1.7601] 版权全部 (c) 2009 Microsoft Corporation. 保留全部权利. C:\Users\Admi ...
- windows server 证书的颁发与IIS证书的使用 Dapper入门使用,代替你的DbSQLhelper Asp.Net MVC中Action跳转(转载)
windows server 证书的颁发与IIS证书的使用 最近工作业务要是用服务器证书验证,在这里记录下一. 1.添加服务器角色 [证书服务] 2.一路下一步直到证书服务安装完成; 3.选择圈选 ...
- PB MD5
适用环境:powerbuilder 10.0以后的版本号 window server2003以后的測试可用 PB也能够调用系统自带的DLL 实现MD5 当中md5file对大附件的处理速度也比第三方 ...
- 大数据R语言简析
R语言是用于统计分析.画图的语言和操作环境.R是属于GNU系统的一个自由.免费.源码开放的软件.它是一个用于统计计算和统计制图的优秀工具. R是统计领域广泛使用的诞生于1980年左右的S语言的一个分支 ...
- 一条SQL语句面试题:求选修所有课程的学生
前几天求职面试,有一道SQL题:给出三个表:学生.课程.成绩,求选修了所有课程的学生. 一道看似很简单的问题,把我难住了,我改了又改,涂涂画画,抓耳挠腮,因为试卷没有多少空白位置了,最后只好放弃.心情 ...
