解密jQuery事件核心 - 自定义设计(三)
接上文http://www.cnblogs.com/aaronjs/p/3447483.html
本文重点:自定义事件
“通过事件机制,可以将类设计为独立的模块,通过事件对外通信,提高了程序的开发效率。”
对象之间通过直接方法调用来交互
1)对象A直接调用对象B的某个方法,实现交互;直接方法调用本质上也是属于一种特殊的发送与接受消息,它把发送消息和接收消息合并为一个动作完成;
方法调用方和被调用方被紧密耦合在一起;因为发送消息和接收消息是在一个动作内完成,所以无法做到消息的异步发送和接收;
2)对象A生成消息->将消息通知给一个事件消息处理器(Observable)->消息处理器通过同步或异步的方式将消息传递给接收者;
这种方式是通过将消息发送和消息接收拆分为两个过程,通过一个中间者来控制消息是同步还是异步发送;
在消息通信的灵活性方面比较有优势,但是也带来了一定的复杂度。但是复杂度一般可以由框架封装,消息的发送方和接收方仍然可以做到比较简单;
总的来说就是一种松耦合的处理,2个对象之间有太多紧密的直接关联,应该要考虑通过消息通信解耦,从而提高应用程序的可维护性和重用性
在JS中,消息的通知是通过事件表达的,当代码库增长到一定的规模,就需要考虑将行为和自定义事件进行解耦。
了解自定义事件的概念
- 类似DOM的行为:你在DOM节点(包括document对象)监听并触发自定义事件。这些事件既可以冒泡,也可以被拦截。这正是Prototype、jQuery和MooTools所做的。如果事件不能扩散,就必须在触发事件的对象上进行监听。
- 命名空间:一些框架需要你为你的事件指定命名空间,通常使用一个点号前缀来把你的事件和原生事件区分开。
- 自定义额外数据:JavaScript框架允许你在触发自定义事件时,向事件处理器传送额外的数据。jQuery可以向事件处理器传递任意数量的额外参数。
- 通用事件API:只用Dojo保留了操作原生DOM事件的正常API。而操作自定义事件需要特殊的发布/订阅API。这也意味着Dojo中的自定义事件不具有DOM事件的一些行为(比如冒泡)。
- 声明:我们往往需要在预定义的事件中加入一些特殊的变化(例如,需要Alt键按下才能触发的单击事件),MooTools运行你定义此类自定义事件。此类事件需要预先声明,即便你只是声明他们的名字。任何未声明的自定义事件不会被触发。
理论太抽象,看看jQuery框架中如何使用事件
案例
jQuery的事件自定义事件还是通过on绑定的,然后再通过trigger来触发这个事件
//给element绑定hello事件
element.bind("hello",function(){
alert("hello world!");
}); //触发hello事件
element.trigger("hello");
这段代码这样写似乎感觉不出它的好处,看了下面的例子也许你会明白使用自定义事件的好处了:
我们已一个选项卡的插件为例:
我们让ul列表来响应点击事件,当用户点击一个列表项时,给这个列表项添加一个名为active的类,同时将其他列表项中的active类移除,
以此同时让刚刚点击的列表对应的内容区域也添加active类。
HTML:
<ul id="tabs">
<li data-tab="users">Users</li>
<li data-tab="groups">Groups</li>
</ul>
<div id="tabsContent">
<div data-tab="users">part1</div>
<div data-tab="groups">part2</div>
</div>
jQuery
$.fn.tabs=function(control){
var element=$(this);
control=$(control);
element.delegate("li","click",function(){
var tabName=$(this).attr("data-tab");
//点击li的时候触发change.tabs自定义事件
element.trigger("change.tabs",tabName);
});
//给element绑定一个change.tabs自定义事件
element.bind("change.tabs",function(e,tabName){
element.find("li").removeClass("active");
element.find(">[data-tab='"+ tabName +"']").addClass("active");
});
element.bind("change.tabs",function(e,tabName){
control.find(">[data-tab]").removeClass("active");
control.find(">[data-tab='"+ tabName +"']").addClass("active");
});
//激活第一个选项卡
var firstName=element.find("li:first").attr("data-tab");
element.trigger("change.tabs",firstName);
return this;
};
从上面的例子我们可以看到使用自定义事件回调使得选项卡状态切换回调彼此分离,让代码变得整洁易读。
$("ul#tabs").tabs("#tabsContent");
jQuery.trigger 与 document.dispatchEvent 区分
浏览器提供自定义事件接口,那么就jQuery是不是利用这个原理呢?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<span id="preservec4fa0cb674c94137b648b2f92c52e5e4" class="wlWriterPreserve"><script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script></span>;
<!-----------------------------测试代码开始-------------------------------->
<div id="output">点击按钮对比.<br /></div>
<button id="fireNative">dispatchEvent触发 (浏览器)</button>
<button id="fireJQuery">trigger (jQuery)触发</button>
<span id="preserve344e7c3f3518471fb7f40214cb5f7904" class="wlWriterPreserve"><script>
var $output = $('#output');
document.addEventListener('eventDemo', function () {
$output.html($output.html()+'调用 dispatchEvent listener.<br />');
}, false);
$(document).bind('eventDemo', function () {
$output.html($output.html()+'调用 jQuery listener.<br />');
});
$('#fireNative').click(function() {
var evt = document.createEvent('CustomEvent');
evt.initCustomEvent('eventDemo', false, false, null);
document.dispatchEvent(evt);
});
$('#fireJQuery').click(function() {
$(document).trigger('eventDemo');
});
</script></span>
<!-----------------------------测试结束-------------------------------------->
</body>
</html>
第一种情况:DOM-events使用jQuery触发。 触发不会处理通过addEventListener绑定的事件
另一种:DOM-events触发使用本机createEvent / dispatchEvent方法与用jQuery.bind注册事件侦听器
这是一个问题,如果你与非jQuery代码混合jQuery代码。例如,jQuery移动模拟orientationchange事件基于窗口尺寸和大小事件但它使用jQuery触发orientationchange事件。 触发,因此不调用本机事件侦听器。
trigger的几种常见用法
1.常用模拟
在jQuery中,可以使用trigger()方法完成模拟操作。例如可以使用下面的代码来触发id为btn按钮的click事件。
$("#btn").trigger("click");
这样,当页面加载完毕后,就会立刻输出想要的效果。
也可以直接用简化写法click(),来达到同样的效果:
$("#btn").click();
2.触发自定义事件
trigger()方法不仅能触发浏览器支持的具有相同名称的事件,也可以触发自定义名称的事件。
例如为元素绑定一个“myClick”的事件,jQuery代码如下:
$("#btn").bind("myClick", function () {
$("#test").append("<p>我的自定义事件。</p>");
});
想要触发这个事件,可以使用下面的代码来实现:
$("btn").trigger("myClick");
3.传递数据
trigger(tpye[,datea])方法有两个参数,第一个参数是要触发的事件类型,第二个单数是要传递给事件处理函数的附加数据,以数组形式传递。通常可以通过传递一个参数给回调函数来区别这次事件是代码触发的还是用户触发的。
下面的是一个传递数据的例子:
$("#btn").bind("myClick", function (event, message1, message2) { //获取数据
$("#test").append("p" + message1 + message2 + "</p>");
});
$("#btn").trigger("myClick",["我的自定义","事件"]); //传递两个数据
$(“#btn”).trigger(“myClick”,["我的自定义","事件"]); //传递两个数据
4.执行默认操作
triger()方法触发事件后,会执行浏览器默认操作。例如:
$("input").trigger("focus");
以上代码不仅会触发为input元素绑定的focus事件,也会使input元素本身得到焦点(浏览器默认操作)。
如果只想触发绑定的focus事件,而不想执行浏览器默认操作,可以使用jQuery中另一个类似的方法-triggerHandler()方法。
$("input").triggerHandler("focus");
该方法会触发input元素上绑定的特定事件,同时取消浏览器对此事件的默认操作,即文本框指触发绑定的focus事件,不会得到焦点。
jQuery自定义事件原理
根据API,trigger支持 .trigger()事件会在DOM树上冒泡,在事件处理程序中返回false或调用事件对象中的.stopPropagation() 方法可以使事件停止冒泡
看看demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<span id="preserve6aaba89f95864d4b974c46ea63dfe999" class="wlWriterPreserve"><script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script></span>;
<!-----------------------------测试代码开始-------------------------------->
<<div id='p1' style="width: 500px;height: 500px;background: #ccc">点击d
<li id='p2' style="width: 300px;height: 300px;background: #a9ea00">点击c
<p id="p3" style="width: 100px;height: 100px;background: red" id = "test">点击b
<a id="p4" style="width: 50px;height: 50px;background: cornflowerblue" id = "test">点击a</a>
</p>
</li>
</div>
<span id="preserved42077be494742988f7a7188b9255bd7" class="wlWriterPreserve"><script>
$("#p1").on('click',function(){
alert('p1')
})
$("#p2").on('click',function(){
alert('p2')
})
$("#p3").on('click',function(){
alert('p3')
})
var p4 = $("#p4")
p4.on('click.aaa.bbb.ccc',function(){
alert('p4')
})
p4.trigger('click.ccc')
</script></span>
<!-----------------------------测试结束-------------------------------------->
</body>
</html>
按照tigger绑定的方式
$('ele').on('aaa',function(){})
$('ele').on('click',function(){})
第一种是自定义的事件名aaa,第二种是浏览器事件click
根据trigger的API,会处理冒泡这个关键点,
trigger需要处理的问题
1.模拟事件对象,用户模拟处理停止事件冒泡
这个很明了,因为不是通过浏览器系统触发的,而是自动触发的,所以这个事件对象要如何处理?
2.区分事件类型,触发标准的浏览器事件 和 自定义事件名绑定的处理程序。
例如:事件名称+命名空间
p4.on('click.aaa.ccc',function(e,vv,c){
console.log('p4')
})
p4.trigger('click.aaa')
所以trigger触发的时
3.模拟冒泡机制
那么浏览器click类型,自然是本身支持冒泡这样的行为,通过stopPropagation阻止即可
当然一些事件,如focusin和 blur本身不冒泡,但 jQuery 为了跨浏览器一致性, jQuery 需要在这些事件上模拟了冒泡行为,jQuery要如何处理?
那么如果是自定义的aaa的事件名,又如何处理冒泡?
源码解读
附上源码


trigger源码 /**
模拟事件触发,为了让事件模型在各浏览器上表现一致 (并不推荐使用)
* @param {Object} event 事件对象 (原生Event事件对象将被转化为jQuery.Event对象)
* @param {Object} data 自定义传入到事件处理函数的数据
* @param {Object} elem HTML Element元素
* @param {Boolen} onlyHandlers 是否不冒泡 true 表示不冒泡 false表示冒泡
*/
trigger: function (event, data, elem, onlyHandlers) {
var handle, ontype, cur,
bubbleType, special, tmp, i,
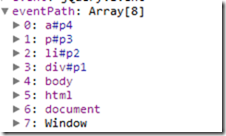
eventPath = [elem || document],// 需要触发事件的所有元素队列
type = core_hasOwn.call(event, "type") ? event.type : event,// 指定事件类型
namespaces = core_hasOwn.call(event, "namespace") ? event.namespace.split(".") : []; // 事件是否有命名空间,有则分割成数组 cur = tmp = elem = elem || document; // Don't do events on text and comment nodes
// 对于text和comment节点不进行事件处理
if (elem.nodeType === 3 || elem.nodeType === 8) {
return;
} // focus/blur morphs to focusin/out; ensure we're not firing them right now
// 仅对focus/blur事件变种成focusin/out进行处理
// 如果浏览器原生支持focusin/out,则确保当前不触发他们
if (rfocusMorph.test(type + jQuery.event.triggered)) {
return;
}
// 如果type有命名空间
if (type.indexOf(".") >= 0) {
// Namespaced trigger; create a regexp to match event type in handle()
// 则重新组装事件
namespaces = type.split(".");
type = namespaces.shift();
namespaces.sort();
}
// 检测是否需要改成ontype形式 即"onclick"
ontype = type.indexOf(":") < 0 && "on" + type; // Caller can pass in a jQuery.Event object, Object, or just an event type string
// jQuery.expando:检测事件对象是否由jQuery.Event生成的实例,否则用jQuery.Event改造
event = event[jQuery.expando] ?
event :
new jQuery.Event(type, typeof event === "object" && event);
// 对event预处理
event.isTrigger = true; //开关,表示已经使用了trigger (触发器)
event.namespace = namespaces.join(".");
event.namespace_re = event.namespace ?
new RegExp("(^|\\.)" + namespaces.join("\\.(?:.*\\.|)") + "(\\.|$)") :
null; // Clean up the event in case it is being reused
// 清除事件返回数据,以重新使用
event.result = undefined;
// 如果事件没有触发元素,则用elem代替
if (!event.target) {
event.target = elem;
} // Clone any incoming data and prepend the event, creating the handler arg list
// 如果data为空,则传入处理函数的是event,否则由data和event组成
data = data == null ?
[event] :
jQuery.makeArray(data, [event]); // Allow special events to draw outside the lines
// 尝试通过特殊事件进行处理,必要时候退出函数
special = jQuery.event.special[type] || {};
if (!onlyHandlers && special.trigger && special.trigger.apply(elem, data) === false) {
return;
} // Determine event propagation path in advance, per W3C events spec (#9951)
// Bubble up to document, then to window; watch for a global ownerDocument var (#9724)
// 如果需要冒泡,特殊事件不需要阻止冒泡,且elem不是window对象
// onlyHandlers为true 表示不冒泡
if (!onlyHandlers && !special.noBubble && !jQuery.isWindow(elem)) { // 冒泡时是否需要转成别的事件(用于事件模拟)
bubbleType = special.delegateType || type; // 如果不是变形来的foucusin/out事件
if (!rfocusMorph.test(bubbleType + type)) {
// 则定义当前元素师父节点
cur = cur.parentNode;
}
// 遍历自身及所有父节点
for (; cur; cur = cur.parentNode) {
eventPath.push(cur); // 推入需要触发事件的所有元素队列
tmp = cur; // 存一下循环中最后一个cur
} // Only add window if we got to document (e.g., not plain obj or detached DOM)
// 如果循环中最后一个cur是document,那么事件是需要最后触发到window对象上的
// 将window对象推入元素队列
if (tmp === (elem.ownerDocument || document)) {
eventPath.push(tmp.defaultView || tmp.parentWindow || window);
}
} // Fire handlers on the event path
// 触发所有该事件对应元素的事件处理器
i = 0;
// 遍历所有元素,并确保事件不需要阻止冒泡
while ((cur = eventPath[i++]) && !event.isPropagationStopped()) { // 先确定事件绑定类型是delegateType还是bindType
event.type = i > 1 ?
bubbleType :
special.bindType || type; // jQuery handler
// 检测缓存中该元素对应事件中包含事件处理器,
// 有则取出主处理器(jQuery handle)来控制所有分事件处理器
handle = (jQuery._data(cur, "events") || {})[event.type] && jQuery._data(cur, "handle");
// 如果主处理器(jQuery handle)存在
if (handle) {
// 触发处理器
handle.apply(cur, data);
} // Native handler
// 取出原生事件处理器elem.ontype (比如click事件就是elem.onclick)
handle = ontype && cur[ontype];
// 如果原生事件处理器存在,检测需不需要阻止事件在浏览器上的默认动作
if (handle && jQuery.acceptData(cur) && handle.apply && handle.apply(cur, data) === false) {
event.preventDefault();
}
}
// 保存事件类型,因为这时候事件可能变了
event.type = type; // If nobody prevented the default action, do it now
// 如果不需要阻止默认动作,立即执行
if (!onlyHandlers && !event.isDefaultPrevented()) {
// 尝试通过特殊事件触发默认动作
if ((!special._default || special._default.apply(elem.ownerDocument, data) === false) &&
!(type === "click" && jQuery.nodeName(elem, "a")) && jQuery.acceptData(elem)) { // Call a native DOM method on the target with the same name name as the event.
// Can't use an .isFunction() check here because IE6/7 fails that test.
// Don't do default actions on window, that's where global variables be (#6170) // 调用一个原生的DOM方法具有相同名称的名称作为事件的目标。
// 例如对于事件click,elem.click()是触发该事件
// 并确保不对window对象阻止默认事件
if (ontype && elem[type] && !jQuery.isWindow(elem)) { // Don't re-trigger an onFOO event when we call its FOO() method
// 防止我们触发FOO()来触发其默认动作时,onFOO事件又触发了
tmp = elem[ontype];
// 清除掉该事件监听
if (tmp) {
elem[ontype] = null;
} // Prevent re-triggering of the same event, since we already bubbled it above // 当我们已经将事件向上起泡时,防止相同事件再次触发
jQuery.event.triggered = type;
try {
// 触发事件
elem[type]();
} catch (e) {
// IE<9 dies on focus/blur to hidden element (#1486,#12518)
// only reproducible on winXP IE8 native, not IE9 in IE8 mode
}
// 完成清除标记
jQuery.event.triggered = undefined;
// 事件触发完了,可以把监听重新绑定回去
if (tmp) {
elem[ontype] = tmp;
}
}
}
} return event.result;
},
初看trigger源码部分,真有点晕,处理的hack太多了,但是仔细规划下,无非就是解决上面提到的几点问题
1 命名空间的过滤
if ( type.indexOf(".") >= 0 ) {
// Namespaced trigger; create a regexp to match event type in handle()
namespaces = type.split(".");
type = namespaces.shift();
namespaces.sort();
}
按照规范p4.trigger('click.aaa.ccc'),'click.aaa.ccc' 就是事件+命名空间的组合
判断也挺巧妙,indexOf判断有.是索引,即存在命名空间,然后踢掉第一个事件名
2 模拟事件对象
event = event[ jQuery.expando ] ?
event :
new jQuery.Event( type, typeof event === "object" && event );
在on机制里面就分析了,其实就是jQuery.Event类了
4 返回的事件数据合集
data = data == null ?
[ event ] :
jQuery.makeArray( data, [ event ] );
所以data就是事件回调返回的[event,data],如果传递了数据就合并到data中
5 jQuery.event.special
这个在很多地方用到,这个是用来做模拟事件的,比如提到的模拟聚焦冒泡之类的,下章再讲
6 模拟事件冒泡
trigger与triggerHandler的本质区别实现在这里了
if ( !onlyHandlers && !special.noBubble && !jQuery.isWindow( elem ) ) {
bubbleType = special.delegateType || type;
if ( !rfocusMorph.test( bubbleType + type ) ) {
cur = cur.parentNode;
}
for ( ; cur; cur = cur.parentNode ) {
eventPath.push( cur );
tmp = cur;
}
// Only add window if we got to document (e.g., not plain obj or detached DOM)
if ( tmp === (elem.ownerDocument || document) ) {
eventPath.push( tmp.defaultView || tmp.parentWindow || window );
}
}
其实大致的手法都差不多了,无非就是遍历所有的元素节点了,排个队列出来

如果循环中最后一个cur是document,那么事件是需要最后触发到window对象上的,将window对象推入元素队列
为什么最后要加window?
7 处理事件
接下来的处理逻辑,无非就是遍历每个节点,取出对应节点上的事件句柄,并确保事件不需要阻止冒泡
i = 0;
while ( (cur = eventPath[i++]) && !event.isPropagationStopped() ) { event.type = i > 1 ?
bubbleType :
special.bindType || type; // jQuery handler
handle = ( data_priv.get( cur, "events" ) || {} )[ event.type ] && data_priv.get( cur, "handle" );
if ( handle ) {
handle.apply( cur, data );
} // Native handler
handle = ontype && cur[ ontype ];
if ( handle && jQuery.acceptData( cur ) && handle.apply && handle.apply( cur, data ) === false ) {
event.preventDefault();
}
}
当然每个元素上可能有多个事件,所以先确定事件绑定类型是delegateType还是bindType
检测缓存中该元素对应事件中包含事件处理器,有则取出主处理器(jQuery handle)来控制所有分事件处理器
所以最终代码又走到了
handle.apply(cur, data);
其实就是交给了事件派发管理了
jQuery.event.dispatch.apply( eventHandle.elem, arguments ) :
这时候事件就是按照dispatch的触发规则,自行处理了,如果是浏览器事件就会按照dispatch处理冒泡了,自定义的就过滤了
所以jQuery的结构 是一层套一层,必须要从头看起来知道流程
还有一部分代码,需要在特定的环境下才会触发的,遇到的时候在说
总结
所以整个trigger的核心,还是围绕着数据缓存在处理的,通过on机制在jQuery.event.add的时候预处理好了
最终通过jQuery.event.dispatch派发
通过trigger很好的模拟了浏览器事件流程,但是美中不足的是对象的事件混淆其中 这就造成了 触发对象事件的时候 最后会调用对象的相应方法
解密jQuery事件核心 - 自定义设计(三)的更多相关文章
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
- 解密jQuery事件核心 - 绑定设计(一)
说起jQuery的事件,不得不提一下Dean Edwards大神 addEvent库,很多流行的类库的基本思想从他那儿借来的 jQuery的事件处理机制吸取了JavaScript专家Dean Edwa ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- jQuery事件之自定义事件
其实事件的bind和unbind,都是为了自定义事件做准备. 语法: $(selector).trigger(type, data); 作用:在每一个匹配的元素上触发某类事件,它触发的是由bind() ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- 谈一谈jQuery核心架构设计(转)
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- jQuery基础(鼠标事件,表单事件,键盘事件,自定义事件 篇)
1.jQuery鼠标事件之click与dbclick事件 方法一:$ele.click()(不带参数) <div id="test">点击触发<div&g ...
随机推荐
- Js的typeof和Js的基本数据类型
本文将从以下几个方面介绍Js的typeof和Js的基本数据类型: ** Js的typeof的用法 ** Js的基本数据类型 ** 使用基本类型使用typeof的返回结果 ** Js的typeof的用法 ...
- c和oc小知识
1.const const 修饰了*p1 / *p2 const int * p1=&age; int const * p2=&age;//和上面的意义一样 ,换句话说就是 在 “ * ...
- JS转换数字金额为大写
function DX(n){ if (!/^(0|[1-9]\d*)(\.\d+)?$/.test(n)) return ""; var unit = "仟佰拾亿仟佰拾 ...
- HDU 2492 Ping pong (树状数组)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2492 Ping pong Problem Description N(3<=N<=2000 ...
- 单页web应用是什么?它又会给传统网站带来哪些好处?
文章来源:<单页Web应用:JavaScript从前端到后端> 什么是单页应用? 单页应用是指在浏览器中运行的应用,它们在使用期间不会重新加载页面.像所有的应用一样,它旨在帮助用户完成任务 ...
- WebService创建与使用
因为项目中需要实现客户端与服务器端的数据交换,以及获取服务器端其他程序的分析结果,所以对WebService做了些简单的了解,现记录如下: 一.WebService程序编写 1. 在VS中新建空白网 ...
- RunTimeException包括:
大约有如下几种: NullPointerException - 空指针引用异常 ClassCastException - 类型强制转换异常 IllegalArgumentException- 传递非法 ...
- nginx-(/usr/local/nginx)配置编译
./configure \ --prefix=/usr/local/nginx \ --sbin-path=/usr/local/nginx/sbin/nginx \ --conf-path=/usr ...
- jquery/zepto 圣诞节雪花飞扬
下载地址: http://www.html5tricks.com/jquery-html5-christ-snow.html 演示地址: http://www.html5tricks.com/jque ...
- 用 string 进行插入、替代、查找输出下标等操作
string s; s = "; string::iterator it; it = s.begin();//让s指向第一个元素 cout << s; system(" ...
