EasyUI系列学习(七)-Linkbutton(按钮)
一、加载组件
1.使用class加载
<a href="#" class="easyui-linkbutton">按钮</a>
2.使用js加载
<a href="#" id="btn"></a>
<script>
$(function () {
$("#btn").linkbutton({
text: "按钮"
});
})
</script>
二、属性
1.id,disabled,text,iconCls,iconAlign,plain
<a href="#" id="btn"></a>
<script>
$(function () {
$("#btn").linkbutton({
//默认为null
id: "pox",
//为true时禁用按钮
disabled: true,
//按钮文字
text: "按钮",
//按钮图标,css类的id
iconCls: "icon-add",
//图标在文字的右侧(left,right)
iconAlign: "right",
//为true时,显示简洁效果
plain: true
});
})
</script>
生成的html
<a id="pox" class="l-btn l-btn-small l-btn-plain l-btn-disabled l-btn-plain-disabled" href="javascript:void(0)" group="">
<span class="l-btn-left l-btn-icon-right">
<span class="l-btn-text">按钮</span>
<span class="l-btn-icon icon-add"> </span>
</span>
</a>
2.toggle:设置true则运行用户切换气状态是否被选中,可实现checkbox复选功能效果,默认为false
<a href="#" id="btn1">C#</a>
<a href="#" id="btn2">Java</a>
<script>
$(function () {
$("#btn1").linkbutton({
toggle: true
});
$("#btn2").linkbutton({
toggle: true
});
})
</script>
3.group:指定相同组名的按钮同属于一个组,可实现radio单选效果
<a href="#" id="btn1">男</a>
<a href="#" id="btn2">女</a>
<script>
$(function () {
$("#btn1").linkbutton({
toggle: true,
group: "sex"
});
$("#btn2").linkbutton({
toggle: true,
group: "sex"
});
})
</script>
4.selected:定义按钮的选中状态
三、方法
1.options:
<a href="#" id="btn"></a>
<script>
$(function () {
$("#btn").linkbutton({ });
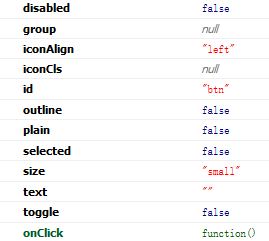
console.log($("#btn").linkbutton("options"));
})
</script>
输出的内容如下

2.disable
3.enable
四、设置默认值
$.fn.linkbutton.defaults.plain = true;
EasyUI系列学习(七)-Linkbutton(按钮)的更多相关文章
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
- 第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组 ...
- jQuery EasyUI,LinkButton(按钮)组件
转自:https://www.cnblogs.com/adc8868/p/6639570.html jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- datebox清除按钮,datebox加上清除按钮,easyui datebox加上清除按钮
datebox加上清除按钮,easyui datebox加上清除按钮 >>>>>>>>>>>>>>>>& ...
- EasyUI - LinkButton 按钮控件
效果: html代码: <div> <a href ="abc.html" id="btn">添加</a> </div ...
- easyui datagrid列使用按钮的一些心得 .
以前,用easyui的datagrid,有时候会用到一些操作选项,比如代码如下: $('#datagrid').datagrid({ border:false, fitColumns:true, si ...
- easyui datagrid列使用按钮的一些心得(转)
http://blog.csdn.net/sskicgah/article/details/16939959 以前,用easyui的datagrid,有时候会用到一些操作选项,比如代码如下: $('# ...
- EasyUI系列学习笔记(一)——注册
前面介绍过EasyUI是一个前段框架,开发之前需要导入底层包:我这里采用的是EasyUI 1.4版本~ 今天主要是搭建一个EasyUI的环境,同时做一个登陆页面... 环境搭建 导入需要的文件到项目中 ...
随机推荐
- eclipse添加高版本tomcat问题
eclipse添加高版本tomcat会报错,提示无法匹配高版本的容器installation is expected 解决方法: 1.找到tomcat的lib目录下的catalina.jar包,用压缩 ...
- 集成学习(ensemble method)--基于树模型
bagging方法(自举汇聚法 bootstrap aggregating) boosting分类:最流行的是AdaBoost(adaptive boosting) 随机森林(random fores ...
- Windows下安Mac
Windows PC下安装苹果系统 第一步: 準備2個新邏輯分區,一個6G(os),一個隨意(Mac),且不要格式化. 第二步: 启动硬盘助手,选择下载好的苹果镜像文件 .再选择6G(os)分區,寫 ...
- 魔兽 如何屏蔽F1键弹出帮助菜单
如下图所示,我在任何时候按F1键,都会自动弹出Windows帮助和支持,事实上这个功能很鸡肋,从来没用过,但是玩魔兽的时候确实必须的,F1控制英雄的,呵呵. 方法还是有的,在任务管理器中找到这个应 ...
- Python爬虫【第3篇】【多线程】
一.多线程 Python标准库提供2个模块,thread是低级模块,threading是高级模块 1.threading模块创建多线程 方式1:把1个函数传入并创建Thread实例,然后调用start ...
- Html.RenderPartial使用三个参数
Html.RenderPartial("usercontrolurl", model, ViewDataDictionary) 当使用三个参数时可以这样使用: var data = ...
- 进程间通信之-共享内存Shared Memory--linux内核剖析(十一)
共享内存 共享内存是进程间通信中最简单的方式之中的一个. 共享内存是系统出于多个进程之间通讯的考虑,而预留的的一块内存区. 共享内存同意两个或很多其他进程訪问同一块内存,就如同 malloc() 函数 ...
- 2015/12/30 字符集 ASCII 到Unicode
——每个软件开发人员应该无条件掌握的知识! ——Unicode伟大的创想! 相信大家一定碰到过,打开某个网页,却显示一堆像乱码,如"бЇЯАзЪСЯ"."�??????? ...
- ios26--kvc
// // main.m // 13-KVC的使用 // /** KVC: Key Value Coding(键值编码):1.取值赋值.2.字典转模型. */ #import <Foundati ...
- 在ARM-linux上实现4G模块PPP拨号上网【转】
本文转载自:http://blog.csdn.net/zqixiao_09/article/details/52540887 在ARM平台上实现4G模块的PPP拨号上网,参考网上的资料和自己的理解,从 ...
