对于BFC(block format context)理解
前言
什么是BFC?
在解释 BFC 是什么之前,需要先介绍Box(块级,行级...)、FormattingContext的概念。
Box: CSS布局的基本单位&盒模型
盒模型--块级盒/行内盒
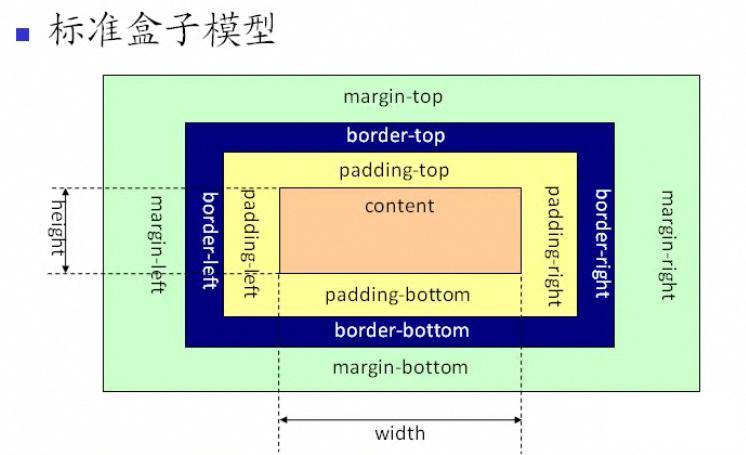
一个盒包括了内容(content)、边(border)、内边距(padding)、外边距(margin)。下图展示了盒模型的直观意义:

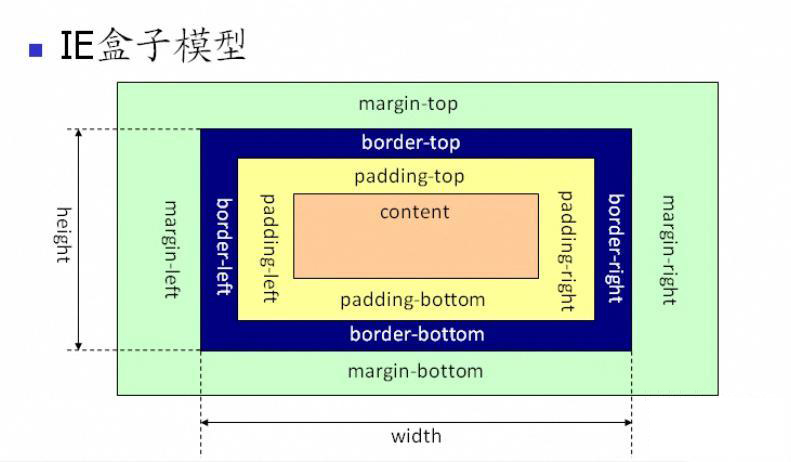
盒的尺寸(width与height--计算得到的offsetWidth和offsetHeight)定义受到box-sizing属性的影响。box-sizing可选择content-box(默认)和border-box两种模式。分别代表两种盒子模型:W3c标准盒模型和IE盒子模型。ie8后开始支持通过CSS3属性box-sizing,让我们可以自由选择采用哪种盒子。
w3c标准盒模型--块级盒

width = content-width + padding-width + border-width
height = content-height + padding-height + border-height
IE盒子模型--块级盒

width = content-width
height = content-height
行内盒
1.width、height不起作用,盒子高度由内容决定(font-size/line-height)决定
2.margin-top/margin-bottom/padding-top/padding-bottom不起作用
小结:
- 两类块级盒子可用过设置box-sizing转换。
- 行内盒与块级盒转换可通过设置display属性来修改。下文将具体说明那些属性生成块级盒,哪些生成行内盒
- 行内盒参与IFC布局,块级盒参与BFC布局,如果块级盒包含行内盒,但是由于BFC内只有块级盒参与,因此行内盒会被匿名块级盒包含。
BOX
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
| 盒子 | 解释 |
|---|---|
| block-level | box的display 属性为block, list-item, table 的元素,会生成 block-level box。并且参与(BFC)block fomatting context; |
| inline-level | box的display 属性为inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context; |
run-in box |
css3 中才有, 这儿先不讲了。 |
格式化上下文
格式化上下文( formatting contexts )
├── 块级格式化上下文( Block formatting contexts )( BFC )
├── 行内格式化上下文( Inline formatting contexts ) ( IFC )
├── 自适应格式化上下文( Flex Formatting Contexts )( FFC )
└── 网格布局格式化上下文( GridLayout Formatting Contexts )( GFC )
有一类盒被称为块容器,它们能够包含块级盒。块容器要么创建BFC,这样它内部仅仅包含块级盒,要么创建一个IFC,这样它内部仅仅包含行内级元素。(也就是说,块容器中不可能既包含块级盒,又包含行内级盒,一旦他的子盒中有块级盒,所有行内级盒都会被自动创建匿名盒包裹)。
在非块级格式化上下文中的块容器总是会创建新的BFC:如display为inline-blocks, table-cells, 和table-captions所生成的盒。而自身也在块级格式化上下文中的块容器,则只有overflow不为visible的情形下才会创建新的BFC。
绝对定位和浮动的块容器则总是会创建新的块级格式化上下文。
display值为table或者inline-table的元素将会生成表格(table),表格内部会使用特殊的格式化方式来排布其内部元素。
display值为grid或者inline-grid的元素将会生成格元素(grid element),与table情形类似,它内部也是使用特殊的格式化方式来牌不其内部元素,
display值为flex或者inline-flex的元素将会生成自适应容器(flex container),自适应容器在其内部产生自适应格式化上下文(flex formatting context)
What's FC?
FC的全称是:Formatting Contexts,是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
| 格式化上下文 | 定义 | 应用 |
|---|---|---|
| BFC | BFC(Block Formatting Contexts)直译为"块级格式化上下文"。Block Formatting Contexts就是页面上的一个隔离的渲染区域,容器里面的子元素不会在布局上影响到外面的元素,反之也是如此。 | 如何产生BFC?float的值不为none。overflow的值不为visible。 position的值不为relative和static。display的值为table-cell, table-caption, inline-block中的任何一个。 那BFC一般有什么用呢?比如常见的多栏布局,结合块级别元素浮动,里面的元素则是在一个相对隔离的环境里运行。 |
| IFC | IFC(Inline Formatting Contexts)直译为"内联格式化上下文",IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响).IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。float元素会位于IFC与与line box之间,使得line box宽度缩短。 同个ifc下的多个line box高度会不同。 IFC中时不可能有块级元素的,当插入块级元素时(如p中插入div)会产生两个匿名块与div分隔开,即产生两个IFC,每个IFC对外表现为块级元素,与div垂直排列。 | 那么IFC一般有什么用呢?水平居中:当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。 |
| GFC | GFC(GridLayout Formatting Contexts)直译为"网格布局格式化上下文",当为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域,我们可以通过在网格容器(grid container)上定义网格定义行(grid definition rows)和网格定义列(grid definition columns)属性各在网格项目(grid item)上定义网格行(grid row)和网格列(grid columns)为每一个网格项目(grid item)定义位置和空间。 | 那么GFC有什么用呢,和table又有什么区别呢?首先同样是一个二维的表格,但GridLayout会有更加丰富的属性来控制行列,控制对齐以及更为精细的渲染语义和控制。 |
| FFC | FFC(Flex Formatting Contexts)直译为"自适应格式化上下文",display值为flex或者inline-flex的元素将会生成自适应容器(flex container),可惜这个牛逼的属性只有谷歌和火狐支持,不过在移动端也足够了,至少safari和chrome还是OK的,毕竟这俩在移动端才是王道。 | Flex Box 由伸缩容器和伸缩项目组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。设置为 flex 的容器被渲染为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。|伸缩容器中的每一个子元素都是一个伸缩项目。伸缩项目可以是任意数量的。伸缩容器外和伸缩项目内的一切元素都不受影响。简单地说,Flexbox 定义了伸缩容器内伸缩项目该如何布局。 |
什么是BFC?(Block formatting contexts)
w3c规范定义:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
BFC的通俗理解:
首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放是不受外界的影响的。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成,并非指一个行内元素就产生一个行盒)都会垂直的沿着其父元素的边框排列。
总的来说:
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
那些元素生成BFC
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
元素与盒
在HTML中常常使用的概念是元素,而在CSS中,布局的基本单位是盒,盒总是矩形的。
元素与盒并非一一对应的关系,一个元素可能生成多个盒,CSS规则中的伪元素也可能生成盒,display属性为none的元素则不生成盒。
除了元素之外,HTML中的文本节点也可能会生成盒。
正常流
正常流是页面,大部分盒排布于正常流中。正常流中的盒必定位于某一格式化上下文中,正常流中有两种格式化上下文:块级格式化上下文(block formatting context,简称BFC)和行内格式化上下文(inline formatting context,IFC)。
在块级格式化上下文中,盒呈纵向排布,在行内格式化上下文中,盒则呈横向排布。
正常流根容器中是块级格式化上下文,不同的盒可能会在内部产生行内格式化上下文或者块级格式化上下文。
块级与行内级
正常流中的盒分为块级与行内级两种,任何一个行内级盒都不能够直接被放入块级格式化上下文中。如果有一个HTML元素生成了一个行内盒,而其所在的上下文是块级的话,那么应当为它生成一个匿名块级盒,匿名块级盒会在内部生成行内格式化上下文。
元素的display属性会决定盒是行内级还是块级:
- block, table, flex, grid, list-item 为块级
- inline, inline-block, inline-table, inline-flex, inline-grid 为行内级
产生垂直外边距合并的必备条件
两个margin是邻接的必须满足以下条件:
- 必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
- 没有线盒,没有空隙(clearance,下面会讲到),没有padding和border将他们分隔开
- 都属于垂直方向上相邻的外边距,可以是下面任意一种情况
- 元素的margin-top与其第一个常规文档流的子元素的margin-top
- 元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top
- height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom
- 高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom
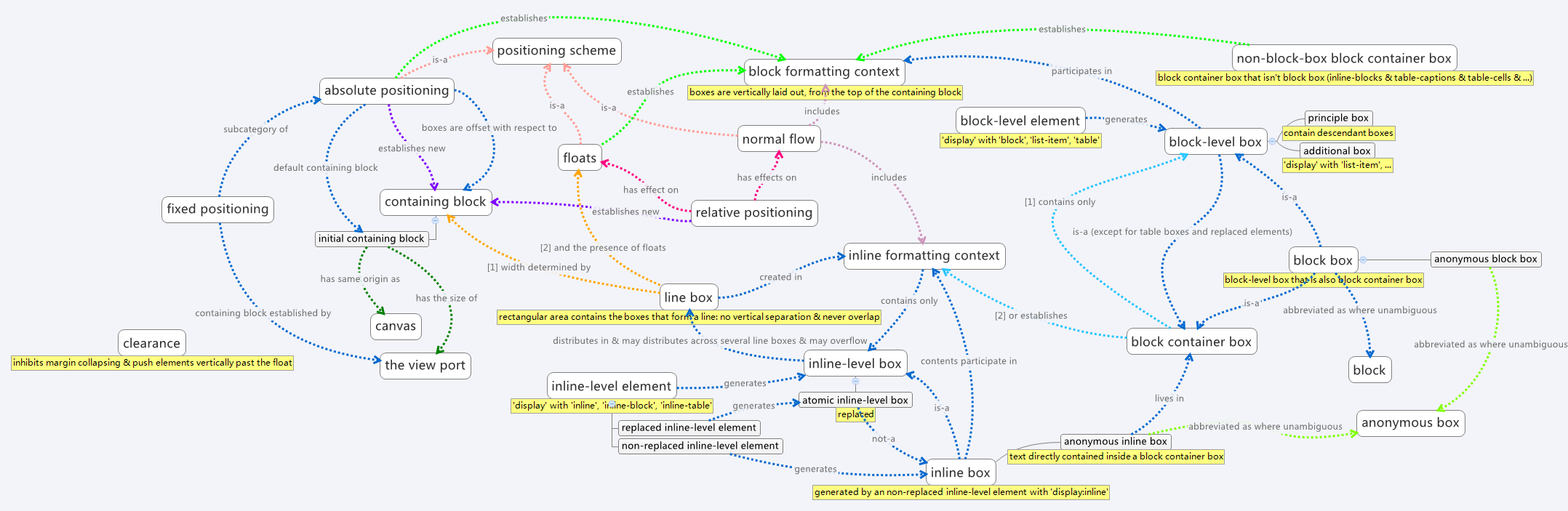
最后来看张图慢慢领会

对于BFC(block format context)理解的更多相关文章
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
- BFC (Block formatting context)
一:BFC 是什么 MDN解释: A block formatting context is a part of a visual CSS rendering of a Web page. ...
- CSS BFC(Block Formatting Context)
BFC是 W3C CSS 2.1 规范中的一个概念Block Formatting Context的缩写即格式化上下文,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.简单讲,它是提 ...
- BFC(Box Formatting Context)的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- BFC与HasLayout的理解
1.(Block Formatting Contexts)BFC 定义 BFC(Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域 ...
- 【转】关于Block Formatting Context--BFC和IE的hasLayout
转自穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. 是 W3C CSS ...
- 关于Block Formatting Context--BFC和IE的hasLayout
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为"块级格式 ...
- css Block formatting context BFC
w3c关于BFC解释: http://www.w3.org/TR/CSS21/visuren.html#block-formatting Mdn描述: A block formatting conte ...
- 什么是BFC(Block Formatting Context)
原文:https://segmentfault.com/a/1190000012221820 https://www.w3.org/TR/CSS2/visuren.html#block-formatt ...
随机推荐
- setsockopt()函数功能介绍
功能描述: 获取或者设置与某个套接字关联的选 项.选项可能存在于多层协议中,它们总会出现在最上面的套接字层.当操作套接字选项时, 选项位于的层和选项的名称必须给出.为了操作套接字层的选项,应该 将层的 ...
- 史上最详细最全的Linux上安装Oracle的教程-centos7
一.安装Oracle前准备 1.创建运行oracle数据库的系统用户和用户组 [humf@localhost ~]$ su root #切换到root Password: [root@localhos ...
- 【杂谈】小记一个ios11的bug
前段时间,除了apple发布了新的硬件之外,同步还发布了新的操作系统,IOS11,当大家都将注意力聚焦在那个奇怪的刘海该如何适配的时候,笔者的项目在适配IOS11却出现了其他的问题. 众所周知,IOS ...
- flask框架学习
第一:flask框架基础入门 第二:flask框架框架概述 第三:flask框架请求数据 第四:flask框架路由系统 第五:flask框架静态文件 第六:flask框架模板引擎 第七:flask其他 ...
- JDK6中System.getProperties返回键值说明
JDK6中java.lang.System.getProperties()方法返回键值说明. 键 相关值的描述 java.version Java 运行时环境版本 java.vendor Java 运 ...
- C#中实现C++中的友元类
最近做一个小程序,一个类A(负责显示处理)需要大量调用类B(负责数据处理)的函数,我最先想到的C++中的友元概念,因为类B中的这些函数并不希望public,它只是允许类A调用监测. 网上搜索了一下,没 ...
- webapp开发学习--Ionic+Cordova 环境搭建
我们看 Ionic 能给我们提供什么? 一个样式库,你可以使用它来装饰你的HTML网页 ,看起来 想 移动程序的界面,什么header .content.footer.grid.list.这貌似没什么 ...
- Swift 中的基础语法(二)
1.Swift 中的函数 /// 函数的定义 /// /// - Parameters: /// - x: 形参 /// - y: 形参 /// - Returns: 返回值 func sum(x: ...
- Spark学习之Spark调优与调试(7)
Spark学习之Spark调优与调试(7) 1. 对Spark进行调优与调试通常需要修改Spark应用运行时配置的选项. 当创建一个SparkContext时就会创建一个SparkConf实例. 2. ...
- 读《实战 GUI 产品的自动化测试》之:第四步,高阶技巧
转自:http://www.ibm.com/developerworks/cn/rational/r-cn-guiautotesting4/ 定义测试控件库 本系列前几篇文章对 IBM 框架做了介绍, ...
