Vue如何mock数据模拟Ajax请求
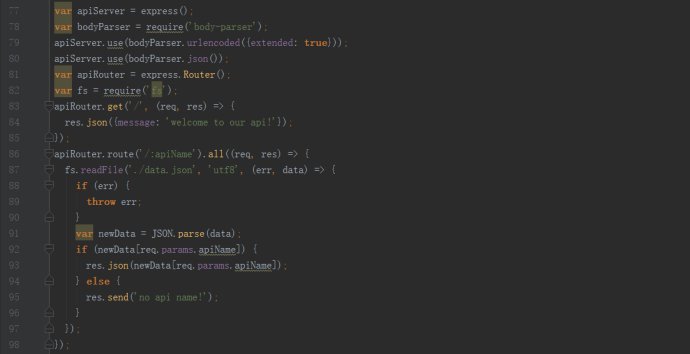
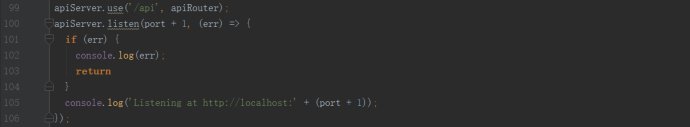
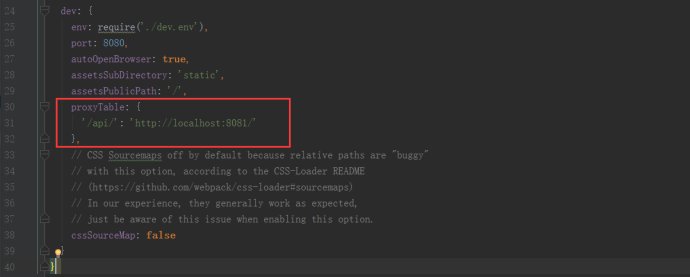
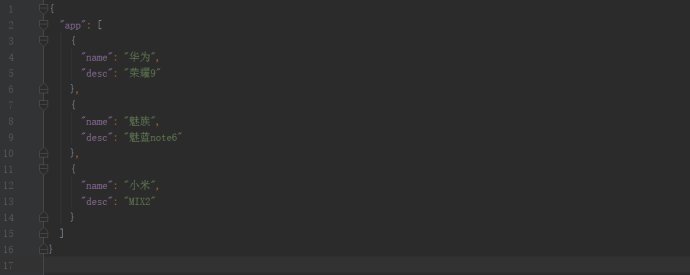
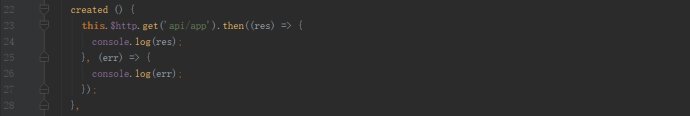
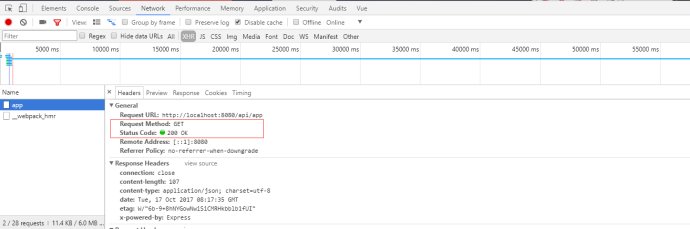
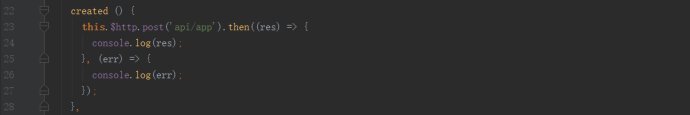
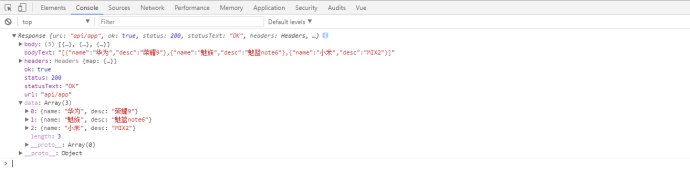
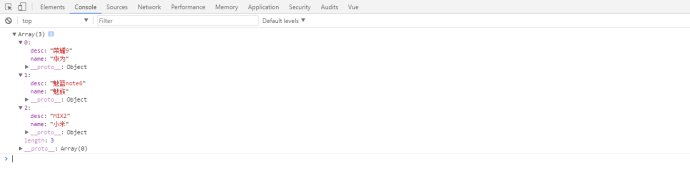
我们在做一个项目时前期可能没有后端提供接口模拟数据,那么作为前端就需要自己写json文件模拟数据加载。网上往往参考的都是不全面的,比如get请求没问题但是post请求就报错了。在Vue中只需要vue-resource(也可以使用axios,安装方法和vue-resource一样,具体使用方法可以去axios官网查看,在这里我使用vue的插件vue-resource)和body-parser模块(查看具体使用方法)互相配合就可以实现get、post不同请求类型的数据模拟了。












Vue如何mock数据模拟Ajax请求的更多相关文章
- Mock拦截ajax请求
//mock拦截ajax请求 ,生成随机数据Mock.mock('./servlet/UserServlet?method=getUser',{ 'list|1-5':[{ 'username':'@ ...
- 微信小程序开发——使用mock数据模拟api请求
前言: 微信小程序开发中,后端提供了接口设计文档,前端可以先mock数据模拟api请求进行开发调试,而且可以根据需要设计mock文件的格式和内容,这样在后端接口开发完成之前,前端可以最大限度的完成前端 ...
- vue使用axios进行ajax请求
以前都用resource进行ajax请求,现在官方推荐使用axios,所以现在更换插件.这篇文章主要描写如何在项目中引入axios以及简单地使用axios进行ajax请求. 第一步,需要通过npm安装 ...
- Vue-admin工作整理(十七):Mock模拟Ajax请求
思路:使用Mock拦截actions请求,通过 Mock.mock(/\/getUserInfo/, 'post', getUserInfo) 进行拦截标示,然后将内容返回 export const ...
- [Vue]使用axios实现ajax请求
1.定义myAjax export const myAjax=function createHttpClient(ajaxConfig) { let httpClient = null; if ...
- vue使用resource发送ajax请求
<script type="text/javascript"> new Vue({ el:'#app', created:function(){ var url=&qu ...
- vue使用Axios做ajax请求
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios 1. 安装 axios $ npm install axios 或 $ bower install axios 2. 在 ...
- Vue 中使用Ajax请求
Vue 项目中常用的 2 个 ajax 库 (一)vue-resource vue 插件, 非官方库,vue1.x 使用广泛 vue-resource 的使用 在线文档 https://githu ...
- AJAX请求中出现OPTIONS请求
背景 有一个前后端分离的VUE项目来发送ajax请求, 查看Nginx日志或使用Chrome Dev Tools查看请求发送情况时, 会看到每次调后台API的请求之前, 都会发送一个OPTIONS请求 ...
随机推荐
- 导出数据库报错 EXP-00002: 写入导出文件时出错 EXP-00000: 导出终止失败
解决方法: 1.检查磁盘所在空间是否够用. 2.磁盘修复下 排除故障考虑的地方要全面啊.
- d3学习笔记
(1)使用enter()函数. 当要创建新的绑定数据的元素,必须使用enter().这个方法会分析当前选择的DOM元素和传给它的数据,如果数据值比对应的DOM元素多,就创建一个新的占位元素.然后把这个 ...
- Jboss服务器使用
一.作者前言 早上坐地铁的时候,阅览about JAVA.了解到一个程序猿,对于服务器的使用,最起码的熟悉那么几种,例如tomcat,jboss,weblogic,websphere,还有Nginx. ...
- html5移动端适配- media query
iPad部分css适配 - media query 代码如下图: 注: @media要放在css最下方,防止被覆盖.
- ListView相关知识点
最近开发接触到了ListView控件,其实简单的需求基本上源生的都可以满足,下面总结一下开发过程中所遇到的关键点: 1.多级ListView联动,保存位置:即切换第一层ListView的item过程中 ...
- SQL将查询出来的多列的值拼接成一个字符串
-- 单列拼接,先查出一行,再加上逗号,接着拼接 查出的下一行 SELECT GROUP_CONCAT(user_id) FROM user; -- result 160,160,160,196 -- ...
- java web 学习笔记 - tomcat数据源
1. 数据库源 以前的JDBC连接步骤为: 1.加载数据库驱动 2.通过DriverManger获取数据库连接connection 3.通过connection执行prepareStatement的响 ...
- (转)Spring使用AspectJ进行AOP的开发:注解方式
http://blog.csdn.net/yerenyuan_pku/article/details/69790950 Spring使用AspectJ进行AOP的开发:注解方式 之前我已讲过Sprin ...
- Flex 布局 (两个div居中自适应 宽度变小变一列,宽度够就是两列)
https://www.runoob.com/w3cnote/flex-grammar.html display: flex; justify-content: center; align-items ...
- Java 字符串格式化 String.format() 的使用
常规类型的格式化 String类的format()方法用于创建格式化的字符串以及连接多个字符串对象.熟悉C语言的同学应该记得c语言的sprintf()方法,两者有类似之处.format()方法有两种重 ...
