Solidworks如何制作动画2
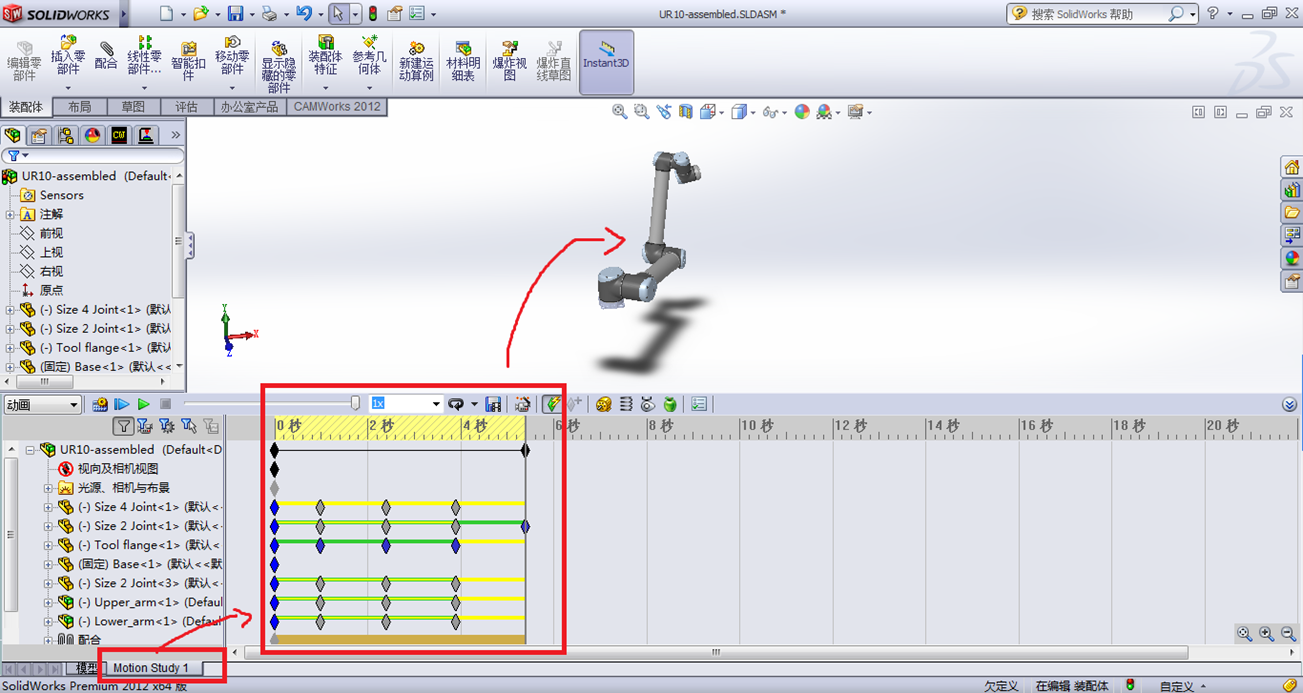
切换到Motion Study,然后定位到任意一帧,然后就可以摆弄当前装配体到新的位置和姿态,然后此时的时间和姿态就被记录下来了。以此类推可以多做几帧。

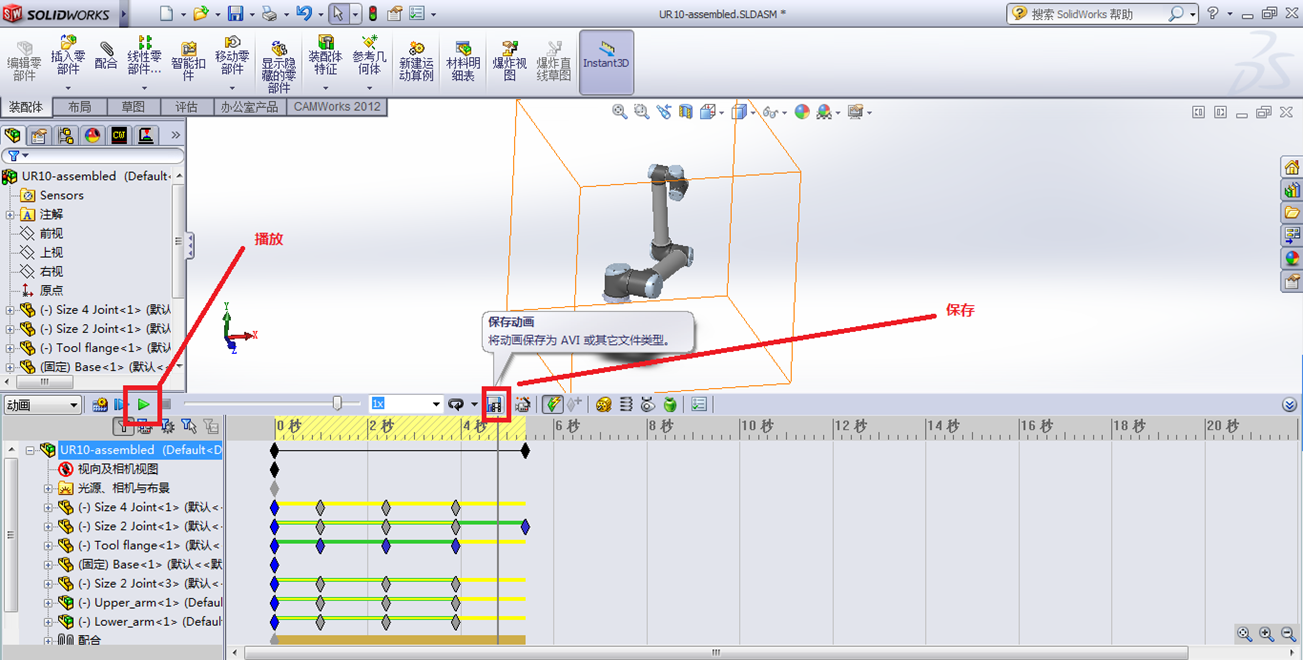
动画做好之后,点击播放可以预览。如果要保存,先停止播放,然后点击保存即可。

Solidworks如何制作动画2的更多相关文章
- Solidworks如何制作动画1
1点击窗口下方的"运动算例1"可以弹出动画的面板,右击该"运动算例1"还可以对这个动画窗口重命名等操作. 2 我们从最简单的动画开始,假设图示装配体,想要把它从 ...
- 前端制作动画的几种方式(css3,js)
制作动态的网页是是前端工程师必备的技能,很好的实现动画能够极大的提高用户体验,增强交互效果,那么动画有多少实现方式,一直对此有选择恐惧症的我就总结一下,以便在开发的时候选择最好的实现方式. 1.css ...
- CSS3制作动画的三个属性
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation:我们一起学习完了Transform和Transition,让我们对元素实现了一些基本的动画效果,这 ...
- requestAnimationFrame制作动画:旋转风车
在以往,我们在网页上制作动画效果的时候,如果是用javascript实现,一般都是通过定时器和间隔来实现的,出现HTML5之后,我们还可以用CSS3 的transitions和animations很方 ...
- canvas学习之制作动画
html部分 ...... <body> <canvas id="myCanvas" width="400" height="400 ...
- html5 requestAnimationFrame制作动画:旋转风车
详细内容请点击 在以往,我们在网页上制作动画效果的时候,如果是用javascript实现,一般都是通过定时器和间隔来实现的,出现HTML5之后,我们还可以用CSS3 的transitions和anim ...
- 在线Youtube视频下载,修改文本,剪切制作动画的最新方法
刚刚(减去编写本文章的时间,大概20分钟前吧)在看国外最新技术资讯的时候发现有个方法可以让我们快速去下载Youtube上面的视频,不敢独享,我自己都没有怎么玩就所以立刻post上来广而告之,希望对大家 ...
- Python+Matplotlib制作动画
注: 在"实验设计与数据处理"的课后作业中,有一个数据可视化的作业,利用课程上学习的某种方法找一个二维函数的最大值,并将这个寻找的过程可视化.在作业里面利用了Matplotlib的 ...
- HTML5标签canvas制作动画
摘要: canvas可以绘制图像,自然而然的就可以制作动画,因为动画的每一帧都是图像.我们可以利用javascript的setInterval函数来实现动画效果. 下面是一个例子,小圆绕着红点圆心不停 ...
随机推荐
- $monitor用法
1.$monitor 进程同一时间有且仅有一个,若多次调用$monitor,新进程会代替以前的monitor进程. 2.$fmonitor可以同时存在任意个. 3.一般不用$monitor系统函数. ...
- 王小胖之 Base64编码/解码
使用场景:编码网址作为URL参数,简单编码或加密数据,下载地址生成或解析. 实现功能:BASE64在线编码和解码. 数据实例:王小胖好啊,王小胖顶呱呱!! ~~ english 123 !@#$%^& ...
- LCA+主席树 (求树上路径点权第k大)
SPOJ 10628. Count on a tree (树上第k大,LCA+主席树) 10628. Count on a tree Problem code: COT You are given ...
- “玲珑杯”ACM比赛 Round #13 B -- 我也不是B,倍增+二分!
B 我也不是B 这个题做了一下午,比赛两个小时还是没做出来,比完赛才知道要用一个倍增算法确定区间,然后再二分右端点. 题意:定义一个序列的混乱度为累加和:b[i]*v[i],b[i]为这个序 ...
- 九度oj 1480
题目描述: 一个数的序列bi,当b1 < b2 < ... < bS的时候,我们称这个序列是上升的.对于给定的一个序列(a1, a2, ...,aN),我们可以得到一些上升的子序列( ...
- hdfs api读写文写件个人练习
看下hdfs的读写原理,主要是打开FileSystem,获得InputStream or OutputStream: 那么主要用到的FileSystem类是一个实现了文件系统的抽象类,继承来自org. ...
- BZOJ2245 [SDOI2011]工作安排 【费用流】
题目 你的公司接到了一批订单.订单要求你的公司提供n类产品,产品被编号为1~n,其中第i类产品共需要Ci件.公司共有m名员工,员工被编号为1~m员工能够制造的产品种类有所区别.一件产品必须完整地由一名 ...
- 【bzoj4568】【Scoi2016】幸运数字 (线性基+树上倍增)
Description A 国共有 n 座城市,这些城市由 n-1 条道路相连,使得任意两座城市可以互达,且路径唯一.每座城市都有一个幸运数字,以纪念碑的形式矗立在这座城市的正中心,作为城市的象征.一 ...
- 【Codeforces Round #503 (Div. 2)】
A:https://www.cnblogs.com/myx12345/p/9843198.html B:https://www.cnblogs.com/myx12345/p/9843245.html ...
- laravel控制器
//访问MemberController下的info的方法 //方法一//访问路径http://localhost/Laravel/public/member/infoRoute::get('memb ...
