H5 canvas 之乱画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="500px" height="500px;" style="border: 1px solid #000;"></canvas> <script>
window.onload = function(){
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var cxt = canvas.getContext("2d");
cxt.lineWidth = 5
cxt.strokeStyle = "green";
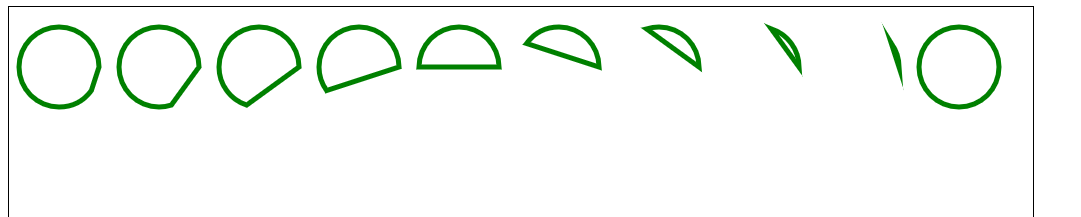
for (var i = 0; i < 10; i++) {
cxt.beginPath();
cxt.arc(50 + i*100 , 60,40,0,2*Math.PI*(i+1)/10,true)
cxt.closePath()
cxt.stroke();
}
}
</script>
</body>
</html>

H5 canvas 之乱画的更多相关文章
- H5 canvas绘制出现模糊的问题
在之前做移动端小游戏幸运转盘.九宫格转盘,使用到了 canvas ,也是第一次在项目中使用 canvas 来实现. 近期测试人员反应 canvas 绘制的内容太模糊,心想着用 canvas 绘制出来的 ...
- h5 canvas 小球移动
h5 canvas 小球移动 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- h5 canvas 画图
h5 canvas 画图 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- H5 canvas填充文字自动换行
canvas是H5中非常重要,非常常用,也是非常强大的一个新标签,美中不足的事,canvas中没没有自动换行的属性,我的第一反应是,字符串截取,然后计算每行的距离来实现自动换行.. 然后百度了一下,已 ...
- H5 canvas圆形的时钟
今天用H5中的canvas标签做一个时钟,H5中有很多好用的新增标签,真的很不错. 1.canvas标签介绍 <canvas> 标签定义图形,比如图表和其他图像,你必须使用脚本来绘制图形. ...
- h5 canvas 图片上传操作
最近写的小 demo,使用的是h5的 canvas来对图片进行放大,移动,剪裁等等这是最原始的代码,比较接近我的思路,后续会再对格式和结构进行优化 html: <pre name="c ...
- H5 Canvas图像模糊解决办法
1.最近在用h5的canvas画动画,发现图像特别模糊.后来终于找到罪魁祸首是<meta name="viewport" content="width=device ...
- h5 canvas与SVG的比较
画布 什么是canvas? HTML5的canvas标签使用JavaScript可以在网页上绘制图像,画布为一个矩形. 画布本身没有绘制能力,只能通过脚本来绘制. 画布例子: <canvas i ...
- 小游戏——js+h5[canvas]+cs3制作【五子棋】小游戏
五子棋小游戏学习—— 有一个问题是,棋盘线的颜色,在canvas中,明明设置了灰色,但在我的预览中还是黑色的,很重的颜色. 以下是复刻的源码: <!DOCTYPE html> <ht ...
随机推荐
- JDK安装以及配置环境变量的步骤
---恢复内容开始--- 一.JDK安装 JDK下载链接:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads ...
- go---weichart个人对Golang中并发理解
个人觉得goroutine是Go并行设计的核心,goroutine是协程,但比线程占用更少.golang对并发的处理采用了协程的技术.golang的goroutine就是协程的实现. 十几个gorou ...
- android NDK 使用(多个)静态库生成动态库
android NDK 使用(多个)静态库生成动态库. 1.编写Android.mk文件:如下两种方式都可以,用于NDK编译工具生成的两个.a文件来生成最终的libtwolib-second.so动态 ...
- java实现io读取数据
ServletInputStream inputStream = request.getInputStream(); BufferedReader br = new BufferedReader(ne ...
- WdatePicker.js的使用方法(转)
WdatePicker.js的使用方法 博客分类: 其他 1. 跨无限级框架显示 无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨 ...
- BZOJ1266:上学路线route (最短路+最小割)
可可和卡卡家住合肥市的东郊,每天上学他们都要转车多次才能到达市区西端的学校.直到有一天他们两人参加了学校的信息学奥林匹克竞赛小组才发现每天上学的乘车路线不一定是最优的. 可可:“很可能我们在上学的路途 ...
- cookie绕过验证码登录
#coding:utf-8 ''' cookie绕过验证码登录,第一步先访问登录页面获取登录前的cookie,第二步用fiddler抓到的手动登录的cookie加入cookie中,登录成功,第三步登录 ...
- 【194】Windows 上使用 wget
本文包括两部分,首先就是在 Windows 使用 wget 来下载文件,这样固然很好,然而问题并非这么简单,在 PowerShell 4.0 版本中增加了 Invoke-WebRequest 的别名 ...
- SAS基础 -- SAS编程入门
SAS语言 -- 简介 SAS语言是一种专用的数据管理与分析语言,它提供了一种完善的编程语言.类似于计算机的高级语言,SAS用户只需要熟悉其命令.语句及简单的语法规则就可以做数据管理和分析处理工作 ...
- [App Store Connect帮助]八、维护您的 App(4.2)查看评分与评论
您可以查看 App 的总评分或单个顾客评论.如有必要,您可以针对某条评论报告问题. [注]顾客可以为您的 iOS 和 macOS App 评分并撰写评论,但只能为 Apple TVOS App 评分. ...
