jQuery笔记之位置图形
位置图形:
位置坐标图形大小相关方法:
.offset()
.position()
.scrollTop()、.scrollLeft()
.width()、height()
.innerWidth()、.outerWidth()、.innerHeight()、.outerWidth()
-------------------------------------------------------------
.offset() 取值于本身到文档的距离,不会找离自己最近的父级。永远参照于文档进行定位
取值

.offset() 相对于父级定位,如果没有就相对于文档进行定位
赋值

position()
取值

.scrollTop()、.scrollLeft()
想取谁的值就在window括号里面写入谁
$(window).scrolltop() 这样就是获取window也就是整个窗口的

滚动后再取值:

赋值:

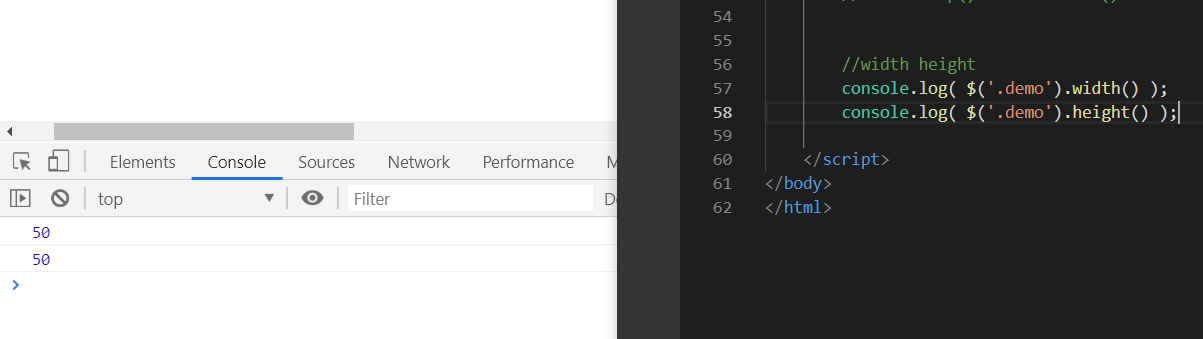
width() height()
只能获取content区域的值
也就是获取宽和高的值,同上同理可赋值

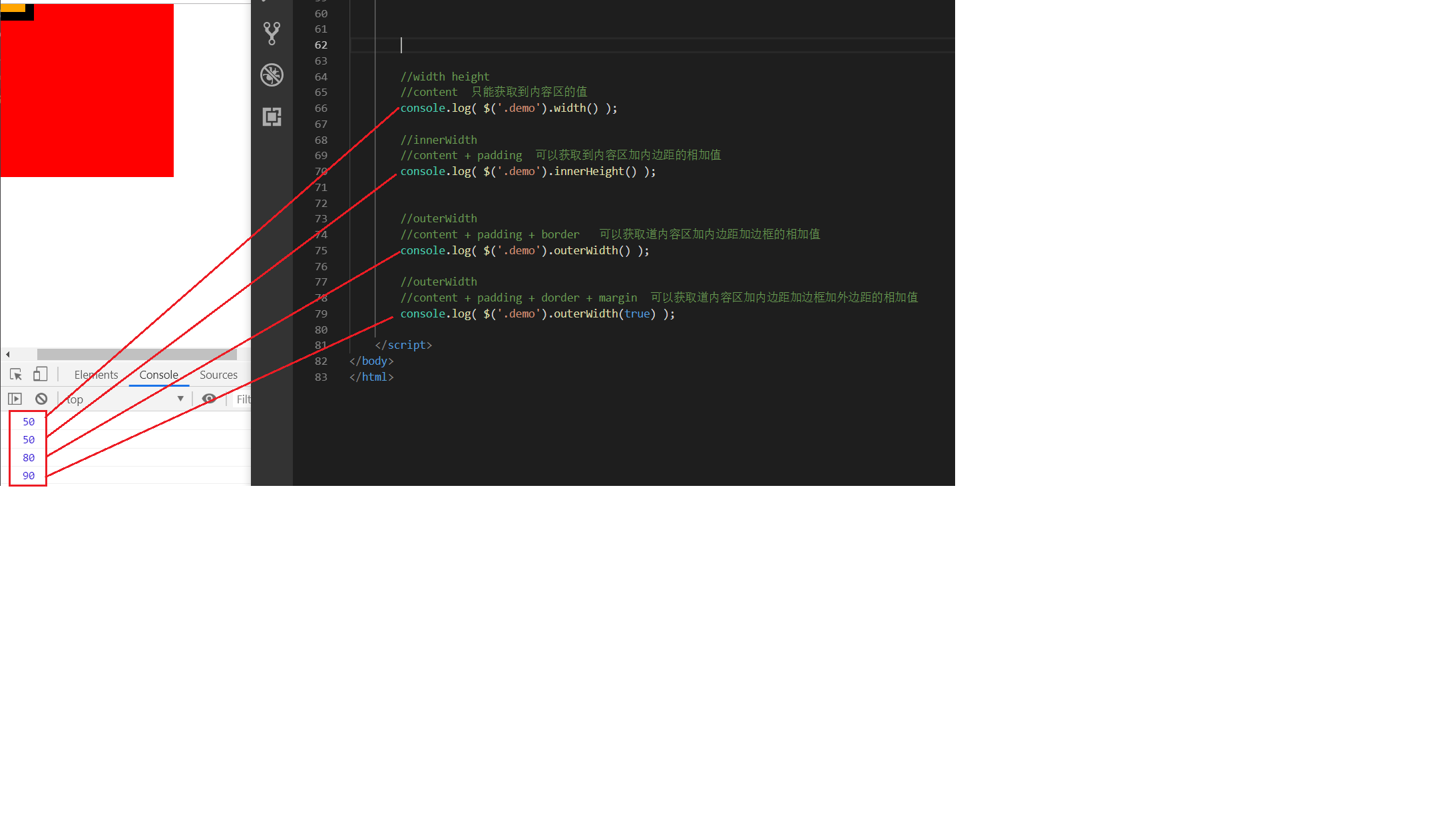
.innerWidth()、.outerWidth()、.innerHeight()、.outerWidth()

jQuery笔记之位置图形的更多相关文章
- Python全栈之jQuery笔记
jQuery runnoob网址: http://www.runoob.com/jquery/jquery-tutorial.html jQuery API手册: http://www.runoob. ...
- Jquery笔记和ajax笔记
Jquery笔记:jQuery是一个JavaScript函数库,专为事件处理设计 1.jQuery的引入 <script text="type/javascript" src ...
- 前端:jQuery笔记
前端:jQuery笔记 此系列文章乃是学习jQuery的学习笔记. Asp.net MVC Comet推送 摘要: 一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收 ...
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
- Jquery笔记之第二天
Jquery笔记之第二天 jQuery - 获取内容和属性 获得内容 - text().html() 以及 val() <script> $(document).ready(functio ...
- jQuery获得元素位置offset()和position()的区别
jQuery获得元素位置offset()和position()的区别 jQuery 中有两个获取元素位置的方法offset()和position(),这两个方法之间有什么异同 offset(): 获取 ...
- jQuery笔记之 Ajax回调地狱
本次演示回调地狱: 模拟电影网站,判断用户是否为该网址的vip用户(最高权限为vip) 如果vpi就展示出vip电影,点击相应的电影显示出该电影的详细介绍 ---------------------- ...
- jQuery使用(十):jQuery实例方法之位置、坐标、图形(BOM)
offset() position() scrollTop().scrollLeft width().height() innerWidth().outerWidth().innerHeight(). ...
- jQuery 第七章 实例方法 位置图形
位置坐标图形大小相关方法: .offset() .position() .scrollTop() .scrollLeft() .width() .height() .innerWidth() inne ...
随机推荐
- 进程-IPC 管道 (一)
详见:https://github.com/ZhangzheBJUT/linux/blob/master/IPC(%E4%B8%80).md 一 IPC 概述 进程间通信就是在不同进程之间传播或交换信 ...
- js编程精解--笔记
看这本书的目的是为了更好的使用mongodb,所以只看js编程语言基础,不看浏览器和画布. 需要看1-11章,共160页 第一章 值.类型和运算符 第二章 程序结构 第三章 函数 第四章 数据结构:对 ...
- IOS开发,知识点小结,ios开发中经常使用的宏定义总结
IOS开发,从应用跳转到用浏览器打开网页: [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"http:// ...
- POJ3080 Blue Jeans —— 暴力枚举 + KMP / strstr()
题目链接:https://vjudge.net/problem/POJ-3080 Blue Jeans Time Limit: 1000MS Memory Limit: 65536K Total ...
- POJ1860 Currency Exchange —— spfa求正环
题目链接:http://poj.org/problem?id=1860 Currency Exchange Time Limit: 1000MS Memory Limit: 30000K Tota ...
- IO、FileInputStream、(二十)
1.IO流概述及其分类 * 1.概念(什么是IO?) * IO流用来处理设备之间的数据传输 * Java对数据的操作是通过流的方式 * Java用于操作流的类都在IO包中 * 流按流向分为两种:输入流 ...
- Asp与Asp.Net
1.Asp是什么? ASP是动态服务器页面(Active Server Page)的英文缩写.是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单.方便的编程工具 ...
- 贪吃蛇小游戏—C++、Opencv编写实现
贪吃蛇游戏,C++.Opencv实现 设计思路: 1.显示初始画面,蛇头box初始位置为中心,食物box位置随机 2.按随机方向移动蛇头,按a.s.d.w键控制移动方向,分别为向左,向下,向右,向上 ...
- [Selenium] waitUntilAllAjaxRequestCompletes
private static final String JQUERY_ACTIVE_CONNECTIONS_QUERY = "return $.active == 0;"; pri ...
- SQL查询速度
查询速度 https://www.cnblogs.com/ZaraNet/p/9558272.html 影响你的查询速度的原因是什么? 网速不给力,不稳定. 服务器内存不够,或者SQL 被分配的内存不 ...
